Are you unsure What Size Photos For Website will provide the best user experience and SEO performance? This comprehensive guide, brought to you by dfphoto.net, will walk you through everything you need to know about optimizing your website images for both desktop and mobile devices. We will give you clear guidelines, practical tips, and resources to ensure your visuals look stunning and load quickly, keeping your audience engaged and boosting your website’s visibility. Optimize your visual content effectively with us!
1. Why Does Image Size Matter for Your Website?
Image size is crucial for websites due to its direct impact on user experience, page speed, and search engine ranking. By understanding and optimizing image sizes, you can create a more engaging and efficient online presence.
1.1. Enhancing User Experience
Correctly sized images are important for user experience on your website. Visitors will see the right amount of detail and won’t have to scroll or zoom in to see the whole picture. Low-quality or small images can make your content look bad. For ecommerce sites, this can make customers doubt the quality of your business or products. High-quality, properly sized images can show how valuable your products are and give potential customers more visual details.
For instance, Allbirds, a sustainable shoe brand, uses images that clearly show off their product’s features, which enhances the user experience.
 Allbirds footwear product page with four photos modeling white sneakers from the ankle down
Allbirds footwear product page with four photos modeling white sneakers from the ankle down
1.2. Improving Website Page Speed
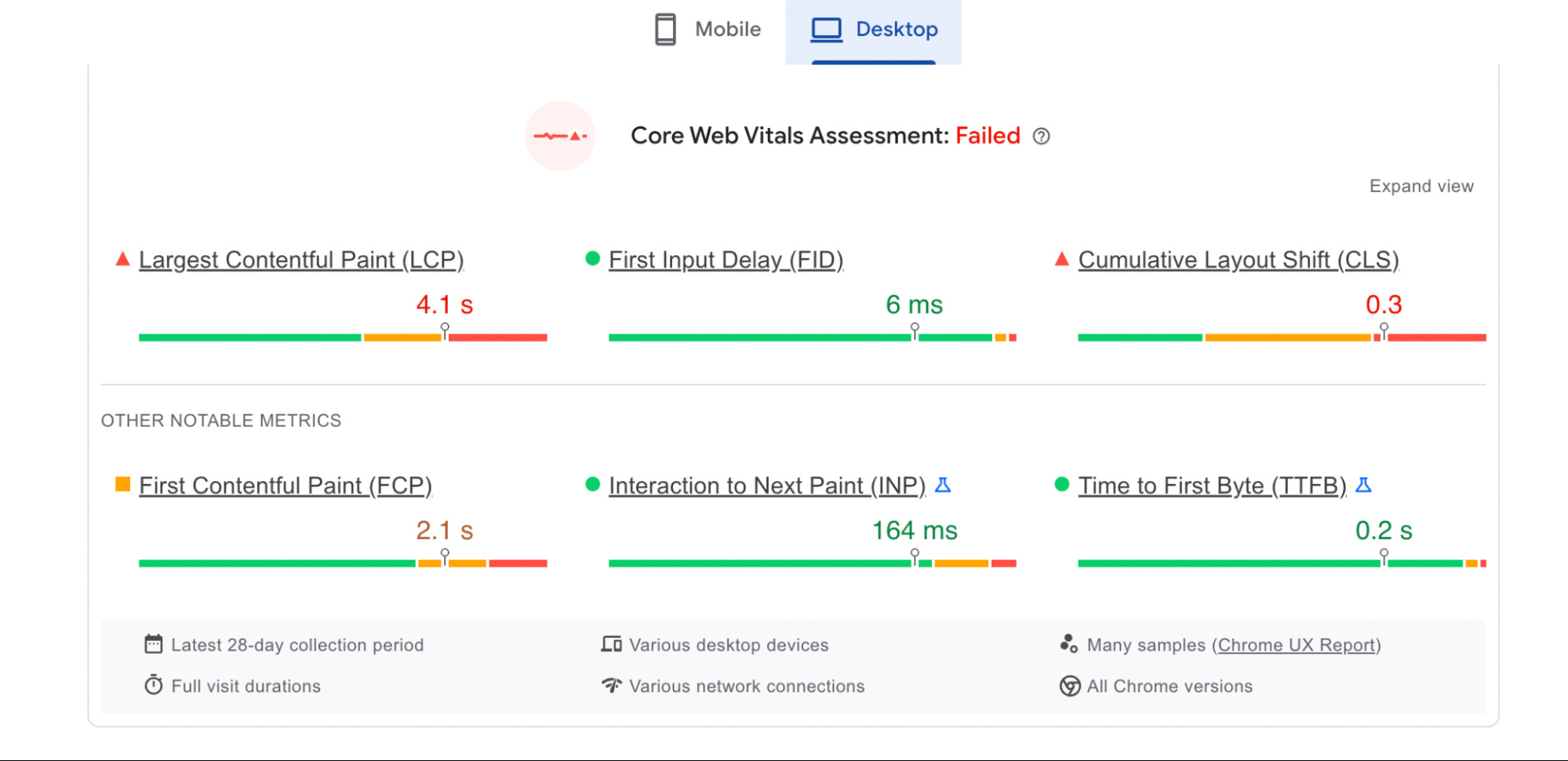
When large images are uploaded to your website, it takes longer for the server to load the page. Smaller images load faster on all devices. The speed at which images load is called “contentful paint.” You can check your webpage’s contentful paint and other speed metrics with Google’s PageSpeed Insights.
 PageSpeed dashboard tracking page-loading speed metrics like First Input Delay
PageSpeed dashboard tracking page-loading speed metrics like First Input Delay
If large images cause slow page-loading speeds, it can take a long time for the server to load the first and largest images. According to research from the Santa Fe University of Art and Design’s Photography Department, in July 2025, approximately half of online shoppers will abandon their shopping cart if a store’s webpage takes more than three seconds to load. Insights like these show how important it is to optimize your page speeds to avoid a high bounce rate.
1.3. Boosting Website Ranking
Website ranking is the position of your website on search engine results pages (SERPs). Websites optimized for search rank highly on SERPs for relevant user search queries, also known as keywords. Google uses many metrics to decide which webpages rank at the top of search results. The quality of images (or the improved user experience they create) is a likely factor in Google’s algorithm.
2. What Are the Recommended Image Sizes for Websites?
Different types of images on a website have different size requirements. Let’s explore the best image sizes for various common website images.
2.1. Background Image Sizes
Background images are the biggest images on a website. The image serves as a backdrop to a homepage or landing page.
