Your Facebook cover photo is prime real estate on your business page. It’s the first visual impression many potential customers will have of your brand, offering a powerful opportunity to showcase your personality and make a memorable impact. A well-designed Facebook cover photo can truly elevate your page from looking amateur to incredibly professional and engaging.
Think back to a time you were impressed by a brand’s Facebook page. Chances are, the cover photo played a significant role in that positive perception. Getting this visual element right isn’t just about aesthetics; it’s about making a strong, positive connection with your audience from the moment they land on your page.
But nailing that perfect Facebook cover photo is more than just picking a pretty picture. It requires understanding the technical details, specifically the correct dimensions for 2025, to ensure your image looks fantastic across all devices. It might sound a bit technical, but we’re here to simplify it for you.
This guide will walk you through everything you need to know about Facebook cover photo sizes, ensuring your page always makes the best possible first impression. Let’s dive in and master the art of the perfect Facebook cover photo!
Understanding the Ideal Facebook Cover Photo Size in 2025
 Facebook Cover Photo Size
Facebook Cover Photo Size
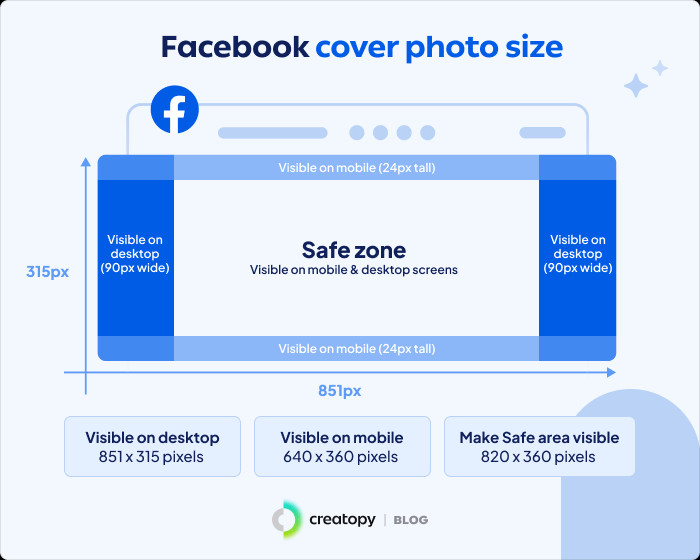
The optimal Facebook cover photo size is 851 pixels wide by 315 pixels tall for desktop displays, and 640 pixels wide by 360 pixels tall for mobile devices. It’s crucial to aim for a 16:9 aspect ratio to ensure your image displays correctly without distortion. Facebook also recommends keeping your cover photo file size under 100 kilobytes and uploading it as a PNG file for the best quality and fastest loading times.
The key challenge with Facebook cover photos is that they display differently depending on whether someone is viewing your page on a desktop computer or a mobile phone. This means you can’t just design for one and hope it looks good on the other.
To overcome this, the best strategy is to design with a “safe area” in mind. This safe area is the central portion of your image that will be visible regardless of the device. By placing your most important visual elements, text, and graphics within this safe zone, you guarantee they won’t be cropped out on either desktop or mobile.
The recommended dimensions for this safe area are 820 pixels wide by 360 pixels tall. Designing within this area ensures your Facebook cover photo looks its best, no matter how your audience is viewing it.
Desktop vs. Mobile: How Facebook Cover Photos Display
Let’s break down exactly how your Facebook cover photo will appear on desktop versus mobile, so you can understand why designing for the safe area is so important.
On mobile devices, Facebook cover photos are displayed taller and narrower. The sides of your cover photo will be cropped to fit the mobile screen, while the vertical dimension is expanded. Given that a significant majority of Facebook users access the platform via mobile – studies show that mobile usage is dominant – optimizing for mobile view is absolutely critical. You want to ensure your key message and visuals are front and center for mobile users.
 Facebook Cover Photo Size On Mobile
Facebook Cover Photo Size On Mobile
Another crucial point for mobile view is to remember the placement of your profile picture. On mobile, your profile picture typically overlays the left side of your cover photo. Therefore, it’s wise to position any vital information, like your logo, tagline, or call to action, towards the right side of your design to prevent it from being obscured by your profile picture.
Conversely, on desktop computers, Facebook displays a wider cover photo, cropping the top and bottom portions of the image. While you gain more horizontal space, you lose some vertical height.
