Creating a compelling Facebook Page for your business or brand starts with a powerful first impression, and nothing is more visually dominant than your cover photo. It’s the digital storefront of your Facebook presence, the banner that welcomes visitors and sets the tone for their experience. Getting this crucial element right means understanding the optimal Facebook cover photo size.
In this comprehensive guide, we’ll dive deep into the specifics of Facebook cover photo dimensions for 2025, ensuring your images look sharp and professional across all devices. We’ll cover everything from pixel-perfect sizes to best practices that will help you maximize the impact of your Facebook cover.
Understanding the Facebook Cover Photo Size in 2025
 Facebook Cover Photo Size
Facebook Cover Photo Size
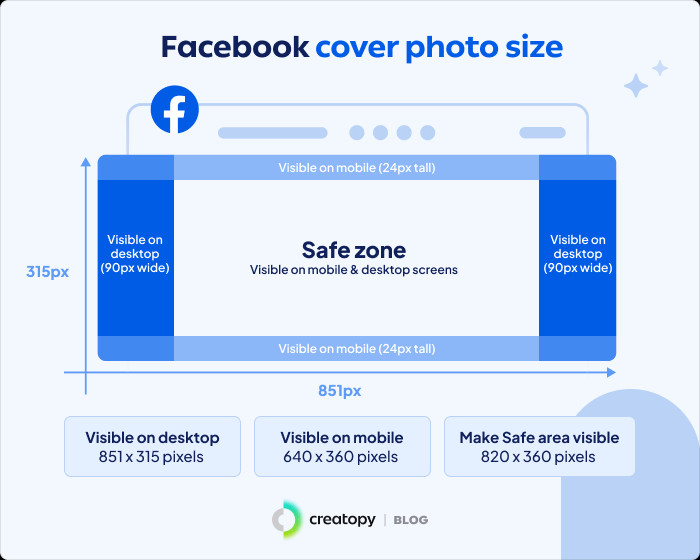
For 2025, the standard Facebook cover photo size is 851 pixels wide by 315 pixels tall for desktop displays. However, it’s essential to recognize that the viewing experience shifts significantly on mobile. On mobile devices, the dimensions change to 640 pixels wide by 360 pixels tall.
To ensure your cover photo displays beautifully across both desktop and mobile, keep these key specifications in mind:
- Desktop Display: 851px width x 315px height
- Mobile Display: 640px width x 360px height
- Aspect Ratio: Maintain a 16:9 aspect ratio for optimal display.
- File Size: Keep your image file size under 100 kilobytes for faster loading times.
- File Format: PNG file format is recommended for best quality and to avoid compression artifacts, especially if your cover photo includes text or graphics.
The crucial point to grasp is that Facebook crops cover photos differently depending on whether they are viewed on a desktop or a mobile device. This means careful planning is needed to avoid losing key visual elements.
To combat potential cropping issues, Facebook recommends designing within a “safe area”. This safe zone ensures that your core visual content remains visible regardless of the device. The recommended safe area dimensions are 820 pixels wide by 360 pixels tall. By placing your most important images, text, and logos within this central zone, you can be confident your cover photo will look its best for every visitor.
Facebook Cover Photos: Desktop vs. Mobile Display
The difference in how Facebook displays cover photos on desktop versus mobile is significant and understanding this is key to effective design.
On mobile devices, Facebook prioritizes vertical space. This means your cover photo will be cropped on the sides, while the vertical height is expanded to fit the screen. Given that a vast majority of Facebook users access the platform via mobile, designing with mobile viewing in mind is paramount. Statistics show that mobile usage dominates Facebook access, making mobile optimization non-negotiable.
 Facebook Cover Photo Size On Mobile
Facebook Cover Photo Size On Mobile
When designing, remember that your profile picture will also overlay and partially obscure the left side of your cover photo on mobile. Therefore, it’s strategically wise to position crucial information, calls to action, or visually important elements towards the right side of your design to ensure they remain fully visible and are not hidden by your profile image.
Conversely, on desktop displays, Facebook presents a wider view of your cover photo. In this format, the top and bottom edges of your image are cropped to fit the horizontal layout.