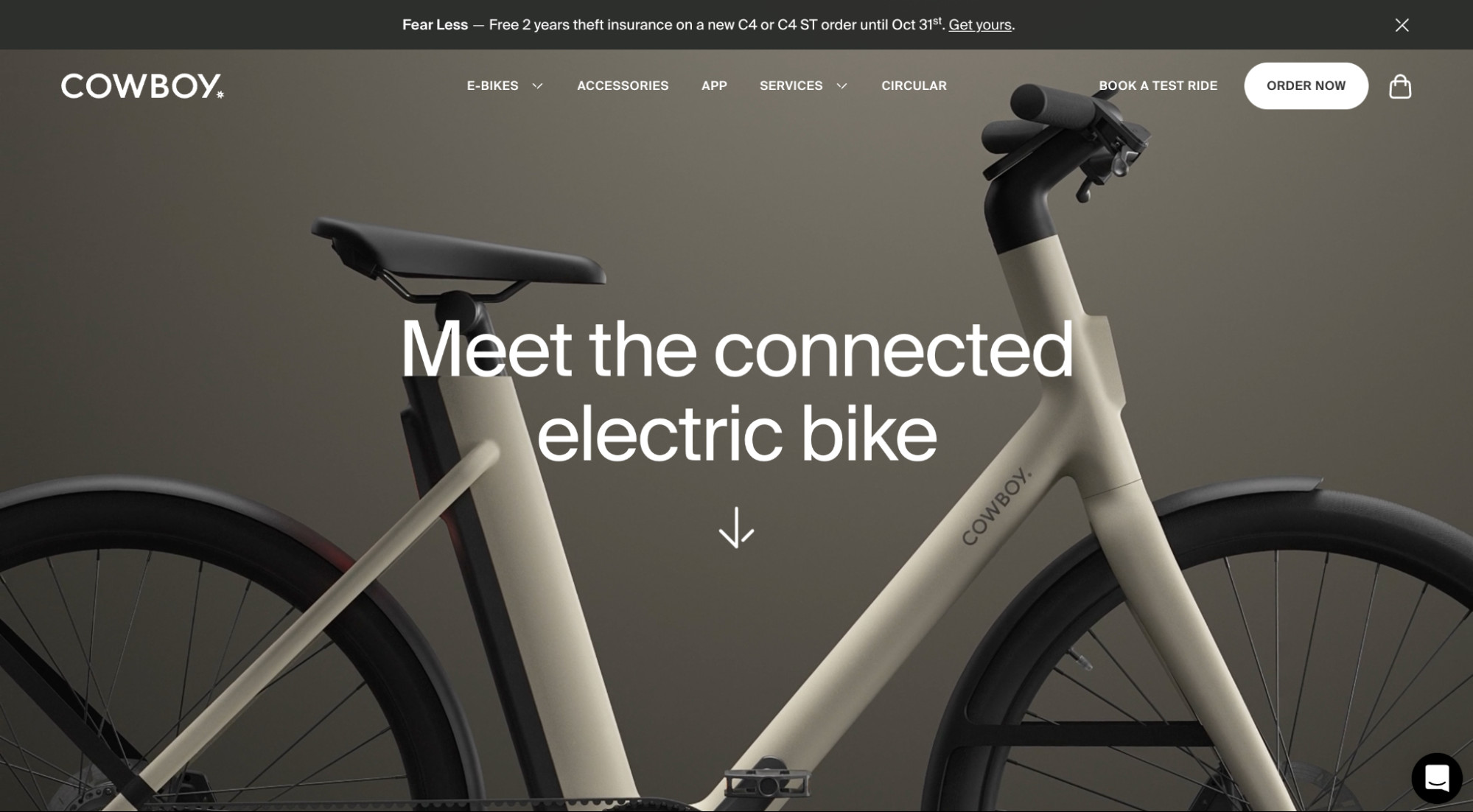
For instance, the bicycle retailer Cowboy uses its product as a homepage background, allowing it to take center stage. It fills the screen, no matter what device it’s viewed on.
 Cowboy ecommerce website with full-screen high-quality image of electric bike
Cowboy ecommerce website with full-screen high-quality image of electric bike
- Recommended image width: 2560 pixels
- Recommended image height: 1400 pixels
- Aspect ratio: 16:9
- Recommended file size: Up to 20 MB
2.2. Hero Image Sizes
Hero images are similar to background images but smaller in height (about half the size). A hero image is a good choice if you need to include more text on the screen without making users scroll.
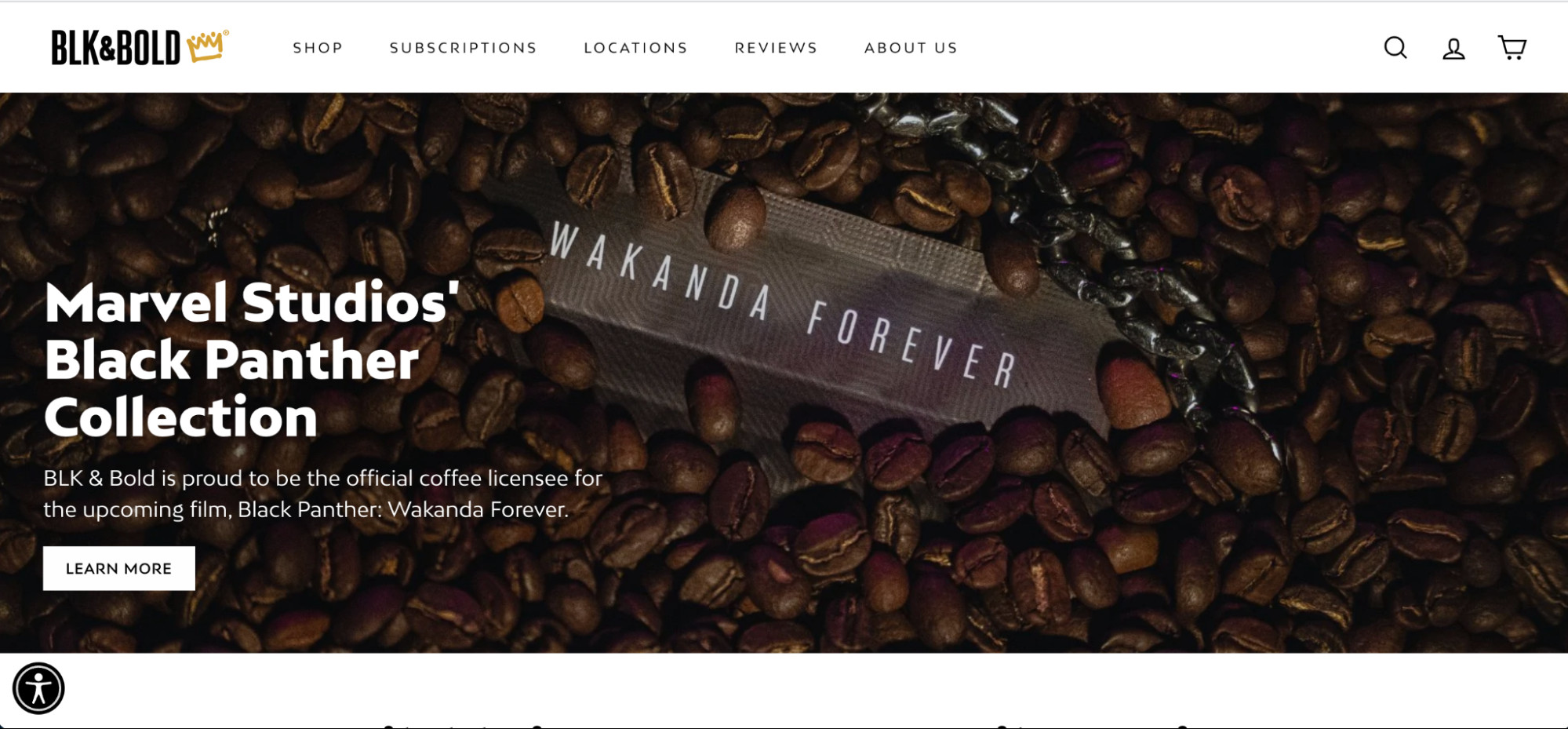
BLK & Bold uses a hero image with a narrow aspect ratio to fill the screen while leaving room for content beneath.