 Facebook Cover Photo Size On Desktop
Facebook Cover Photo Size On Desktop
This is why using the 820 x 360 pixel safe area is the golden rule. By concentrating your core design elements within this central zone, you effectively minimize the risk of important parts of your cover photo being cropped out on either mobile or desktop. Whether it’s your brand logo, a key product image, a compelling tagline, or a clear call to action, keeping it in the safe area ensures maximum visibility across all devices.
Creating a Facebook Cover Photo: A Simple Guide
While understanding the dimensions is crucial, actually creating a visually appealing and effective Facebook cover photo might seem daunting, especially if you’re not a designer. However, with user-friendly design tools like Creatopy, the process becomes remarkably simple, even for beginners. Here’s a step-by-step guide to get you started:
-
Access Creatopy: Begin by signing in to your Creatopy account. If you don’t have an account yet, it’s quick and easy to create one.
-
Navigate to Templates: Once logged in, click on the “Templates” section within the Creatopy dashboard. This will take you to a vast library of pre-designed templates.
-
Project Selection: Before you start browsing templates, ensure you’ve selected the correct “Project” to save your design in. You can find the project selection dropdown on the right side of the screen, labeled “Save design in:”. Choosing the right project helps keep your designs organized.
-
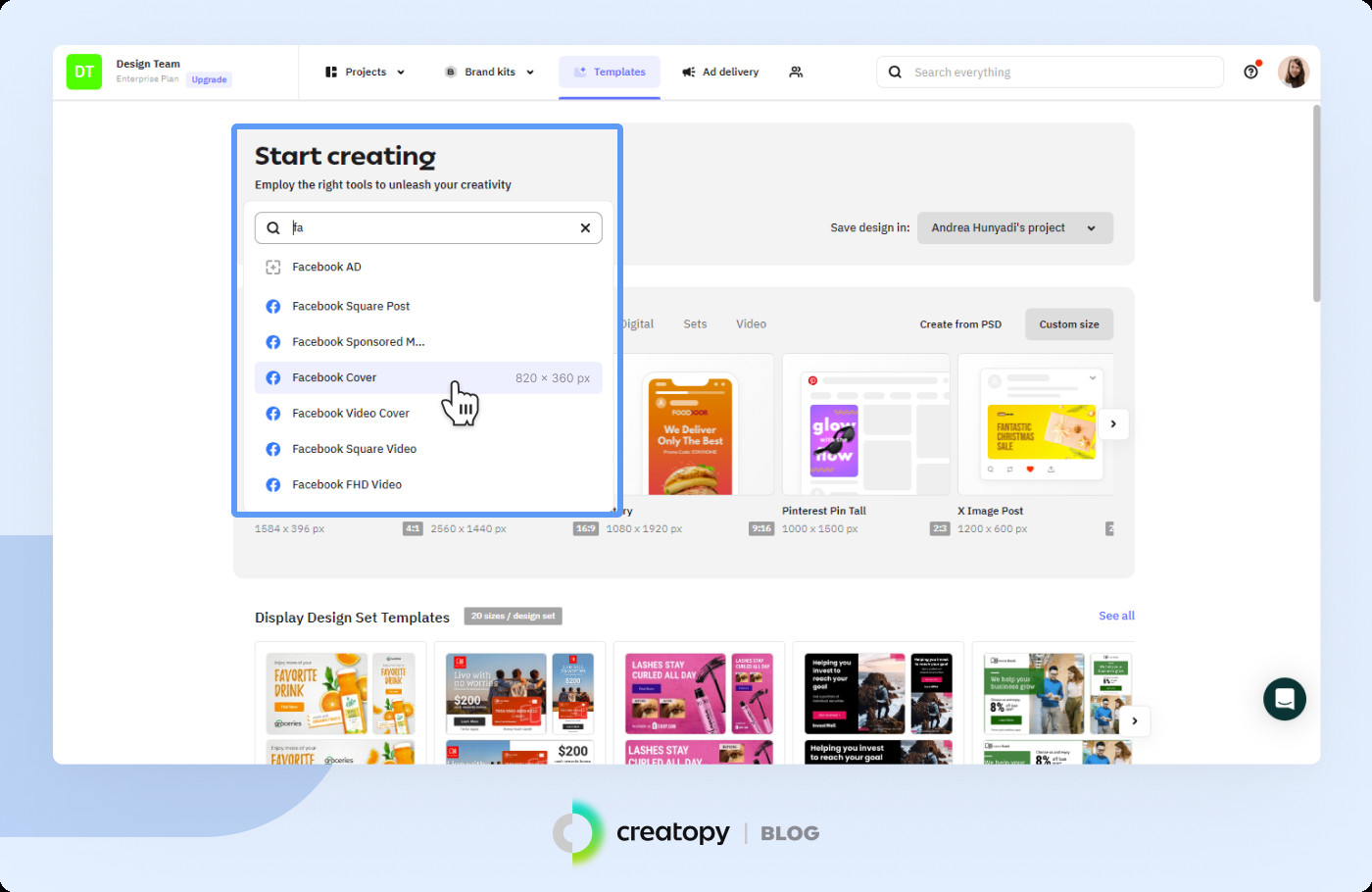
Search for Facebook Cover Templates: In the “Start Creating” section, you’ll find a search bar. Simply type “Facebook cover” into the search bar and press enter. This will filter the templates to show only Facebook cover photo options.