 Facebook Cover Photo Size On Desktop
Facebook Cover Photo Size On Desktop
To reconcile these differing display formats, leveraging the 820 x 360 pixels safe area becomes the most effective strategy. By concentrating your primary design elements within this central area, you effectively create a cover photo that adapts seamlessly to both desktop and mobile viewing, preventing any critical visual information like logos, taglines, or product images from being inadvertently cropped out.
Crafting Your Ideal Facebook Cover Photo
Creating a Facebook cover photo that is both visually appealing and functionally optimized involves more than just knowing the dimensions. Consider these essential elements when designing your cover photo:
- Visual Hierarchy: Establish a clear visual hierarchy within your design. Guide the viewer’s eye to the most important information first. Use size, color, and placement to emphasize key elements like your brand name or a call to action.
- Brand Cohesion: Your cover photo should be an extension of your brand identity. Use your brand colors, fonts, and visual style to create a cohesive look that reinforces brand recognition.
- Compelling Imagery: Select high-quality, relevant images that resonate with your target audience and communicate your brand’s message effectively. Professional photography or well-designed graphics can significantly enhance the impact of your cover photo.
- Clear Messaging: If you include text, ensure it is concise, legible, and adds value. Overcrowding your cover photo with text can detract from its visual appeal and dilute your message.
- Call to Action (Optional): Depending on your goals, you might include a subtle call to action within your cover photo. This could be a prompt to visit your website, learn more, or explore your products.
Creative Facebook Cover Photo Ideas
To inspire your design process, here are some creative ideas for your Facebook cover photos:
1. Leverage Color Psychology
 Facebook cover template illustrations
Facebook cover template illustrations
Harness the power of color to evoke specific emotions and draw attention. Bold, vibrant colors can make your cover photo pop, while a consistent brand color palette reinforces brand identity. Use color strategically to highlight key information or create visual interest.
2. Incorporate Illustrations
 Facebook cover template elements
Facebook cover template elements
Illustrations can add a unique, human touch to your Facebook page. They can be particularly effective for brands aiming for a friendly, approachable image. Illustrations can be used to represent your brand’s story, values, or product offerings in a visually engaging way.
3. Showcase Your Products
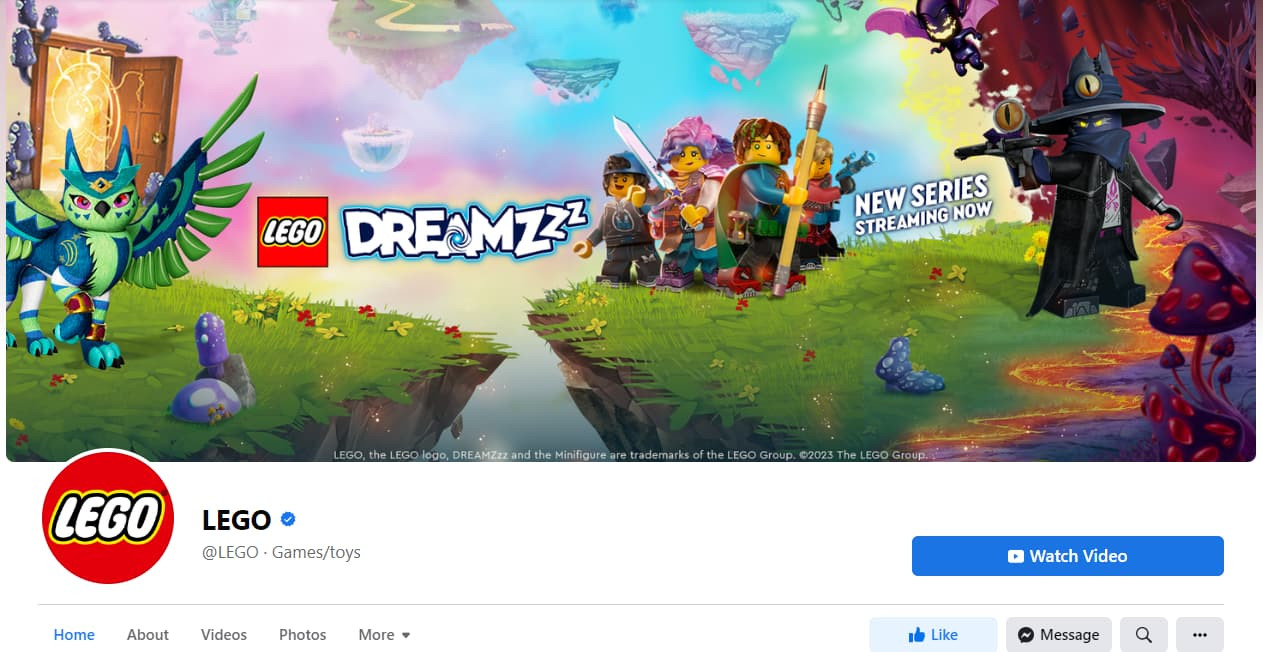
 lego facebook cover
lego facebook cover
If you sell products, your cover photo is prime real estate to display them. Use high-quality product photography to showcase your best sellers or new arrivals. This is particularly effective for e-commerce businesses, restaurants displaying dishes, or beauty brands highlighting makeup products.