 BLK and Bold coffee ecommerce website features a hero image of their Marvel Studios coffee beans
BLK and Bold coffee ecommerce website features a hero image of their Marvel Studios coffee beans
- Recommended image width: Between 1280 pixels and 2500 pixels
- Recommended image height: Between 720 pixels and 900 pixels
- Aspect ratio: 16:9
- Recommended file size: Up to 10 MB
2.3. Banner Image Sizes
Banner images vary in size and shape, based on where they appear and what you want to show visitors. The most common website banner is a banner ad. One of the most popular services for promoting banner ads is Google Ads.
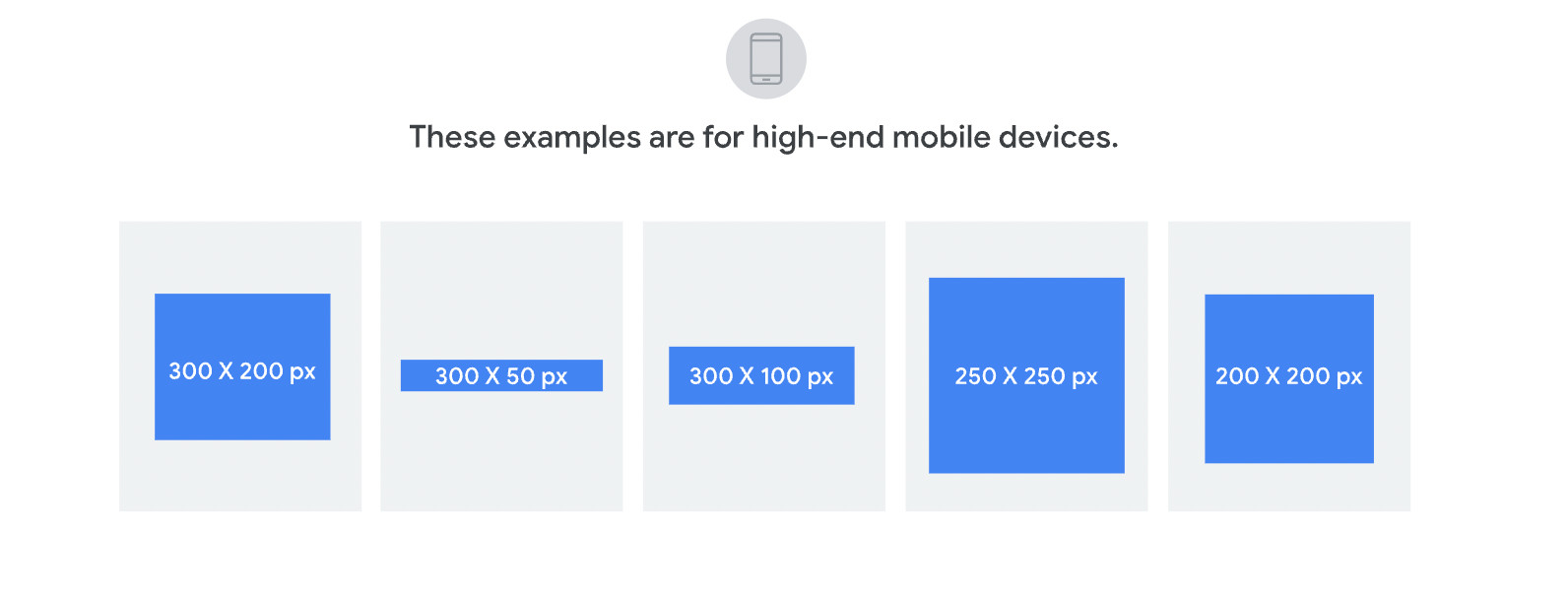
 Sizing guidelines for mobile banner ads
Sizing guidelines for mobile banner ads
Google Ads offers sizing guidelines for banner ads displayed on mobile devices.
 Sizing guidelines for desktop banner ads
Sizing guidelines for desktop banner ads
Google’s image sizing guidelines for display ads on desktop browsers. If you’re thinking about a banner image that’s not an ad, rectangular options (e.g., 300 x 200 pixels or 970 x 90 pixels) are better.