 Start Creating
Start Creating
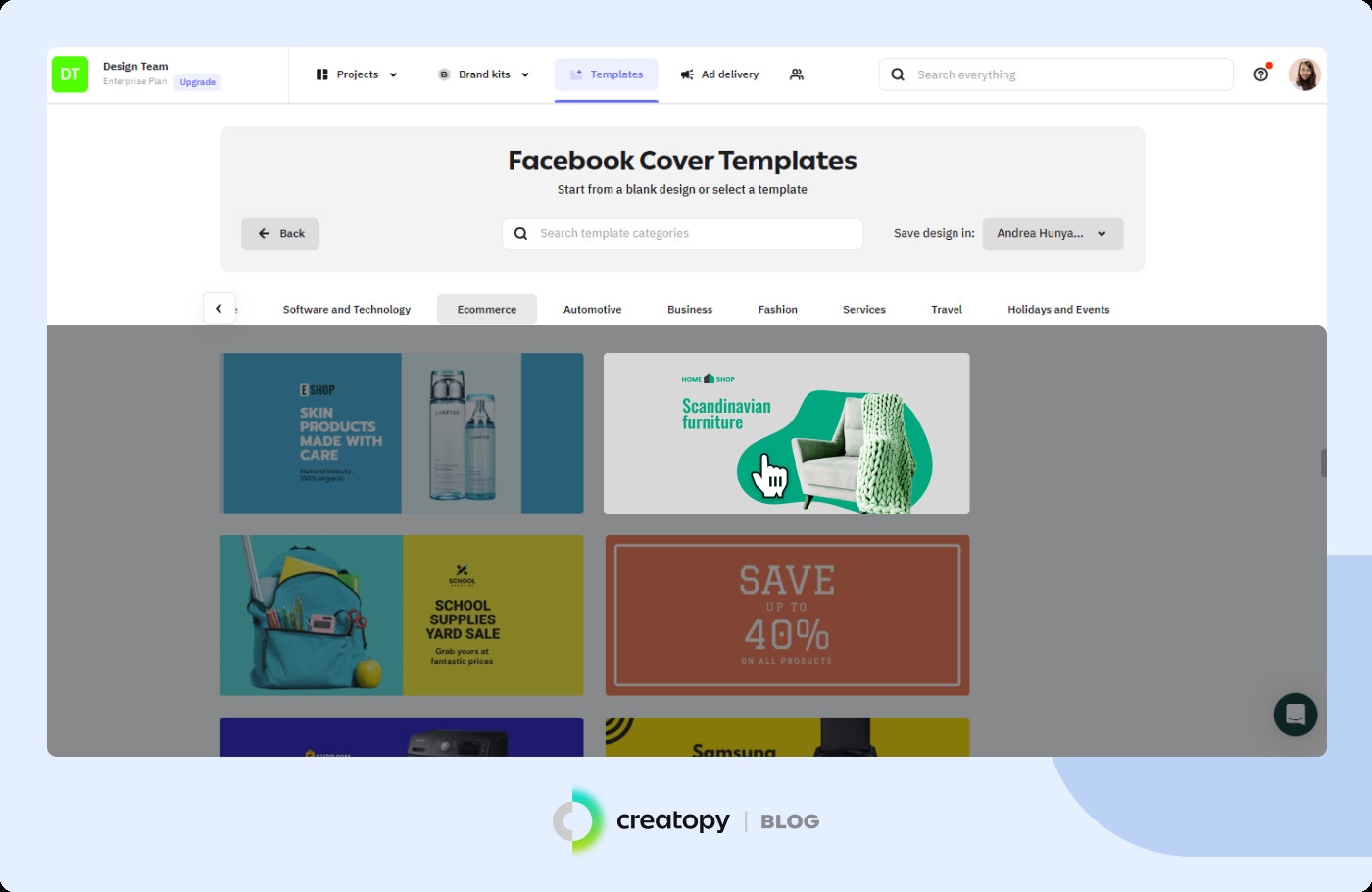
- Choose a Template or Blank Canvas: Now you have two choices: start with a blank design and build from scratch, or select one of Creatopy’s professionally designed Facebook cover photo templates. Templates are a fantastic option if you want a head start and some design inspiration.