4. Add a Personal Touch
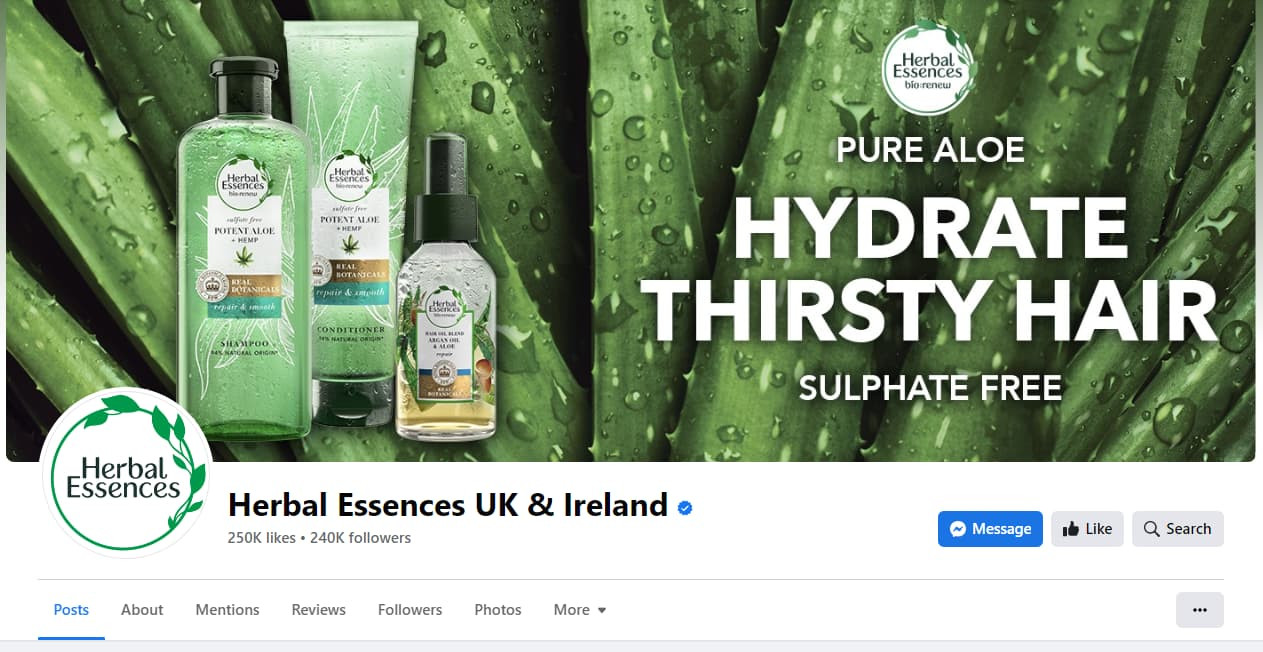
 herbal essences facebook cover
herbal essences facebook cover
Personalize your cover photo with elements that reflect your brand’s personality. This could involve incorporating lifestyle imagery, behind-the-scenes shots, or photos of your team. A personal touch can help build a stronger connection with your audience and humanize your brand.
