Your Facebook cover photo is prime real estate on your business page. It’s the first visual element visitors encounter, making a powerful initial impression. A well-optimized cover photo isn’t just about aesthetics; it’s about making a connection and reinforcing your brand identity right from the start.
But nailing the “perfect” cover photo involves more than just a great image. Size and dimensions matter significantly. Getting the size wrong can lead to awkward cropping and a less-than-professional look, especially across different devices.
In this guide, we’ll break down everything you need to know about Facebook cover photo size in 2024, ensuring your page makes the best possible first impression.
Facebook Cover Photo Size: The Essentials
 Facebook Cover Photo Size
Facebook Cover Photo Size
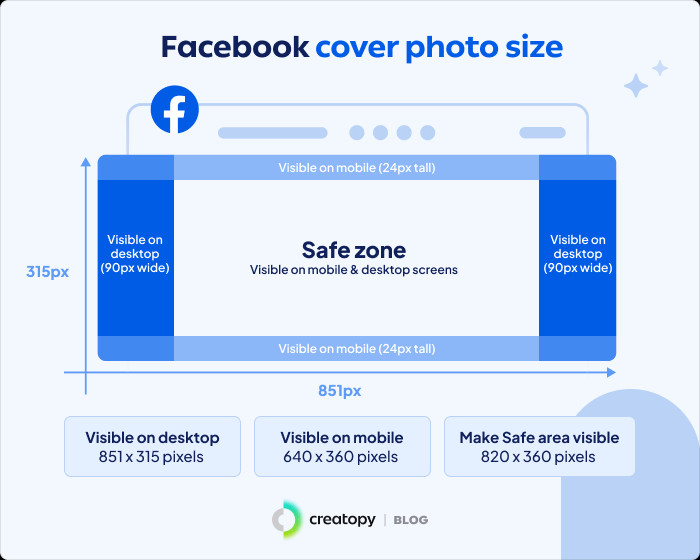
To get straight to the point, the ideal Facebook cover photo size is 851 pixels wide by 315 pixels tall for desktop displays and 640 pixels wide by 360 pixels tall for mobile devices. However, there’s more to it than just these numbers. Let’s break down the essential specifications:
Dimensions for Desktop and Mobile
As mentioned, Facebook displays cover photos differently on desktop and mobile. The platform uses a responsive design, meaning your cover photo needs to adapt to various screen sizes. While the backend recommendation is 851 x 315 pixels, mobile devices display a slightly cropped version.
Aspect Ratio, File Size, and Format
Beyond dimensions, consider these technical specifications:
- Aspect Ratio: Maintain a 16:9 aspect ratio for optimal display across devices. This ratio ensures your image scales correctly without distortion.
- File Size: Keep your file size under 100 kilobytes (KB). Smaller file sizes lead to faster loading times, improving user experience, especially on mobile.
- File Format: Save your cover photo as a PNG file for the best image quality, especially for graphics with text or logos. PNG format retains sharpness and prevents pixelation.
The Safe Area Explained
Because Facebook crops the cover photo differently on desktop and mobile, it’s crucial to understand the “safe area.” This is the central area of your image that remains visible across all devices.
The safe area dimensions are approximately 820 pixels wide by 360 pixels tall. Placing your key visual elements, text, and logos within this safe area ensures they are always visible, regardless of how viewers access Facebook.
Desktop vs. Mobile Display: Understanding the Differences
Let’s visualize how your Facebook cover photo appears on different devices.
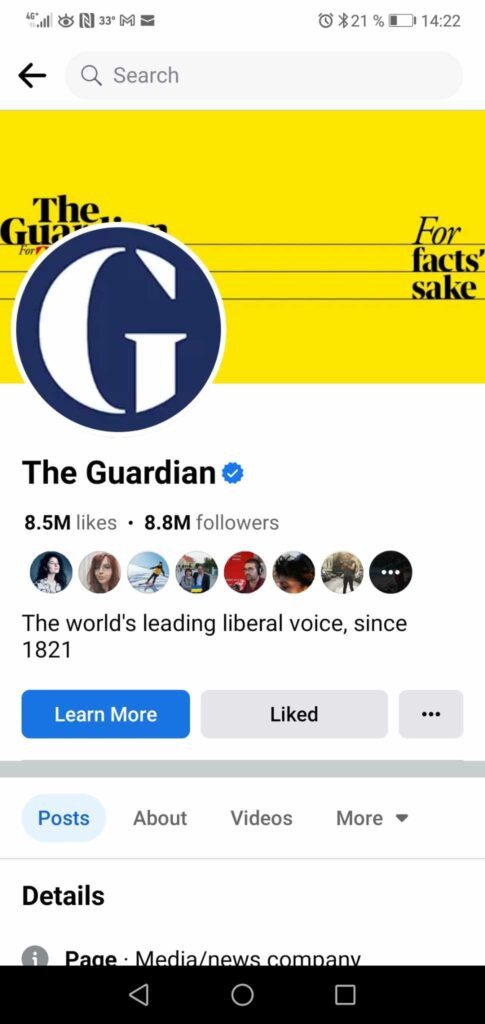
On mobile, Facebook cover photos are cropped on the sides but expand vertically. This means the left and right edges of your 851 x 315 pixel image will be trimmed, while you’ll see slightly more of the top and bottom.
