Facebook cover photos are often the first visual element visitors notice on your business page, making them a powerful tool for brand expression and making a strong first impression. A well-designed cover photo can significantly enhance your page’s appeal and communicate your brand’s personality effectively. Getting the size right is the first crucial step to ensure your cover photo looks professional and impactful across all devices. Let’s dive into the specifics of Facebook cover photo dimensions for 2025.
Understanding Facebook Cover Photo Dimensions in 2025
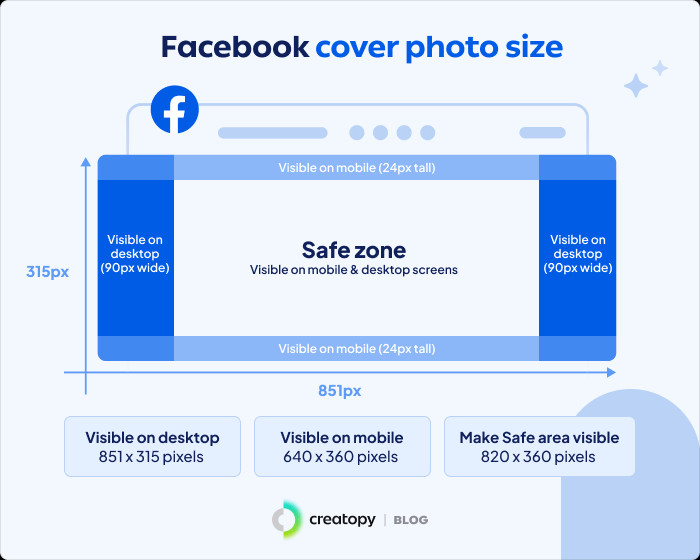
 Facebook Cover Photo Size
Facebook Cover Photo Size
The ideal Facebook cover photo size is 851 pixels wide by 315 pixels tall for desktop displays and 640 pixels wide by 360 pixels tall for mobile devices. It’s important to note that Facebook uses a 16:9 aspect ratio for cover photos. Additionally, ensure your image file size is under 100 kilobytes and saved as a PNG or JPG file for optimal quality and fast loading times.
The key challenge with Facebook cover photos is that they display differently depending on whether someone is viewing your page on a desktop computer or a mobile phone. To ensure your cover photo looks great on all devices, it’s highly recommended to design within a “safe area” of 820 pixels wide by 360 pixels tall. By placing your most important visual elements and text within this central zone, you can prevent crucial parts of your design from being cropped out on different screen sizes.
Desktop vs. Mobile: How Facebook Cover Photos Display
Understanding how Facebook cover photos adapt across devices is essential for effective design. Here’s a breakdown of how your cover photo will appear on desktop versus mobile:
On mobile devices, Facebook cover photos are displayed narrower, causing the sides of the image to be cropped, while the height is expanded to fit the screen. This means that elements placed on the far left and right edges of your design are likely to be cut off in the mobile view.
Considering that a vast majority of Facebook users access the platform via mobile – with mobile accounting for a significant portion of overall usage – optimizing for mobile view is paramount. You need to ensure your core message and visuals are clearly visible to mobile users.
 Facebook Cover Photo Size On Mobile
Facebook Cover Photo Size On Mobile
Furthermore, on mobile, your profile picture overlays the bottom left portion of your cover photo. Therefore, it’s wise to avoid placing critical information in this area as it may be obscured by your profile picture. Focus on placing key elements on the right side of the safe area to ensure they remain visible.
On desktop computers, Facebook displays a wider version of your cover photo, cropping the top and bottom portions of the image. While more width is visible, the vertical height is reduced.
 Facebook Cover Photo Size On Desktop
Facebook Cover Photo Size On Desktop
By designing your Facebook cover photo with the 820 x 360 pixels safe area in mind, you can effectively mitigate cropping issues and ensure that your logo, tagline, product images, or calls to action are always visible, regardless of the device used to view your page.
Creating Your Facebook Cover Photo: Key Steps
Creating an optimized Facebook cover photo doesn’t require advanced design skills, but following a few key steps can make a big difference:
- Define Your Goal: What message do you want to convey with your cover photo? Are you promoting a new product, reinforcing brand identity, or announcing an event? Having a clear objective will guide your design choices.
- Choose Compelling Visuals: Select high-quality images or graphics that are relevant to your brand and message. Ensure your visuals are visually appealing and capture attention.
