Your Facebook cover photo is prime real estate for your business page. It’s one of the first visual elements visitors notice, making it crucial for brand expression and marketing impact. But navigating the specifics of Facebook cover photo dimensions can be tricky. Getting it right ensures your image looks professional and engaging across all devices. This guide will walk you through everything you need to know about Facebook cover photo dimensions, best practices, and creative ideas to make your page stand out.
Understanding Facebook Cover Photo Dimensions
Facebook itself recommends that your cover photos should be 851 pixels wide by 315 pixels tall, and saved as a JPG file under 100 kilobytes for the fastest loading times. While these are good guidelines, the reality is a bit more complex due to varying display sizes across desktops and mobile devices.
The key challenge is that Facebook displays cover photos differently depending on whether someone is viewing your page on a computer or a smartphone. On desktop computers, your cover photo will appear at 820 pixels wide by 312 pixels tall. However, on smartphones, the same cover photo is displayed at 640 pixels wide by 360 pixels tall.
This difference means that if you simply upload an image at 851×315 pixels without considering these variations, crucial parts of your image, especially text or logos, might get cropped out on different devices.
Therefore, for optimal display across all platforms, it’s recommended to design your Facebook cover photo with dimensions of 820 pixels wide by 360 pixels tall. More importantly, you should design within designated “safe zones” to ensure all critical visual information remains visible regardless of the device used to view your page.
Desktop vs. Mobile Display: Safe Zones Explained
The concept of “safe zones” is vital for creating Facebook cover photos that look great everywhere. These zones account for how Facebook crops images on desktop and mobile, ensuring your key elements are always in view.
On desktop, Facebook displays a wider view of your cover photo, essentially cropping slightly from the top and bottom edges of the 820×360 pixel dimension. Your profile picture will also cover a portion of the bottom left corner of the cover photo on desktop.
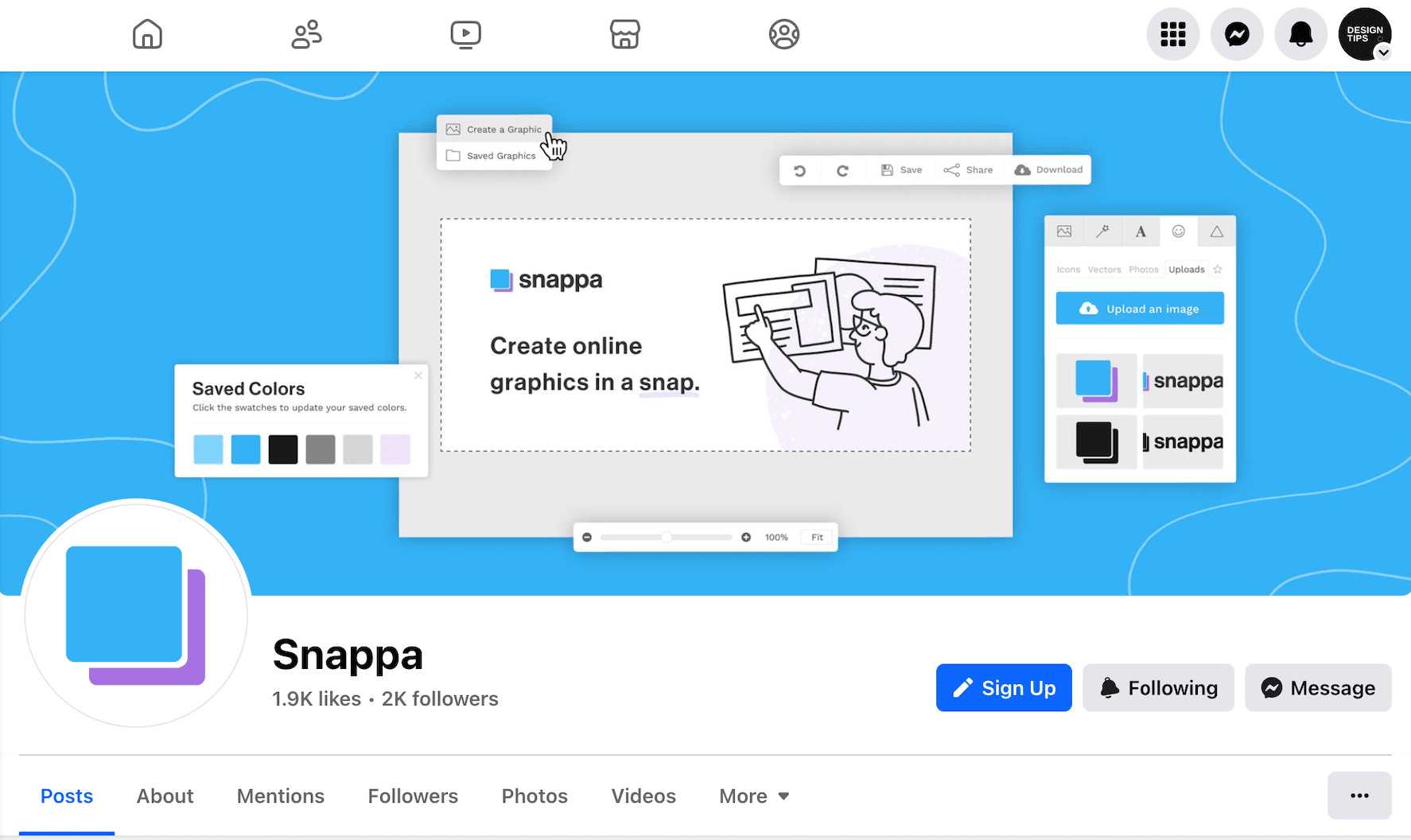
 A screenshot of Snappa showing how Facebook cover photos are displayed on desktop with safe zones highlighted. The desktop safe zone keeps key elements visible on computer screens.
A screenshot of Snappa showing how Facebook cover photos are displayed on desktop with safe zones highlighted. The desktop safe zone keeps key elements visible on computer screens.