 Facebook Cover Photo Size On Mobile
Facebook Cover Photo Size On Mobile
Considering that a significant majority of Facebook users access the platform via mobile devices, optimizing for mobile view is paramount. Placing critical information on the right side of your design becomes even more important, as the profile picture often overlays the left side, especially on mobile.
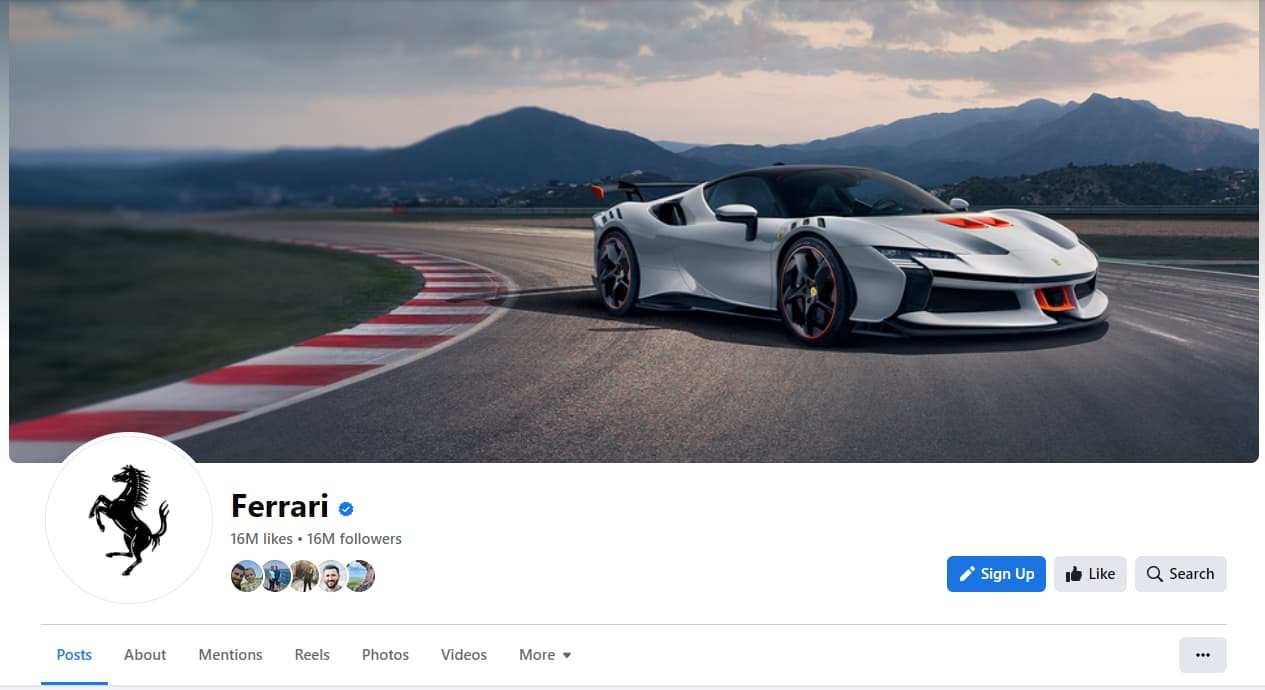
On desktop, Facebook displays a wider cover image, cropping the top and bottom portions. The sides are fully visible, but the vertical height is reduced.