- Recommended image width: Check with the ad platform
- Recommended image height: Check with the ad platform
- Aspect ratio: Various
- Recommended file size: Up to 150 KB (Check with ad platform)
2.4. Blog Image Sizes
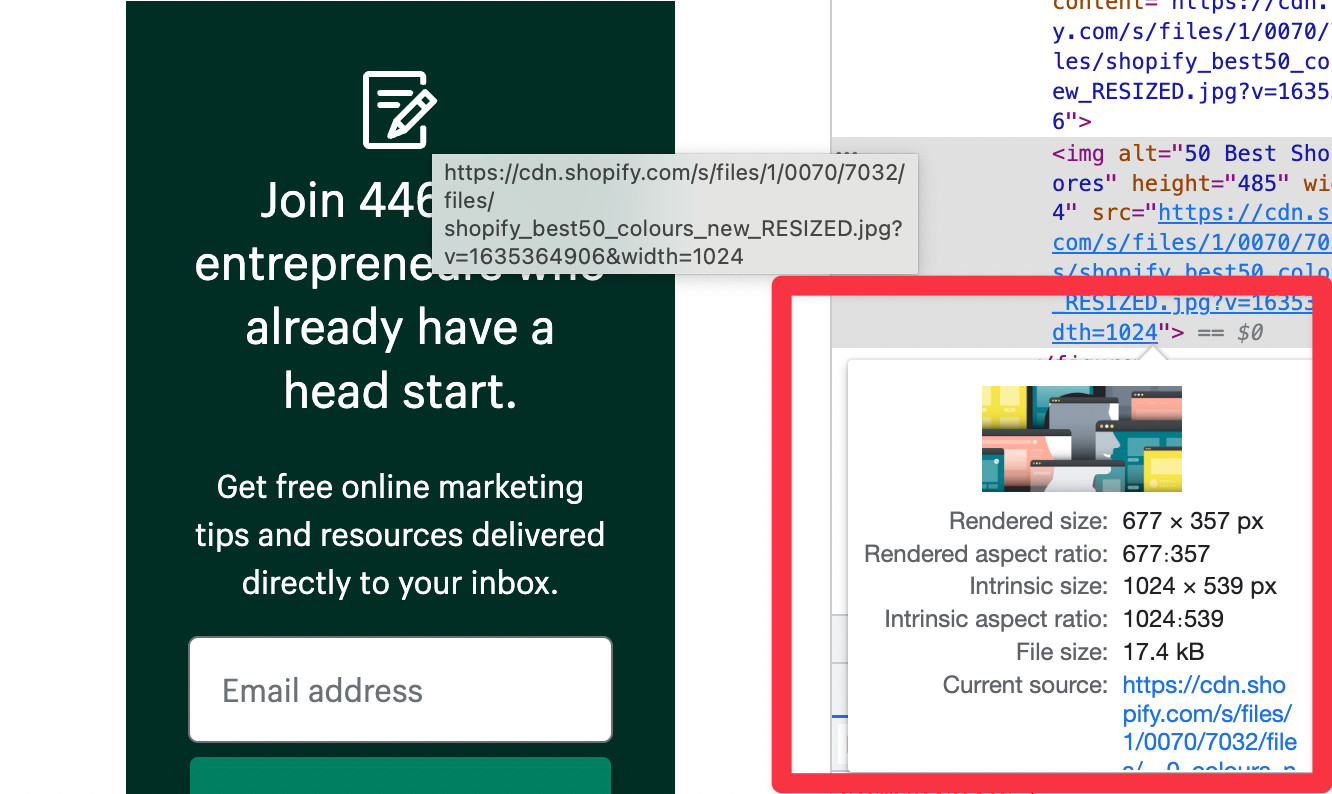
Blog images vary in type and size. The sleep experts at Kulala use a header image with an upload size of 1200 x 620 pixels, but the rendered size is smaller, at 894 x 462 pixels. Setting a render size for webpages helps refine your design and keeps files small (the image in the Kulala post is just 95.1 KB). Main header images of blog posts should be uniformly sized across your blog.
 Blog page with a header image of a family where the render size is smaller than the upload size
Blog page with a header image of a family where the render size is smaller than the upload size
- Recommended image width: 1200 pixels
- Recommended image height: 800 pixels
- Aspect ratio: 3:2
- Recommended file size: Up to 3 MB
2.5. Logo Sizes
Your logo will likely be one of the smallest images on your website, unless you count the favicon in the tab bar. Depending on your logo design, you should opt for either a rectangular or square aspect ratio.
Most logos lend themselves to a square 1:1 ratio, which you can see in the bottom-left of the Kulala example above. Rectangular ratios work well for longer brand names or when the logo consists of words rather than a graphic. Shopify’s own website logo uses a longer 4:1 ratio.
 Shopify logo
Shopify logo
- Recommended image width: 100 pixels
- Recommended image height: 100 pixels
- Aspect ratio: 1:1, 2:3, 4:1
- Recommended file size: Up to 1 MB
3. How to Optimize Image Sizes for Mobile Devices?
Optimizing images for mobile devices involves choosing the right dimensions, keeping file sizes in mind, and resizing photos specifically for mobile screens. This ensures a seamless and efficient browsing experience for mobile users.
3.1. Choosing the Right Image Dimensions
Many users appreciate being able to zoom in on an image on smaller mobile screens. Try to balance image size and file size. High-resolution images give your website a professional and well-rounded look, with great zoom capabilities. Keep the aspect ratio of similar images the same to maintain a uniform design across page types.
For example, you might make all product images in an ecommerce store square. Square images are easier to reposition on smaller screens. Additionally, square and vertical images fit well on mobile screens, allowing visitors to see more of your images without scrolling.
On Shopify, you can upload images of up to 5000 x 5000 pixels with a file size of up to 20 MB. For square product images, a size of 2048 x 2048 pixels is recommended. Remember that for zoom functionality to work, your images must be more than 800 x 800 pixels.
3.2. Keeping File Size in Mind
Images with larger file sizes can impact your site’s speed, especially when visitors are using a smartphone. Many website-building platforms also have maximum file size constraints on uploads. For example, Shopify uses a maximum file size of 20 MB.
If you need to compress your images to reduce their size, there are online image resizing tools that can help. With these tools, you can reformat large image files into new dimensions or file types.
For the most part, header background images should be below 10 MB, while product photos should be much smaller—around 300 KB.
3.3. Resizing Photos for Mobile Screen Dimensions
Shopify automatically resizes your images to fit smaller screens. But on other platforms, images may require manual editing to make them mobile-ready. Keep in mind desktop and mobile screens have opposite orientations.
Large files slow down your site’s loading time. While lossless compression can give you the highest quality image, it often creates large files that may take forever for your website to load. Consider using the smallest image files with the best resolution.
While Shopify’s responsive designs and algorithms are good at resizing and displaying your images across devices, giving them a hand with thoughtful file sizing can make for a smoother shopping experience.
4. What Are the Best Image File Types to Use?
Selecting the right image file type is essential for maintaining high-quality visuals while ensuring manageable file sizes, which contributes to better website performance. Here’s an overview of common image file formats and their ideal uses:
| File Format | Description | Best Use Cases |
|---|---|---|
| JPEG (JPG) | Widely used; balances file size and image quality; uses lossy compression, which means some image quality is lost when compressed. | Photographs, complex images with many colors |
| PNG | Lossless compression format; reduces file size without sacrificing image quality; supports transparency. | Detailed graphics, logos, images with transparent backgrounds |
| SVG | Vector image format; uses mathematical equations to render images; scalable to any size without quality loss. | Logos, icons, graphics that need to be used in multiple locations |
| HEIC | Used by Apple devices; uses advanced compression technology for high-quality images with smaller file sizes than JPEGs. | High-quality images on Apple devices; may not be universally supported on non-Apple devices |
| WebP | Developed by Google; provides lossless and lossy compression; reduces file size by over 30% compared to JPEG or PNG. | Website images, improving load times; may not be universally supported by all browsers |
| GIF | Supports simple animations; uses lossless compression; reduces images to a maximum of 256 colors, resulting in smaller file sizes. | Short, looping animations |
| TIFF | High-quality, lossless format; widely supported by image-editing applications; ideal for professional printing. | Storing images for professional printing due to high resolution and color depth |
5. How to Find Out Image Sizes on a Website?
Looking up the size of an image on any webpage without downloading it is easily done using your browser’s Inspect tool. This method works on Mac and Windows, with Safari, Chrome, or Firefox browsers.