Best Practices for Facebook Cover Photos
To ensure your Facebook cover photo is truly effective, follow these best practices:
1. Prioritize the Safe Area
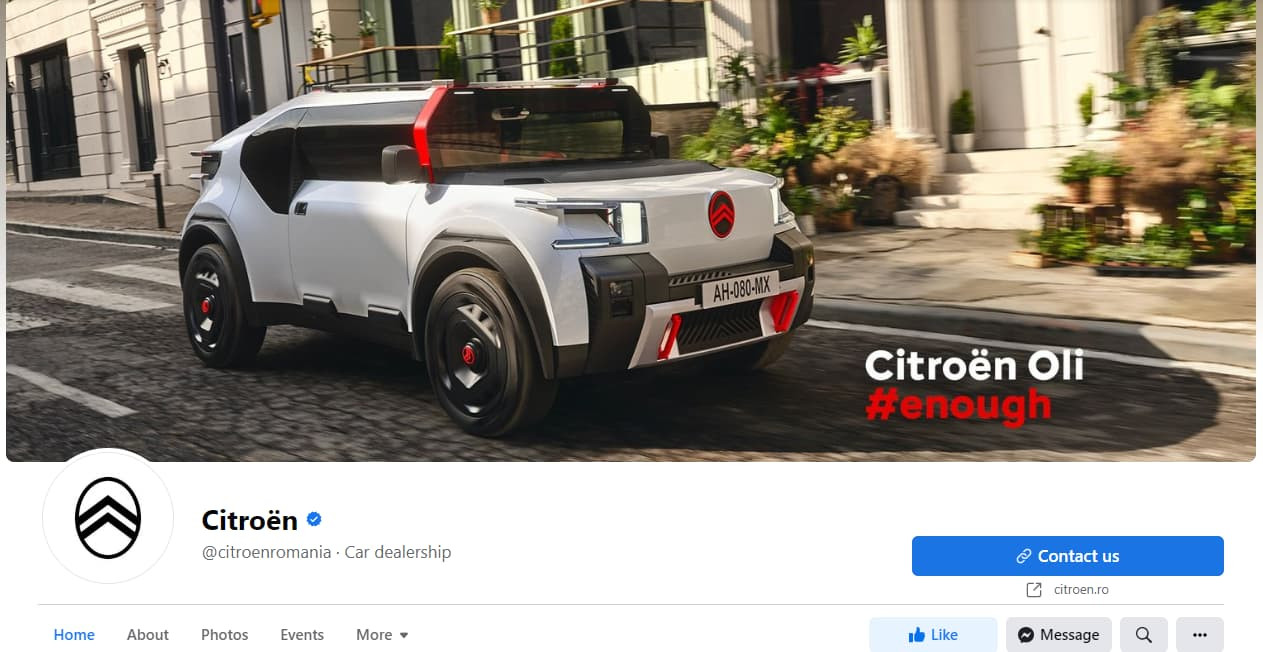
 citroen facebook cover
citroen facebook cover
Always design with the 820 x 360 pixels safe area in mind. Place all critical information, logos, and calls to action within this central zone to guarantee visibility across all devices.