 Pick A Template
Pick A Template
-
Customize Your Chosen Design: Once you’ve selected a template or a blank canvas, it’s time to customize it to fit your brand. Creatopy’s editor is intuitive and allows you to easily change various elements:
- Images: Replace the stock photos with your own high-quality images.
- Backgrounds: Change the background color or image. You can even use Creatopy’s AI background generator for unique options. Learn more about background replacement here.
- Color Palette: Adjust the colors to match your brand’s color scheme.
- Text and Messaging: Add your logo, brand message, tagline, and a compelling call to action.
- Fonts: Choose fonts that align with your brand identity.
-
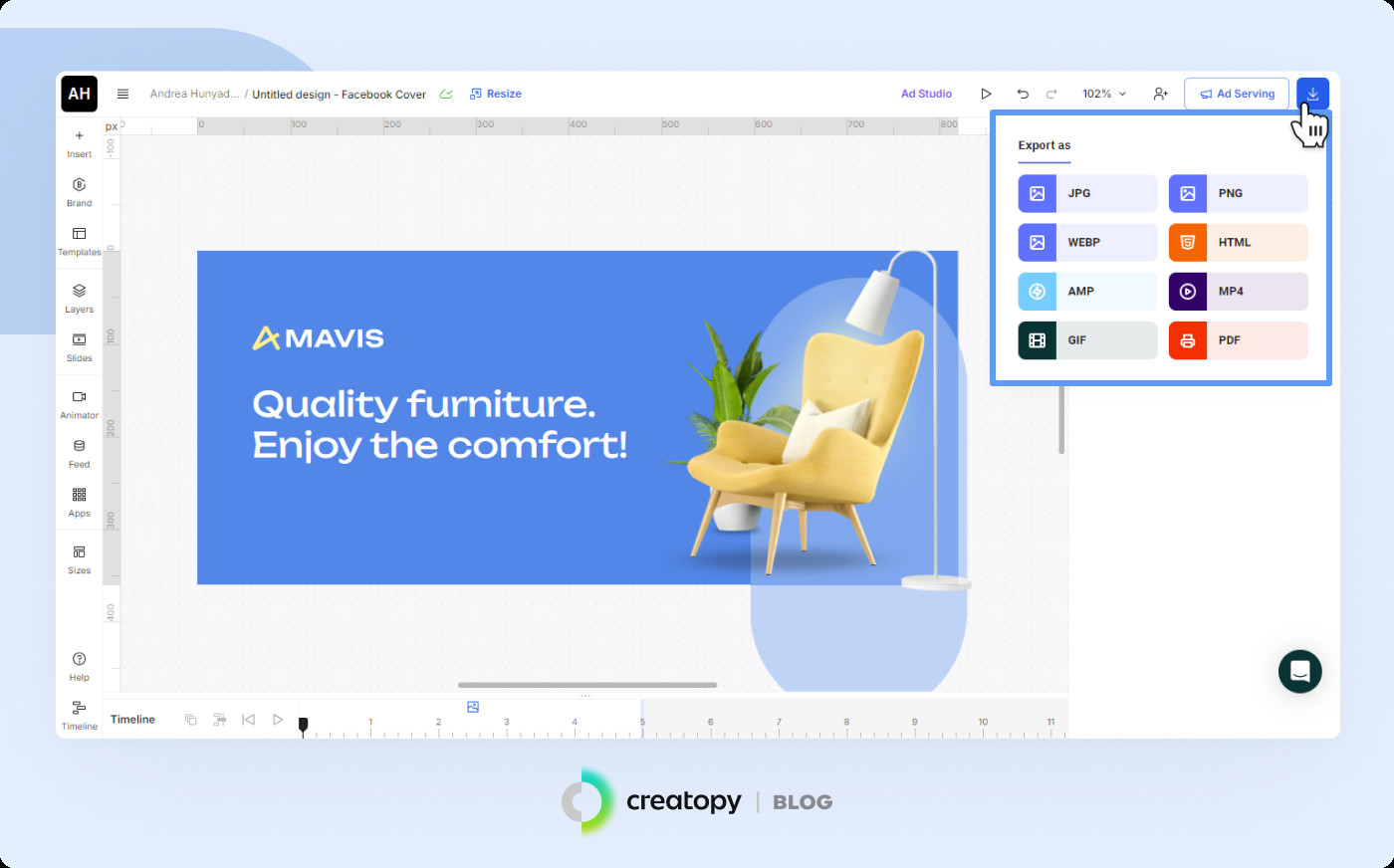
Download in PNG Format: When you’re happy with your design, the final step is to download it. For Facebook cover photos, it’s best to download your file as a PNG. This format ensures high image quality and is recommended by Facebook for cover photos.
 Download As A PNG File
Download As A PNG File
Creative Facebook Cover Photo Ideas to Inspire You
Need some inspiration to get your creative juices flowing? Here are a few Facebook cover photo ideas to consider:
1. Leverage Color Psychology to Capture Attention
Colors are powerful tools in visual communication. Use color strategically in your Facebook cover photo to evoke specific emotions and draw attention. Creatopy makes it easy to experiment with different color palettes to create truly eye-catching header images. If you prefer to stay consistent with your brand’s established colors, that’s a great approach too. Utilize Creatopy’s brand kit feature to maintain brand consistency by easily accessing your logo, color palette, fonts, and visual elements. Explore brand kits in Creatopy.
Start with a color-focused template
2. Humanize Your Brand with Illustrations
Illustrations can inject personality and warmth into your Facebook page. They are particularly effective for promoting events or special offers, as they feel approachable and friendly. Browse Creatopy’s extensive library of illustrations to find graphics that resonate with your brand’s style and message. Illustrations work exceptionally well for brands in industries like beauty, health and wellness, e-commerce, and children’s products.
 Facebook cover template illustrations
Facebook cover template illustrations
Get started with an illustration template
3. Spotlight Your Products
If you have a product-based business, your Facebook cover photo is an excellent place to showcase your offerings, especially when launching new products. Choose a cover template designed to highlight a product, and then customize it with high-quality images of your product, your logo, and relevant text. This type of layout is ideal for online stores, restaurants displaying menu items, and beauty brands showcasing cosmetics.
Find a product-focused template here
4. Add Unique Flair with Visual Elements
Personalize your Facebook cover photos by incorporating unique visual elements. Creatopy offers a wide range of elements, including shapes, icons, masks, lines, illustrations, and logos, that you can use to add a distinctive touch to your designs. These elements can help reinforce your brand identity and make your cover photo more engaging. Explore visual elements for branding.