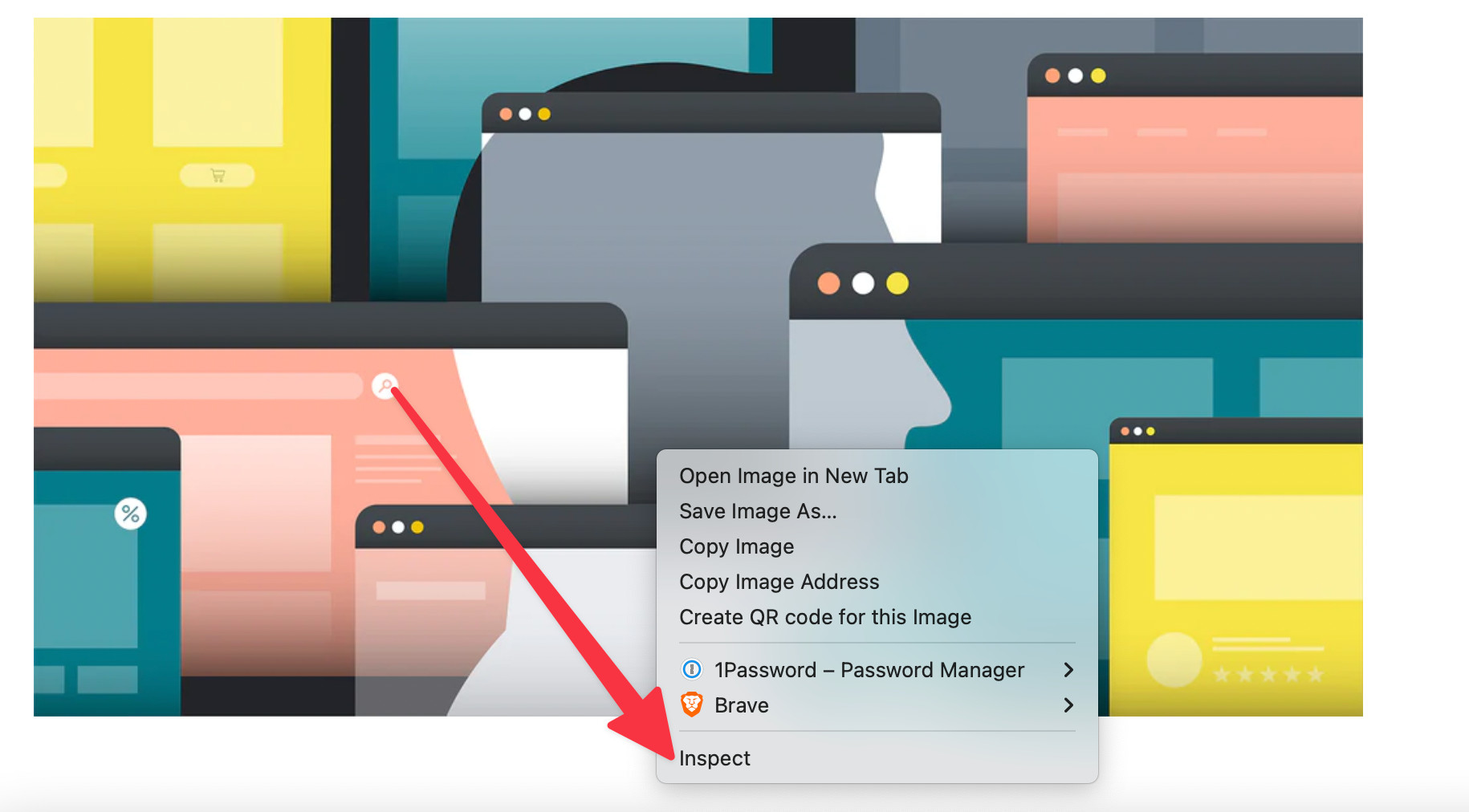
Go to the webpage and hover over the image you want information about. Right-click with your mouse to bring up the option menu and look for Inspect.