In contrast, on mobile devices, Facebook crops the sides of your cover photo, showing more of the vertical space. The profile picture also covers a larger area on the left side in the mobile view.
To ensure your Facebook cover photo is perfectly displayed on both desktop and mobile, keep all essential text and graphics within the central safe zone area of the 820×360 dimensions. By designing within these safe zones, you prevent crucial information from being cut off, guaranteeing a consistent and professional look across all viewing platforms. Utilizing a background pattern or a high-quality background image can also enhance the visual appeal, especially for mobile viewing where more of the height is visible.
Creating a Facebook Cover Photo: Step-by-Step Guide
Creating a Facebook cover photo with the correct dimensions and safe zones doesn’t have to be complicated. User-friendly graphic design tools are available to simplify the process. Here’s a general step-by-step approach to creating your Facebook cover photo:
- Choose a Design Tool: Select a graphic design tool that offers pre-set Facebook cover photo dimensions. Many online tools like Snappa, Canva, and Adobe Spark have templates and features specifically for Facebook cover photos.
- Start with the Right Size: Select the Facebook Cover Photo preset. This will automatically set your canvas to the recommended 820×360 pixel dimensions, often with safe zone overlays.
- Choose a Template or Start from Scratch: You can opt for a pre-designed Facebook cover template to get a head start, or begin with a blank canvas for a fully custom design. Templates are fully customizable, allowing you to tailor them to your brand.
- Add Your Visual Elements: Upload your own images or choose from the stock photo libraries available within most design tools. Incorporate relevant images, backgrounds, and graphics that represent your brand and message.
- Incorporate Text and Graphics: Add text, logos, shapes, and other graphical elements to your design. Ensure all critical text and visuals are placed within the safe zones provided by the design tool’s overlay.
- Customize and Refine: Adjust colors, fonts, and layouts to align with your brand aesthetics. Experiment with different design elements to achieve the desired look and feel.
- Preview and Download: Preview your design in both desktop and mobile views (if the tool allows) to ensure everything looks perfect within the safe zones. Download your finished cover photo as a JPG file for optimal loading speed on Facebook.