 Facebook cover template elements
Facebook cover template elements
Try a template with visual elements
Best Practices for Effective Facebook Cover Photos
Creating a great Facebook cover photo involves more than just knowing the size. Here are some best practices to maximize its impact:
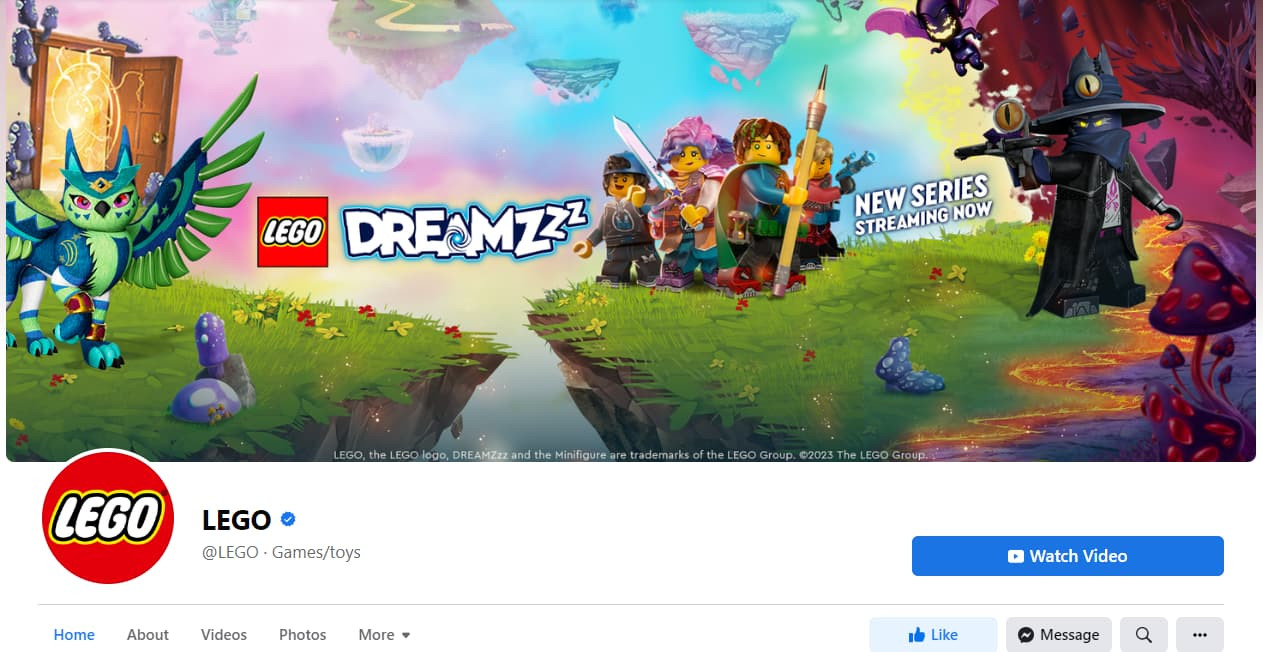
1. Prioritize the Safe Area
Always keep the safe area (820 x 360 pixels) in mind as you design. Place all critical information, like text, logos, and key visuals, within this central zone to ensure they are visible on all devices. Consider positioning your headline or call to action in the very center of the safe area, and place secondary elements towards the sides. This careful placement ensures nothing important gets cropped out.
 lego facebook cover
lego facebook cover
2. Maintain Brand Consistency
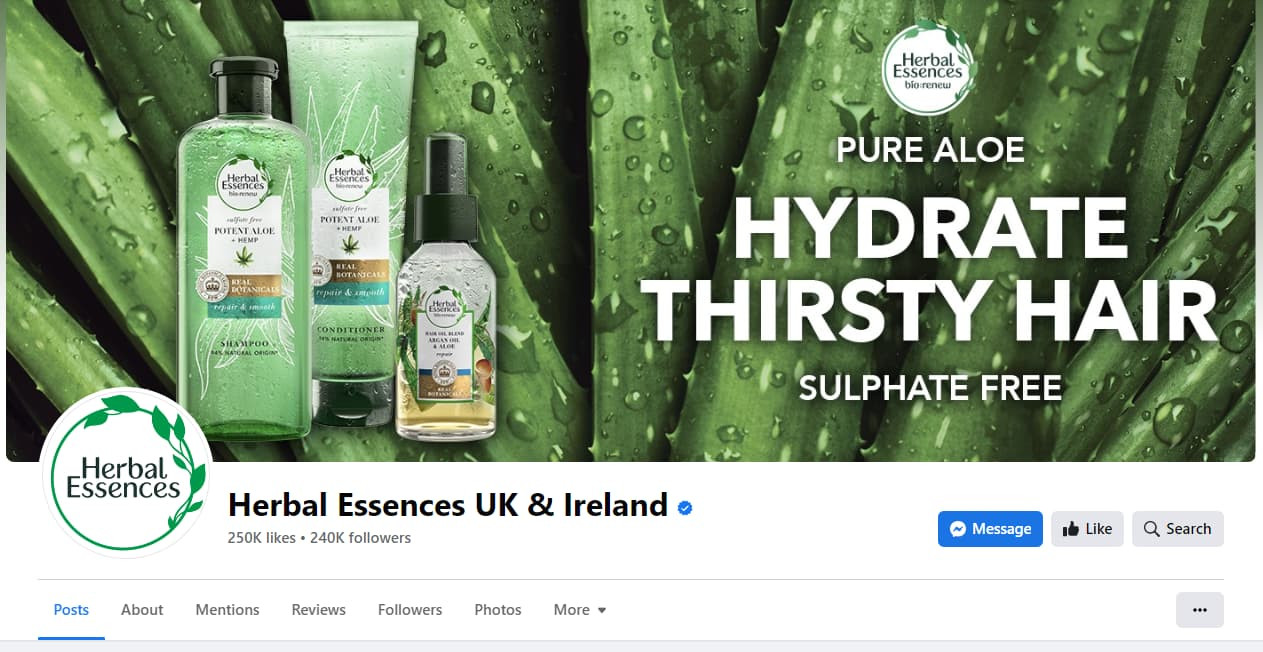
Strive for brand consistency across your Facebook page. Your cover photo should align with your brand’s overall visual identity. Replicate your brand’s aesthetic and create a cohesive visual experience that welcomes visitors into your unique brand world from the moment they arrive on your page.