- Design Within the Safe Area: Use design software or online tools to create your cover photo, always keeping the 820 x 360 pixels safe area as your primary design canvas. Place all essential information and visual elements within this central area.
- Consider Mobile and Desktop Views: Preview your design in both desktop and mobile previews (many design tools offer this feature) to ensure it looks good on both. Pay close attention to potential cropping and adjust elements as needed.
- Optimize File Size and Format: Save your final design as a PNG or JPG file and compress it to be under 100KB. This will ensure fast loading times without sacrificing image quality.
- Incorporate Brand Elements: Integrate your brand’s color palette, logo, and fonts to maintain brand consistency and recognition.
- Add a Subtle Call to Action (Optional): If appropriate, consider adding a subtle visual call to action, such as “Visit our website” or “Shop Now,” within the safe area to encourage visitor engagement.
Creative Ideas for Facebook Cover Photos
To make your Facebook cover photo truly stand out, consider these creative approaches:
- Visual Storytelling: Use your cover photo to tell a story about your brand, your values, or your customers. A sequence of images or a panoramic shot can be effective for visual narratives.
- Highlight Products or Services: Showcase your best-selling products or highlight key services you offer. Use high-quality product photography to make them visually appealing.
- Promote Events or Campaigns: Use your cover photo to announce upcoming events, special promotions, or seasonal campaigns. Keep it updated to reflect current marketing efforts.
- Behind-the-Scenes Glimpse: Offer a peek into your company culture, your team, or your work process. This can help humanize your brand and build connection with your audience.
- Seasonal or Thematic Updates: Refresh your cover photo to reflect holidays, seasons, or current trends. This keeps your page looking dynamic and relevant.
- Use Illustrations and Graphics: Illustrations, patterns, or abstract graphics can create a unique and modern look for your cover photo, particularly suitable for brands wanting a distinctive visual identity.
 Facebook cover template illustrations
Facebook cover template illustrations
 Facebook cover template elements
Facebook cover template elements
Best Practices for Effective Facebook Cover Photos
Beyond size, consider these best practices to maximize the impact of your Facebook cover photo:
- Prioritize the Safe Area: Always ensure critical elements are within the 820 x 360 pixels safe area for consistent visibility across devices.
- Maintain Brand Consistency: Use your brand’s established visual elements – colors, fonts, style – to reinforce brand recognition and create a cohesive brand experience.
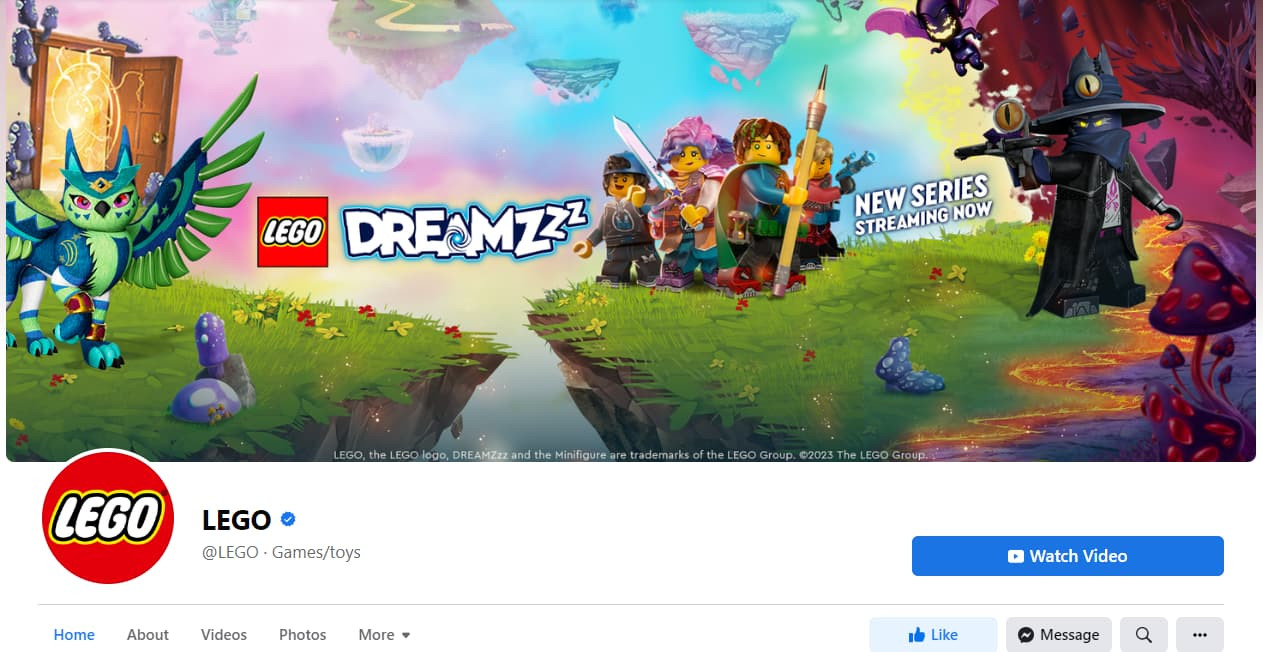
 lego facebook cover
lego facebook cover
- Showcase Your Value Proposition: Clearly communicate what your business offers. Your cover photo is prime real estate to highlight your unique selling points.