2. Maintain Brand Consistency
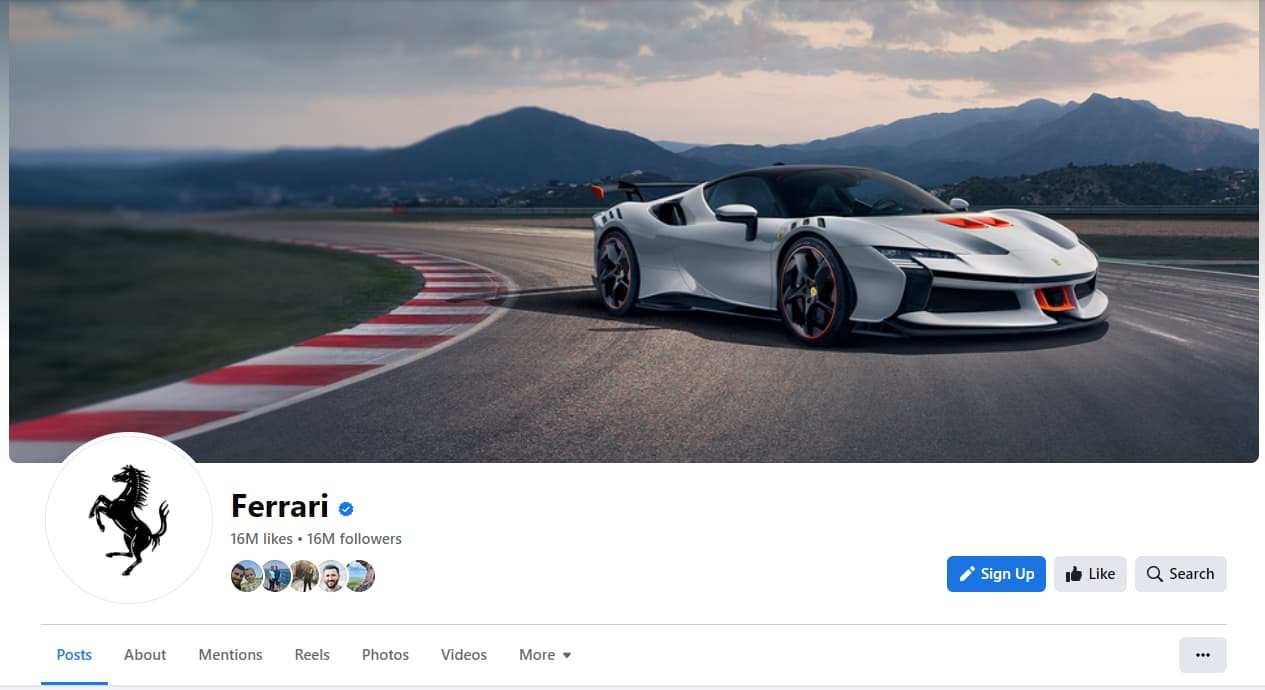
 ferrari facebook cover
ferrari facebook cover
Ensure your cover photo aligns with your overall brand identity. Consistency in visuals across your Facebook page and other marketing materials builds brand recognition and trust.
3. Highlight Your Value Proposition
Your cover photo is an opportunity to communicate your brand’s value proposition. Showcase what makes your brand unique, whether it’s your products, services, or brand mission.
4. Test and Iterate
Don’t be afraid to experiment with different cover photo designs. Monitor engagement and gather feedback to understand what resonates best with your audience. Regularly update your cover photo to keep your page fresh and relevant.