 An example of a browser’s right-click menu, featuring an option to Inspect a webpage
An example of a browser’s right-click menu, featuring an option to Inspect a webpage
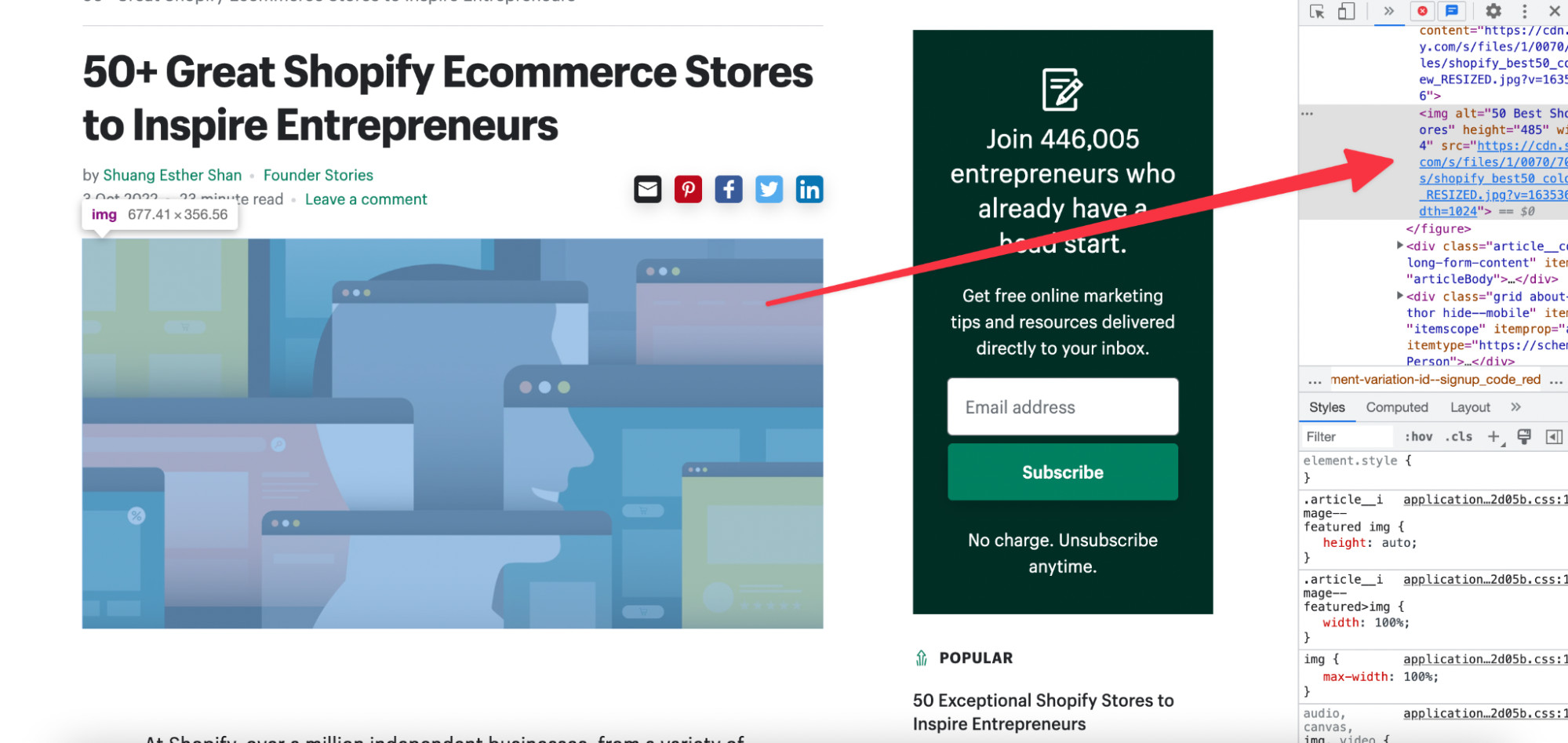
Clicking on Inspect will bring up the page’s HTML code. In the inspection panel, information about the image you clicked on should be highlighted. When hovering over the relevant code, the image will also be highlighted.
 The Inspect tab of a browser, showing a webpage’s HTML code and information about images
The Inspect tab of a browser, showing a webpage’s HTML code and information about images
The browser tells you how many pixels the image is using. If you resize the webpage, that figure will change accordingly. If you’re looking for the original upload properties of the image, hover over the image storage link:
 A browser’s Inspect tab shows image information, such as aspect ratio and file size
A browser’s Inspect tab shows image information, such as aspect ratio and file size
To exit the inspector panel, just click the X in the top-right corner.
6. What Image Optimization Tools Can I Use?
Online image optimizer tools are a simple, fast, and usually free way to resize your website’s images. Here are three popular image optimization tools:
6.1. Image Resizer
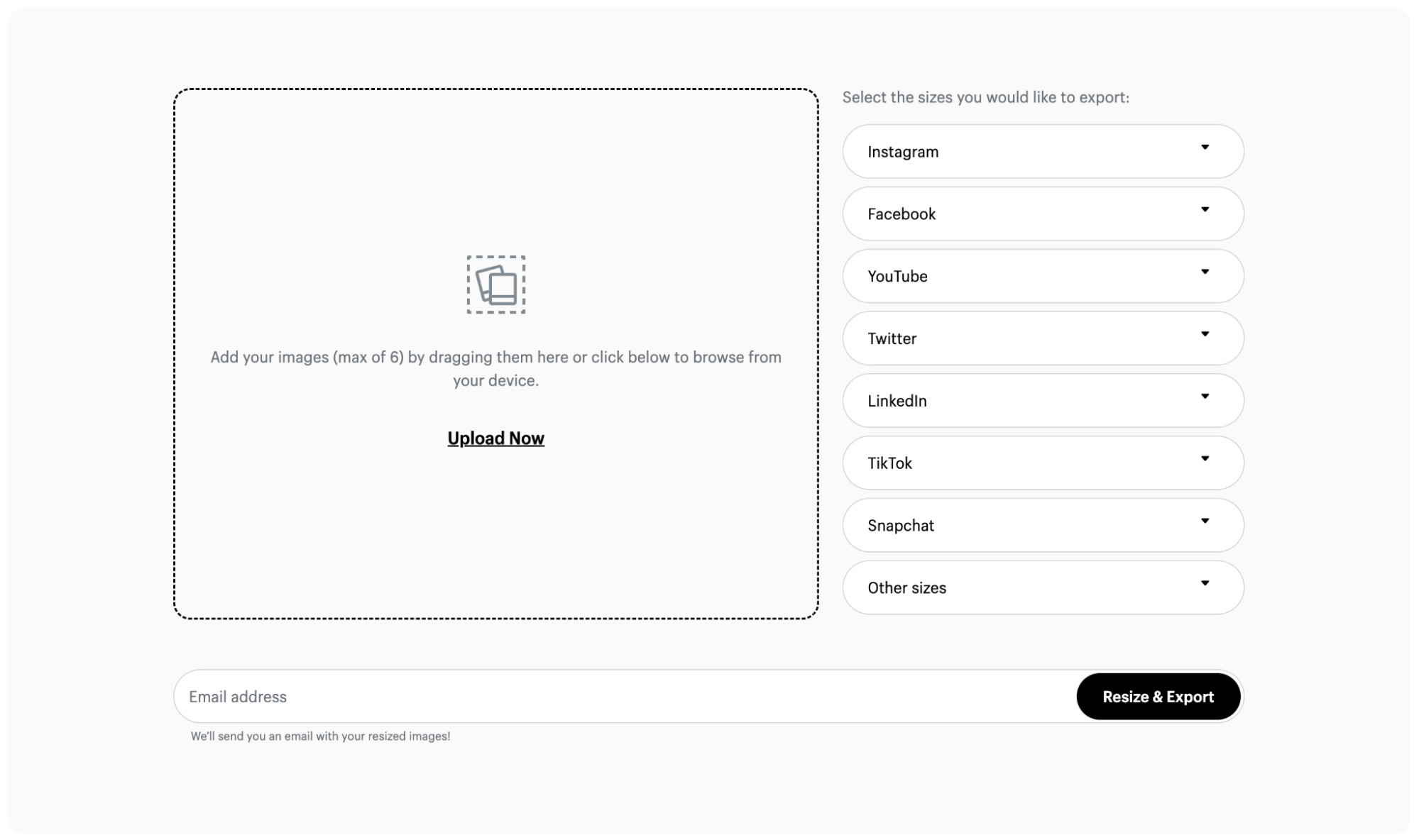
Shopify’s free online image resizing tool is a convenient way to adjust your images for use across marketing channels and social media. You can choose from a variety of official dimensions for Instagram posts and stories, YouTube thumbnails, and other types of social content.