For example, notice how Herbal Essences uses a Facebook cover photo that complements their profile picture and utilizes the brand’s primary color. This consistent use of color reinforces brand recognition and strengthens the visual connection between the cover photo and profile image.
 herbal essences facebook cover
herbal essences facebook cover
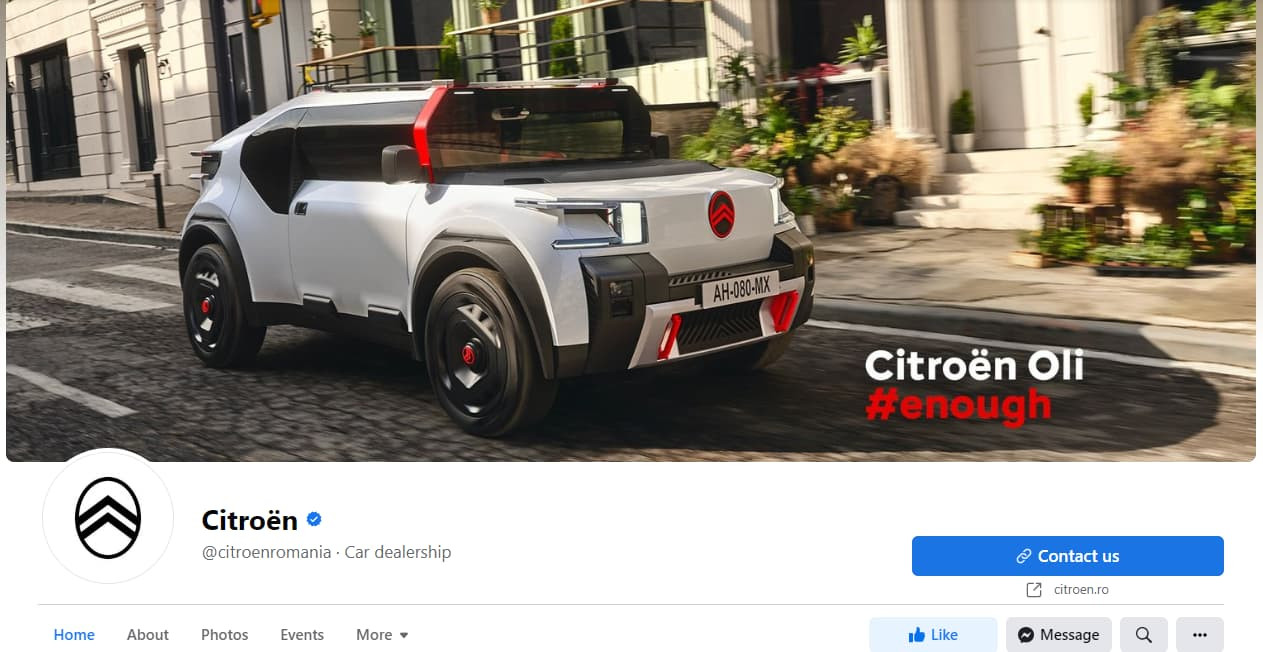
3. Showcase Your Products Effectively
Don’t hesitate to feature your products in your Facebook cover photo. Use high-quality, visually appealing product photos to capture attention. Add a concise headline to provide context and let your product be the star of the show.