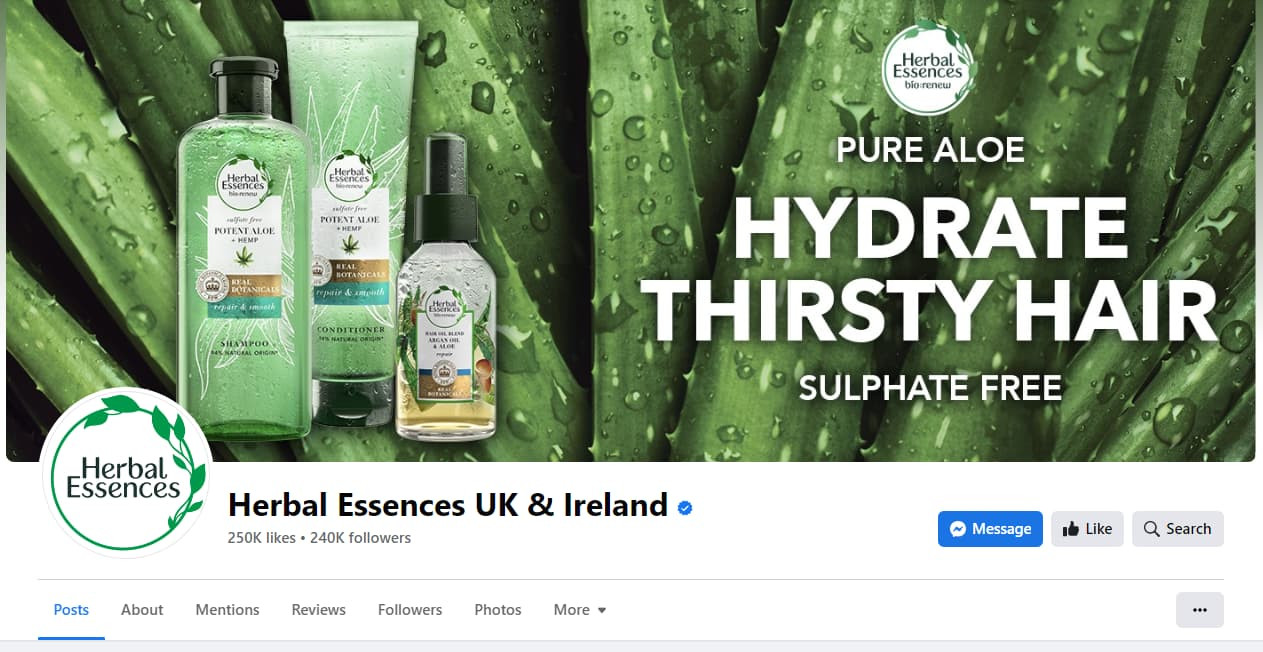
 herbal essences facebook cover
herbal essences facebook cover
- Use High-Quality Images: Always use high-resolution images that are sharp and clear. Avoid blurry or pixelated images that can detract from your professional image.
 citroen facebook cover
citroen facebook cover
- Experiment with Placement: Don’t be afraid to try different layouts and placements of elements within your cover photo. Test and preview to find the most visually appealing and effective arrangement.
 ferrari facebook cover
ferrari facebook cover
- Keep it Updated and Relevant: Regularly refresh your cover photo to keep your page looking current and engaging. Update it for promotions, events, or seasonal changes.