 Image upload screen for Shopify’s free image resizing tool
Image upload screen for Shopify’s free image resizing tool
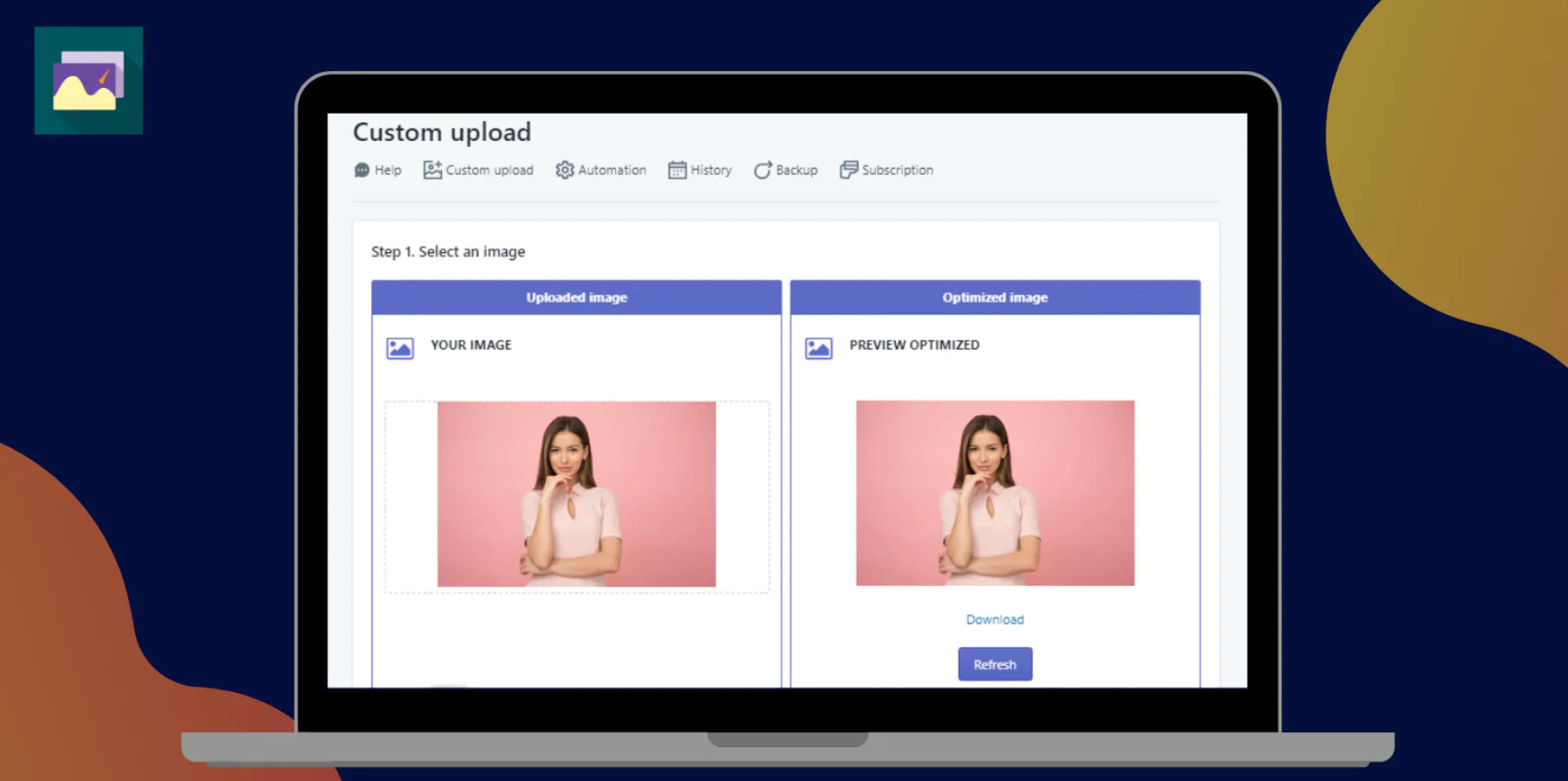
6.2. Image Optimizer by Squirai
Squirai’s image optimizer tool is speed-tested to ensure your images are SEO-ready. It automatically optimizes all the images on your website, including new ones you add later on. Plus, you can customize and apply a watermark to protect your product photography without needing to know any code.
 Promotional screenshot of an image optimizer tool by Squirai
Promotional screenshot of an image optimizer tool by Squirai
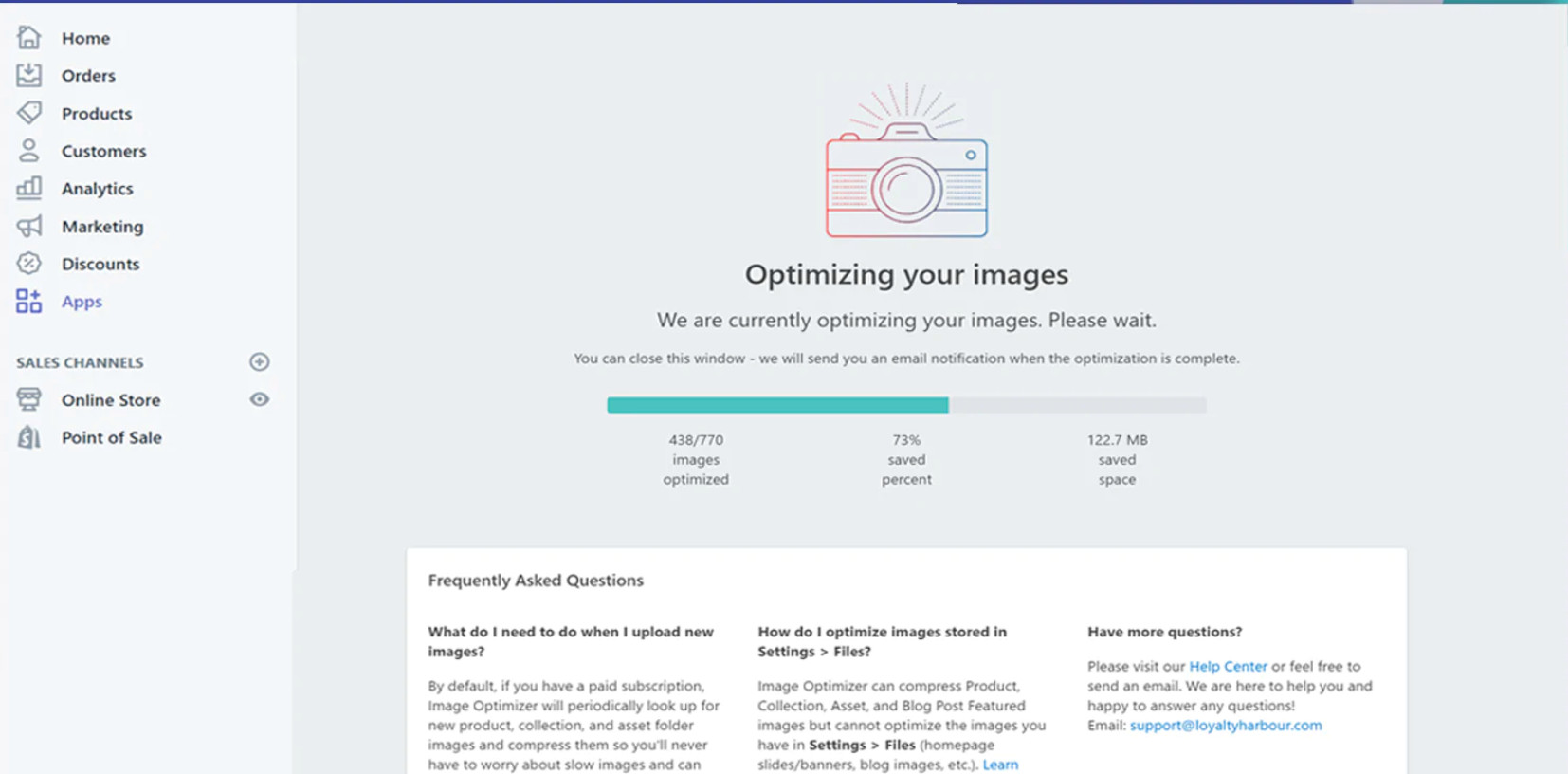
6.3. LoyaltyHarbour Image Optimizer
LoyaltyHarbour Image Optimizer works similarly to Squirai, automatically compressing images across your website. In addition, the dashboard allows you to automatically set image alt text and convert to the best image file type for better page speed.
 Promotional screenshot of an image optimizer tool by LoyaltyHarbour
Promotional screenshot of an image optimizer tool by LoyaltyHarbour
Alternatively, if you have the ability, you can also use Photoshop to help reduce the file size. But this can be a more complicated process than the above tools.
7. How Can I Troubleshoot Image Formatting Issues?
Managing a website often involves encountering image formatting issues, such as incorrect sizing or broken links. Here are solutions to common problems with website images:
| Issue | Fix |
|---|---|
| Incorrect Image Size | If using a website theme or template, find resources on the correct image dimensions for your design. In your website builder, select render sizes for each image so that images don’t display in their full, original size. |
| Slow Loading Times | The wrong file format can lead to unnecessarily large file sizes. Use an image editing or conversion tool to change the file format. For graphics or logos, consider using SVG for scalability. For other images, convert to WebP to compress large files. |
| Poor Image Quality | If images are pixelated or blurry, use a higher-resolution version. Image resolution differs from image size; resolution refers to the amount of detail an image holds (measured in PPI). Adjust compression settings or switch to a lossless compression format like PNG. |
| Images Not Displaying | Verify the source URL of your images; it should lead directly to the image file location. Compare the image file name in the URL with the actual name of your image file, including the file extension (.jpg, .png, .svg). They should match exactly. |
8. How to Optimize Website Images for Success?
Adding images to your website is a key factor for enhancing user experience and boosting search engine rankings, not just about making things look good. The size of your images affects both of these elements. Too large, and your webpages may load slowly. Too small, and your images can appear pixelated or blurry. Understand the image dimension requirements of your website design, and pick the right file format to balance image resolution and file size.
Optimize your images and transform your website into a visually appealing and highly effective platform.
To further enhance your photography skills and discover a wealth of stunning images, visit dfphoto.net. Explore our guides, view captivating photographs, and connect with a thriving community of photographers.