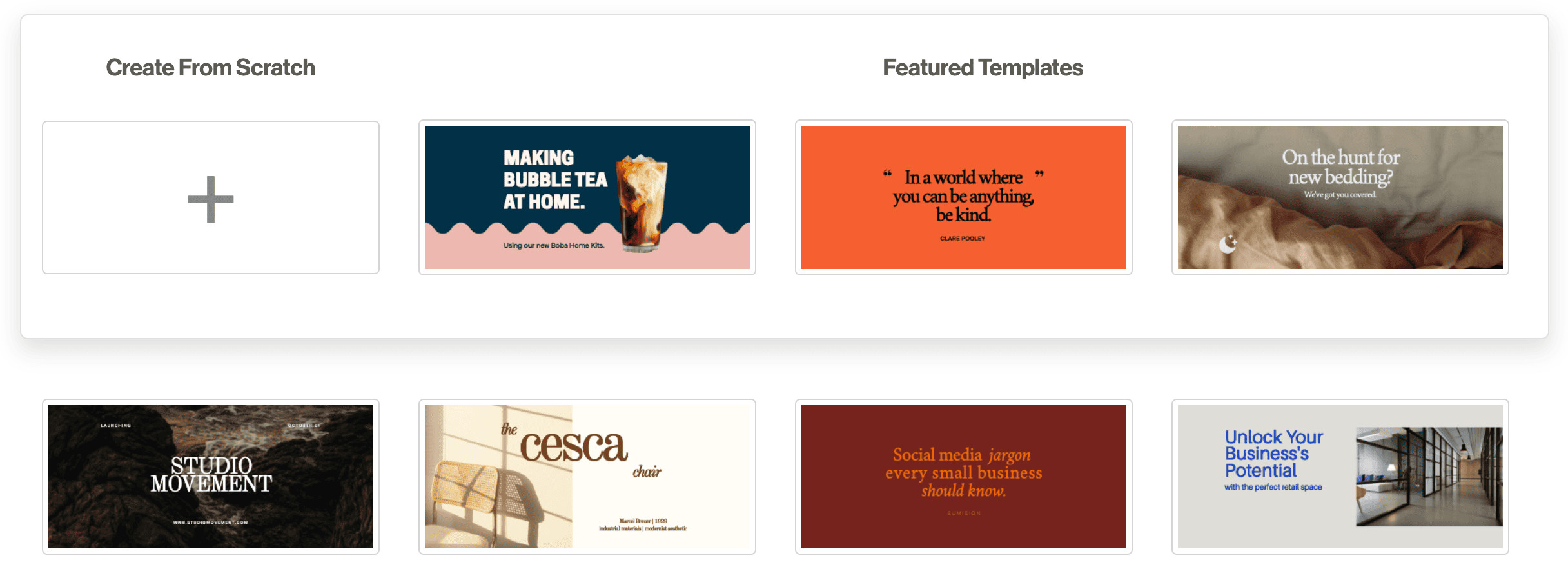
 An image showcasing multiple Facebook cover photo design templates from Snappa, illustrating the variety of starting points for creating a cover photo. Templates offer a quick way to design within correct dimensions.
An image showcasing multiple Facebook cover photo design templates from Snappa, illustrating the variety of starting points for creating a cover photo. Templates offer a quick way to design within correct dimensions.
Many design tools also feature overlays that visually represent the desktop and mobile safe zones. These overlays are incredibly helpful, ensuring you design with these constraints in mind from the outset, preventing any unexpected cropping issues.
What Makes a Great Facebook Cover Photo? Ideas and Best Practices
Beyond just getting the dimensions right, your Facebook cover photo should be strategically chosen to enhance your business page. A great cover photo should be high quality, relevant to your business, and resonate with your target audience. Here are some ideas and best practices for creating impactful Facebook cover photos:
- Drive Sales or Lead Generation: Use your cover photo to promote special offers, new products, or lead magnets. Combine a compelling visual with a clear call-to-action (CTA) in your cover photo and a relevant CTA button on your page to drive conversions.
 An image of a Facebook cover photo example designed to increase sales and leads, featuring a clear call-to-action and product focus. This cover photo effectively uses visual space for marketing.
An image of a Facebook cover photo example designed to increase sales and leads, featuring a clear call-to-action and product focus. This cover photo effectively uses visual space for marketing.
- Feature User-Generated Content (UGC): Showcase authentic content created by your customers. UGC builds trust and brand loyalty, highlighting real customer experiences.
- Advertise Upcoming Events: Promote webinars, conferences, contests, or sales events directly in your cover photo to immediately inform visitors about timely opportunities.
- Demonstrate Product Features & Benefits: Visually highlight key features and benefits of your products or services. Showcasing what makes your offerings unique can attract potential customers and differentiate you from competitors.