Common Mistakes to Avoid with Facebook Cover Photos
Steer clear of these common pitfalls when designing your Facebook cover photo:
- Ignoring Mobile View: Failing to check how your cover photo appears on mobile devices is a major mistake. Always prioritize mobile optimization.
- Using Low-Resolution or Stretched Images: Avoid using pixelated, blurry, or stretched images. This looks unprofessional and diminishes your brand’s credibility.
- Overcrowding with Text: Too much text can make your cover photo look cluttered and difficult to read, especially on smaller screens. Keep text concise and visually balanced.
- Using Irrelevant or Generic Imagery: Ensure your cover photo is relevant to your brand and target audience. Generic stock photos or unrelated images can weaken your brand message.
- Outdated Cover Photos: Leaving an old, outdated cover photo for too long can make your page look neglected. Keep your content fresh and engaging with regular updates.
 jimjam facebook cover
jimjam facebook cover
 supreme furniture facebook cover
supreme furniture facebook cover
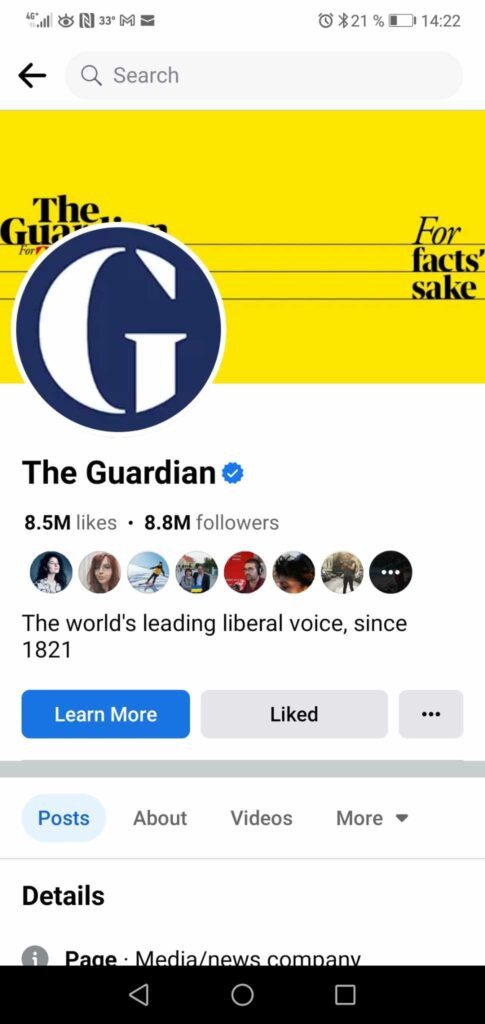
 the guardian facebook cover mobile]
the guardian facebook cover mobile]
Alt text: The Guardian Facebook Cover Mobile: Illustrating a common mistake where important elements of a Facebook cover photo are cut off on mobile view.
Frequently Asked Questions
What size is the Facebook cover photo displayed without cropping?
To ensure your Facebook cover photo displays without any cropping, aim for the safe area dimensions of 820 pixels wide by 360 pixels tall. Designing within this size guarantees that the central portion of your image will be visible on both desktop and mobile, preventing any important content from being cut off. While the full desktop size is 851 x 315 pixels, focusing on the safe area is the best practice for universal display.
What makes a good cover photo for Facebook?
A good Facebook cover photo effectively combines visual appeal with strategic messaging. Key elements include:
- Branding: It should clearly reflect your brand identity through the use of logos, brand colors, and consistent visual style.
- Clear Value Proposition: It should quickly communicate what your business offers or what your page is about.
- Visual Engagement: It should be visually appealing, using high-quality images and a design that captures attention.
- Mobile Optimization: It should be designed to look good on both desktop and mobile, with key elements within the safe area.
- Relevance and Updates: It should be relevant to your current offerings or campaigns and be updated regularly to keep your page fresh and engaging.
Key Takeaways
Optimizing your Facebook cover photo size is a foundational step in creating a professional and engaging Facebook page for your brand. By understanding the recommended dimensions, prioritizing the safe area, and following best design practices, you can ensure your cover photo makes a positive first impression on every visitor, regardless of how they access Facebook. Take the time to design a cover photo that truly represents your brand and resonates with your target audience.