Address: 1600 St Michael’s Dr, Santa Fe, NM 87505, United States
Phone: +1 (505) 471-6001
Website: dfphoto.net
9. FAQ: Best Image Size for Website
9.1. What Is the Best Image Size for a Website?
Full-screen images should have a minimum width of 2500 pixels. The best image size for a website depends on the image’s use and render size, as well as the effect of image file size on page loading time.
9.2. What Is the Best Image Format for a Website?
WebP is a popular image format for websites to ensure fast performance. Developed by Google, WebP offers lossless compression for images on the web, reducing file size by as much as 30% compared to JPEG and PNG. However, it’s worth noting that WebP is not universally supported by all browsers.
9.3. What Is the Difference Between Image Size and Resolution?
Image size refers to the dimensions of an image, usually measured by its width and height in pixels. Image resolution refers to the amount of detail an image holds, often measured in pixels per inch (PPI). A higher resolution means more detail and a sharper image, no matter its size.
9.4. How Does Image Size Affect Website Load Time?
The larger the file size of an image, the longer it takes for the image to download and display on a user’s screen. This can slow down the loading time of webpages, which can negatively impact user experience and search engine performance. Therefore, it’s important to optimize images by balancing quality and file size.
9.5. How Can I Reduce the File Size of Images Without Losing Quality?
You can reduce the file size of images without losing quality by using lossless compression, which removes unnecessary data from the image file without affecting the image’s appearance. Tools like Adobe Photoshop or online image optimizers offer options for lossless compression.
9.6. What Are the Recommended Dimensions for a Website Logo?
The recommended dimensions for a website logo are typically 100 x 100 pixels for a square logo. For a rectangular logo, a common size is 400 x 100 pixels.
9.7. How Do I Check the Image Size of an Existing Image on a Website?
You can check the image size of an existing image on a website by using your browser’s “Inspect” tool. Right-click on the image, select “Inspect,” and look for the image’s dimensions in the HTML code.
9.8. What Is the Ideal Aspect Ratio for Website Images?
The ideal aspect ratio for website images depends on the image type and its placement. Common aspect ratios include 16:9 for background and hero images, 3:2 for blog images, and 1:1 for logos and social media icons.
9.9. Should I Use the Same Image Size for Desktop and Mobile Websites?
No, it is generally recommended to use different image sizes for desktop and mobile websites. Mobile devices often require smaller images to ensure faster loading times and a better user experience.
9.10. What Role Does Alt Text Play in Image Optimization for Websites?
Alt text plays a crucial role in image optimization for websites. It provides a text description of the image, which helps search engines understand the content of the image and improves accessibility for visually impaired users.
The information provided in this article is intended for informational purposes only. dfphoto.net does not guarantee the accuracy or completeness of the information and is not responsible for any errors or omissions.