 Facebook Cover Photo Size On Desktop
Facebook Cover Photo Size On Desktop
To accommodate both displays effectively, designing with the 820 x 360 pixel safe area in mind is the best approach. Concentrate your core design elements within this central zone to prevent any essential parts of your message from being cut off.
How to Ensure Your Facebook Cover Photo Looks Perfect
Creating a Facebook cover photo that looks great across all devices requires a strategic approach to design. Here’s how to make sure yours hits the mark:
- Prioritize the Safe Area: Always design with the 820 x 360 pixel safe area as your canvas. Place logos, text, key product visuals, and calls to action within this zone.
- Strategic Placement: Be mindful of the profile picture overlay, especially on mobile. Position important elements slightly to the right of the center to avoid obstruction.
- Visual Hierarchy: Use the central safe area for your primary message or visual focus. Reserve the outer edges for secondary or purely decorative elements that won’t be missed if cropped.
- Test on Both Devices: Before finalizing, preview your cover photo on both desktop and mobile to ensure it displays as intended and that no crucial information is lost.
Best Practices for Compelling Facebook Cover Photos
Beyond size, the effectiveness of your Facebook cover photo hinges on its design and content. Here are some best practices to create a compelling visual:
Maintain Brand Consistency
Your cover photo should be an extension of your brand identity. Use your brand colors, fonts, and visual style to create a cohesive look. Consistency across your Facebook page and other marketing materials builds brand recognition.
Alt text: Herbal Essences Facebook cover photo example demonstrating brand consistency with matching profile picture and brand colors.
Highlight Products or Services
Showcase what you offer! If you sell products, feature them in an appealing way. If you provide services, visually represent the benefits or outcomes of your services.
Alt text: Citroen Facebook cover photo example showcasing their product, a car, with a clear and attractive visual.
Use High-Quality Images
Always use high-resolution images that are clear and sharp. Avoid pixelated or blurry photos, which can detract from your brand’s professional image.
Experiment with Different Designs
Don’t be afraid to try different cover photo concepts. Experiment with various images, layouts, and messages to see what resonates best with your audience. Regularly updating your cover photo can also keep your page fresh and engaging.
 ferrari facebook cover
ferrari facebook cover
Common Mistakes to Avoid
Creating an effective Facebook cover photo is also about avoiding common pitfalls. Here are mistakes to watch out for:
Using Incorrect Dimensions
Forgetting to use the recommended dimensions is a frequent error. Using the wrong size often leads to automatic cropping that can cut off important parts of your image or distort its appearance.
Ignoring Mobile View
Designing solely for desktop and neglecting the mobile view is a major oversight. With the prevalence of mobile Facebook usage, ensure your cover photo is optimized for smaller screens to avoid a poor mobile experience.
 the guardian facebook cover mobile
the guardian facebook cover mobile
Alt text: Example of The Guardian’s Facebook cover photo on mobile, illustrating potential issues when mobile view is not considered during design.
Poor Image Quality
Using low-resolution or stretched images makes your cover photo look unprofessional. Always opt for high-quality visuals to maintain a polished and credible brand image.
Frequently Asked Questions (FAQs)
What is the Facebook cover photo size without cropping?
To avoid any cropping, use the safe area dimensions of 820 pixels wide by 360 pixels tall. Designing directly within these dimensions ensures your entire image is visible on both desktop and mobile without any parts being cut off.
What makes a good cover photo for Facebook?
A good Facebook cover photo is visually appealing, on-brand, and clearly communicates your message. It should:
- Reflect your brand: Incorporate your logo, brand colors, and style.
- Showcase your offerings: Highlight your products or services.
- Be visually engaging: Use high-quality, compelling imagery.
- Be optimized for all devices: Ensure it looks great on both desktop and mobile by using the safe area guidelines.
- Be relevant and updated: Keep your cover photo current and consider updating it to reflect promotions or seasonal themes.
Key Takeaways
Mastering the Facebook cover photo size is a fundamental step in optimizing your Facebook page for success. Remember these key points:
- The ideal Facebook cover photo size is 851 x 315 pixels for desktop and 640 x 360 pixels for mobile.
- Design within the 820 x 360 pixel safe area to ensure visibility across devices.
- Prioritize mobile optimization due to high mobile usage.
- Maintain brand consistency, use high-quality images, and experiment with designs.
- Avoid common mistakes like using incorrect dimensions or ignoring mobile view.
By following these guidelines, you can create a Facebook cover photo that not only looks fantastic but also effectively represents your brand and engages your audience.