Common Mistakes to Avoid with Facebook Headers
Knowing what not to do is as important as knowing best practices. Steer clear of these common mistakes:
1. Generic Social Media Images
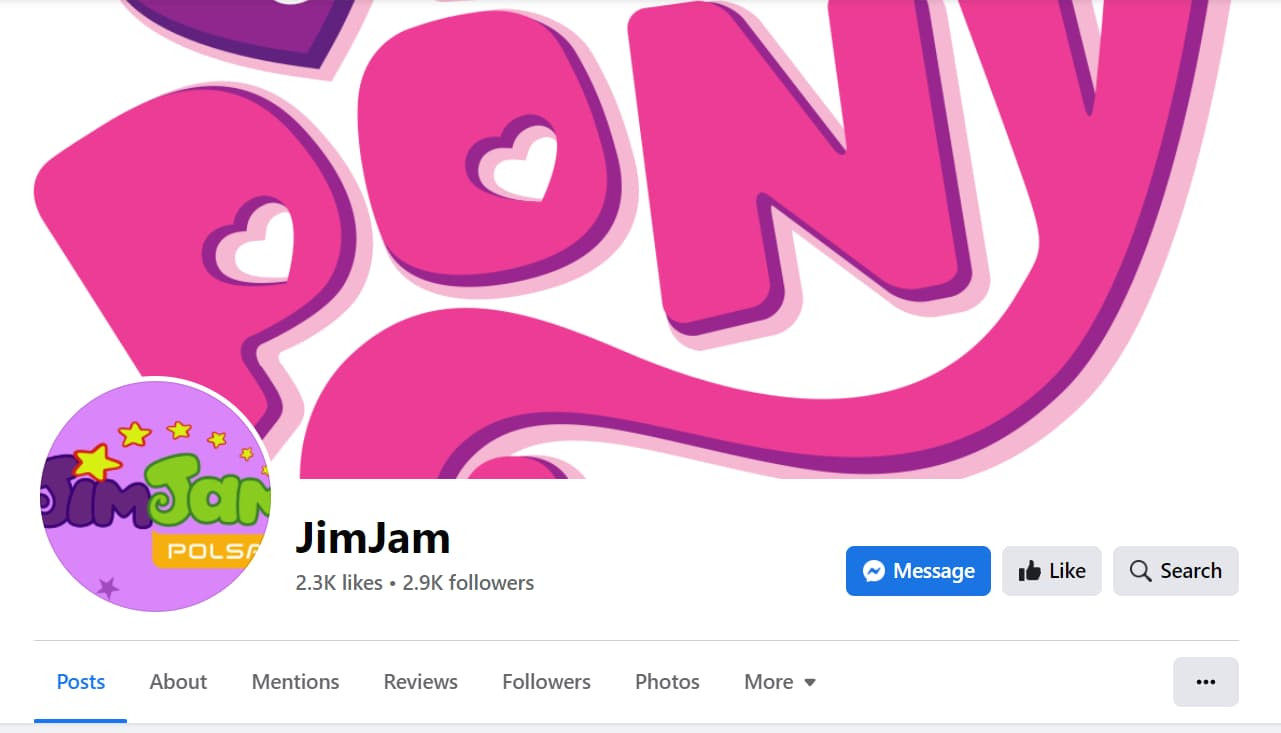
 jimjam facebook cover
jimjam facebook cover
Avoid using the same image across all social media platforms. Each platform has unique size requirements, and using a generic image can lead to cropping and distortion, especially on Facebook cover photos.
2. Poor Product Visibility
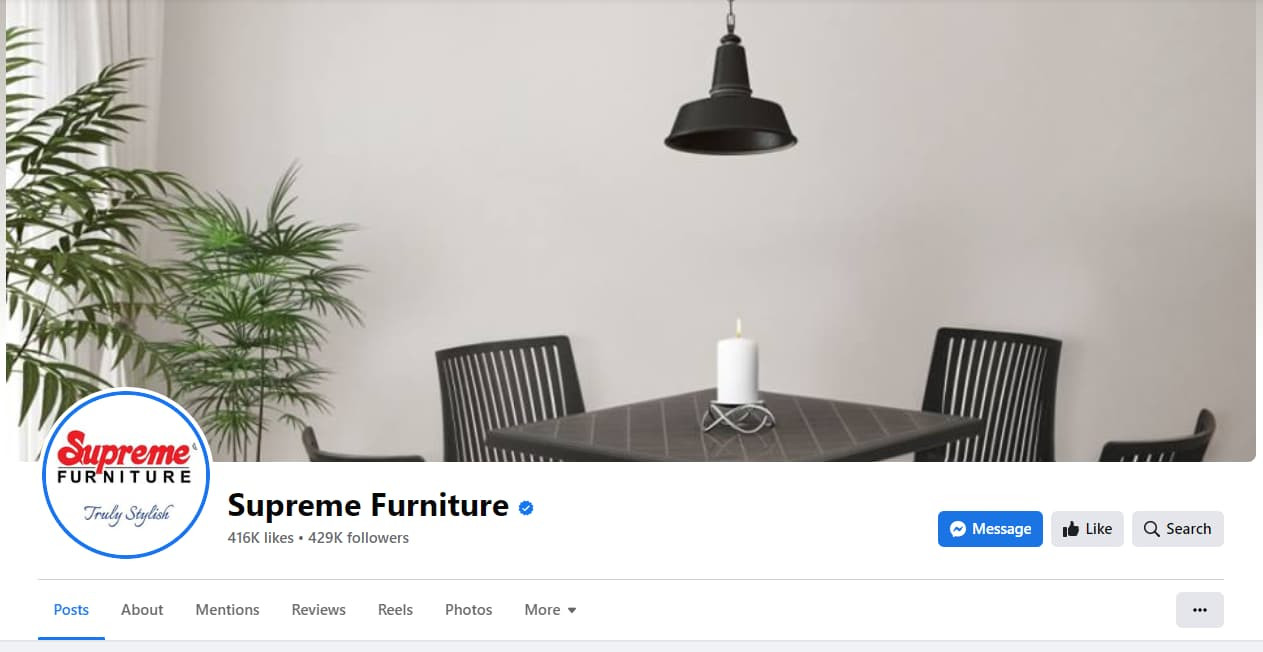
 supreme furniture facebook cover
supreme furniture facebook cover
Ensure products are fully visible within the safe area. Cropped product displays can look unprofessional and fail to showcase your offerings effectively.