 An image of a Facebook cover photo design featuring ethical and sustainable homeware, demonstrating product focus and brand values. The homeware cover photo emphasizes product benefits.
An image of a Facebook cover photo design featuring ethical and sustainable homeware, demonstrating product focus and brand values. The homeware cover photo emphasizes product benefits.
- Show Off Your Storefront or Office: If you have a physical location, a photo of your storefront or office space can add a personal touch and encourage local visits.
- Feature Team Members & Employees: Humanize your brand by featuring your team members. Employee-generated content can build a personal connection and show the people behind your business.
Creative Facebook Cover Photo Ideas to Inspire
Looking for creative inspiration? Here are some visual design ideas to make your Facebook cover photo more engaging and visually appealing:
- Adding Hand-Drawn Illustrations: Incorporate playful, hand-drawn illustrations to add personality and a unique touch to your cover photo, making it stand out and more memorable.
- Using Shapes & Outlines: Experiment with shapes, lines, and outlines to create visual interest and structure within your design. Different colors and outlines can make your banner pop and draw attention to key areas.
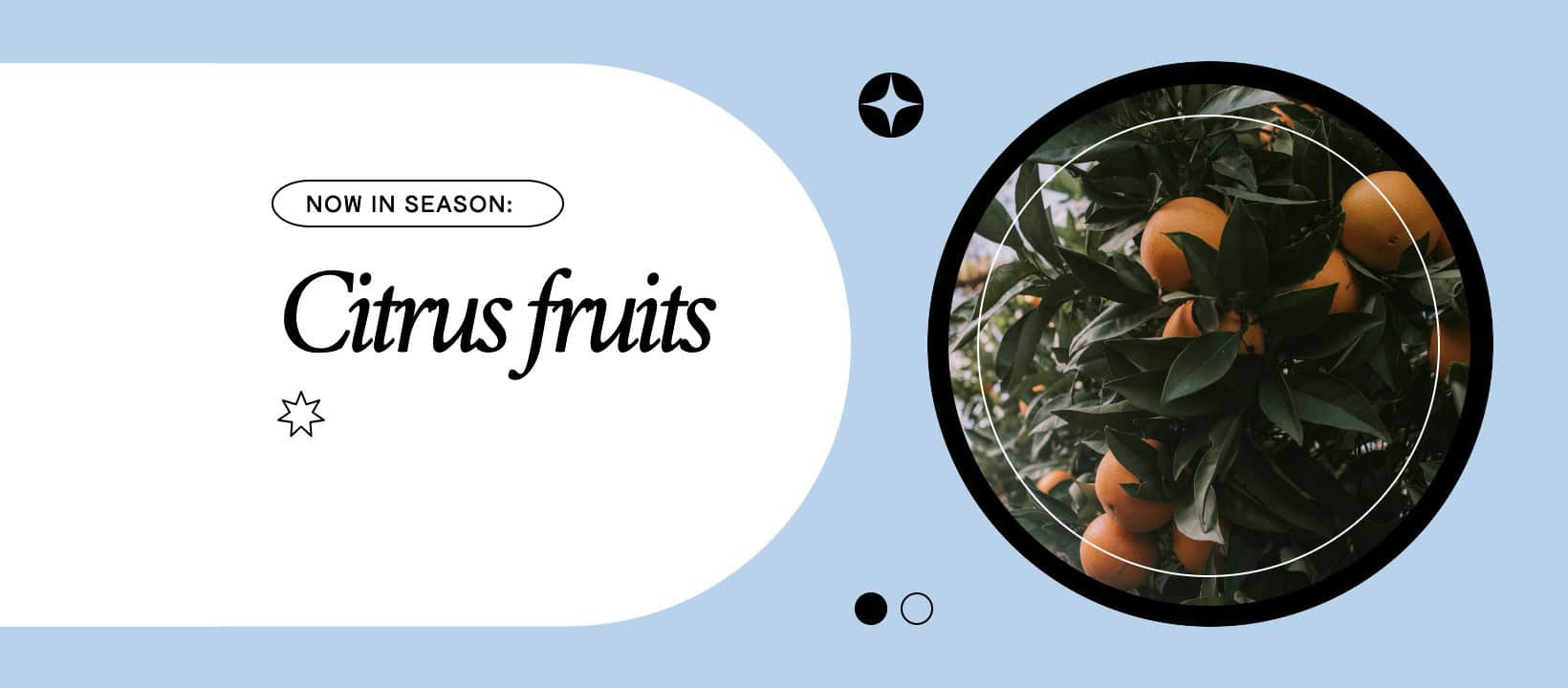
 A Facebook cover photo design example that features circular shapes, stars, images, and thin outlines, creating a visually dynamic and engaging design. Shapes and outlines add visual interest.
A Facebook cover photo design example that features circular shapes, stars, images, and thin outlines, creating a visually dynamic and engaging design. Shapes and outlines add visual interest.
- Using Lifestyle Images & Minimal Text: Sometimes, less is more. A simple, high-quality lifestyle photo relevant to your brand can be very effective. Removing unnecessary text can create a clean and impactful visual.
- Adding Contrast to Text & Photos: Ensure your text is easily readable by adding contrast. Overlaying bold text on a slightly darkened background image makes your message stand out without distracting from the visual.
 An image of a Facebook cover photo design that shows bold text overlayed on top of a dark background photo of a record player, demonstrating effective text contrast. Contrast enhances text readability.
An image of a Facebook cover photo design that shows bold text overlayed on top of a dark background photo of a record player, demonstrating effective text contrast. Contrast enhances text readability.
- Adding Playful Icons: Use relevant icons to catch visitor attention and add visual cues. Icons can be used around text or as standalone design elements for a minimal, yet engaging approach.
- Following a Cohesive Color Palette: Create an aesthetically pleasing and professional look by sticking to a cohesive color palette that aligns with your brand. Consistent color usage enhances brand recognition and visual harmony.
 An image of a Facebook cover photo design with a cohesive orange color palette, illustrating brand consistency and visual appeal through color. Color palettes enhance brand aesthetics.
An image of a Facebook cover photo design with a cohesive orange color palette, illustrating brand consistency and visual appeal through color. Color palettes enhance brand aesthetics.
Common Facebook Cover Photo Mistakes to Avoid
While creativity is encouraged, there are several common mistakes businesses should avoid when choosing or designing their Facebook cover photos that can detract from their page’s effectiveness:
- Using Default or Outdated Cover Photos: Failing to update your cover photo or using a generic default image can make your page look neglected and unprofessional. Ensure your cover photo is current and relevant.
- Having Too Much Text: Overloading your cover photo with text can make it look cluttered and overwhelming. Let the image speak for itself and use text sparingly for key messages only.
- Too Much Clutter and Visual Noise: Avoid overly busy designs with too many colors, focal points, and elements. Cluttered cover photos can be visually exhausting and make it difficult for viewers to focus on your core message.
- Ignoring Facebook Format Changes: Facebook’s layout and formatting can change. Regularly check your cover photo on both desktop and mobile after any platform updates to ensure nothing is cropped unexpectedly.
- Choosing Generic, Non-Specific Images: Your cover photo should be unique and representative of your brand. Generic stock photos that could apply to any business won’t have the same impact as a tailored, brand-specific image.
- Not Including Branding Elements: Subtle branding, such as incorporating your logo or brand colors, can significantly improve brand recognition. Make sure your cover photo contributes to your overall brand identity.
Resources for Finding or Creating Cover Photos
If you need help sourcing images or designing your Facebook cover photo, here are some valuable resources:
- Free Stock Photo Sites: Websites like Unsplash, Pexels, and StockSnap offer a vast library of high-quality, free stock photos suitable for commercial use.
- User-Generated Content (UGC): Leverage the authentic content created by your users. UGC is often free to use and can be highly engaging for your audience.
- Online Graphic Design Tools: Platforms like Snappa, Canva, and Adobe Spark are specifically designed for creating social media graphics, including Facebook cover photos, with pre-set dimensions and user-friendly interfaces.
Conclusion: Optimizing Your Facebook Cover Photo for Impact
Understanding and utilizing the correct Facebook cover photo dimensions is a fundamental step in creating a strong online presence for your business. By designing with the recommended dimensions of 820 pixels by 360 pixels and paying attention to safe zones, you ensure your cover photo looks its best across all devices. Combining these technical considerations with creative design strategies and best practices will help you craft a Facebook cover photo that not only captures attention but also effectively represents your brand and achieves your marketing goals. Make sure to regularly review and update your cover photo to keep your Facebook page dynamic and engaging for your audience.