3. Neglecting Mobile Optimization
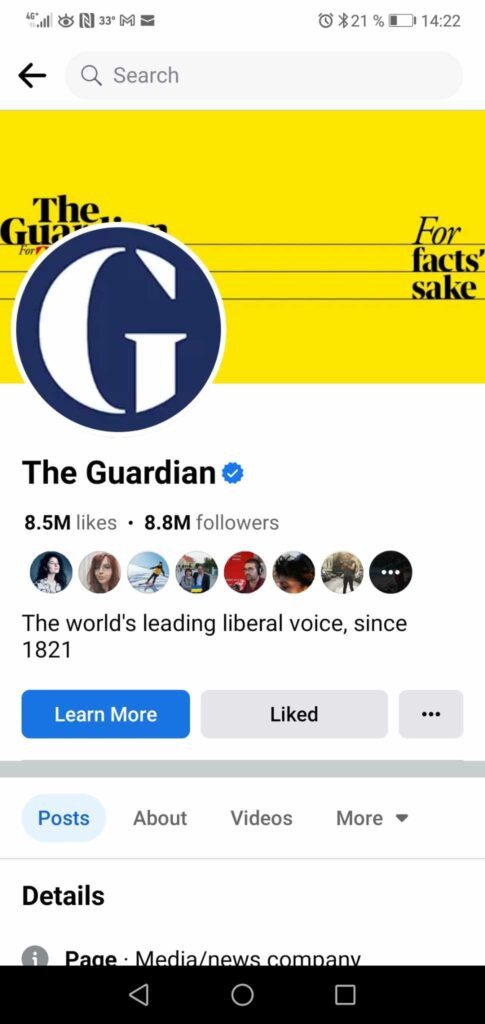
 the guardian facebook cover mobile
the guardian facebook cover mobile
Forgetting to check how your cover photo appears on mobile is a critical error. Always preview your design on both desktop and mobile to guarantee optimal display for the majority of Facebook users.
Frequently Asked Questions
What is the Facebook cover photo size without cropping?
To ensure your Facebook cover photo displays without any cropping, use an image that is precisely 820 pixels wide by 360 pixels tall. These dimensions represent the safe area and will be fully visible on both desktop and mobile.
What makes a good cover photo for Facebook?
A good Facebook cover photo is visually engaging, brand-consistent, and clearly communicates your message. It should:
- Reflect Your Brand: Incorporate your logo, brand colors, and style.
- Showcase Products/Services: Highlight your key offerings with high-quality imagery.
- Promote Current Offers: Use it for announcements, promotions, or events.
- Build Trust: Consider featuring customer testimonials or humanizing elements.
Key Takeaways
Mastering the Facebook cover photo size is fundamental to creating a professional and impactful Facebook Page. By understanding the dimensions, safe area, and best practices, you can design cover photos that captivate your audience across all devices. Remember to prioritize mobile viewing, maintain brand consistency, and continuously test and refine your visuals to maximize engagement and make a lasting first impression.