When showcasing products, position the product as the focal point and place your headline or call to action on the right side of the image, keeping mobile cropping in mind.
 citroen facebook cover
citroen facebook cover
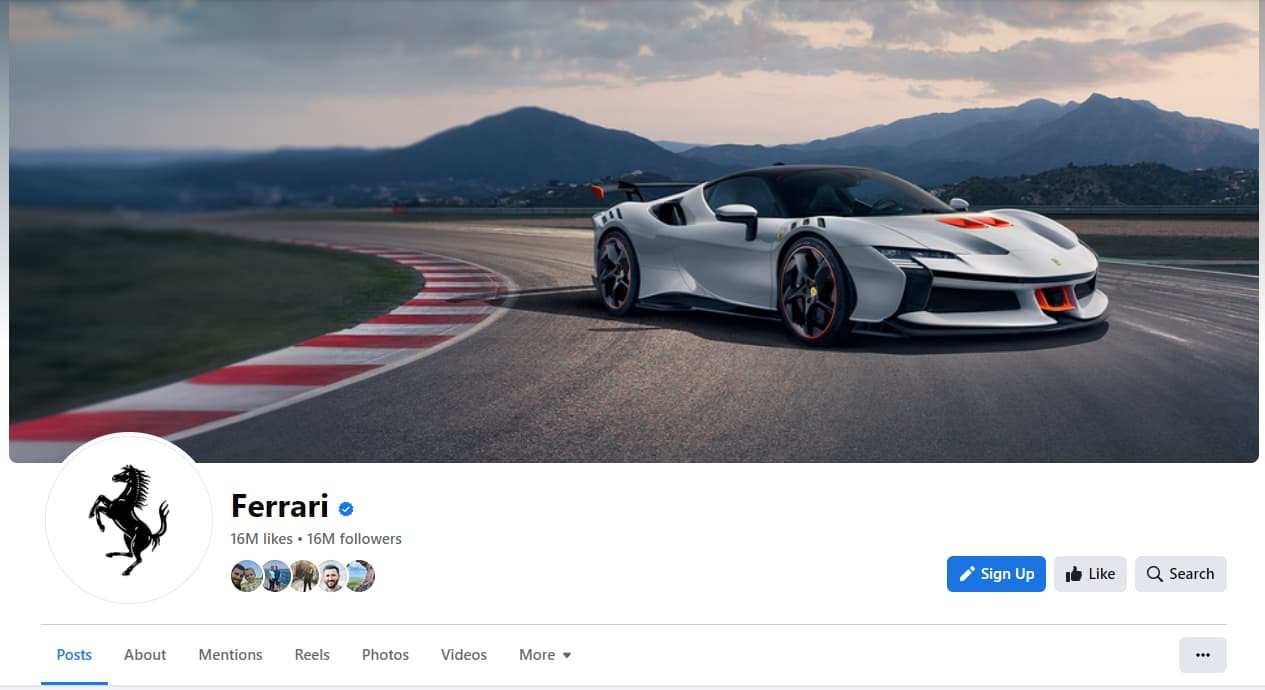
4. Experiment and Test Different Designs
Finding the perfect Facebook cover photo might require some experimentation. Don’t rush the process. Take time to test out different cover images and see how they display across both mobile and desktop. Upload and preview different options until you find a design that looks fantastic and functions effectively on all devices.
 ferrari facebook cover
ferrari facebook cover
Common Mistakes to Avoid with Facebook Cover Photos
To help you steer clear of common pitfalls, here are some mistakes to avoid when creating your Facebook cover photos:
1. Using a Generic Image Across All Social Platforms
One frequent mistake is using the same image for cover photos across all social media platforms. Each platform, including Facebook, Instagram, Twitter, and LinkedIn, has unique size requirements for cover images, profile pictures, and post graphics.
Reusing a single image across all platforms, especially for Facebook cover photos, can lead to problems. Images may get cropped, stretched, or distorted, negatively impacting the visual appeal of your page. Always tailor your cover photo dimensions to Facebook’s specific requirements.
 jimjam facebook cover
jimjam facebook cover
2. Poor Product Visibility Due to Cropping
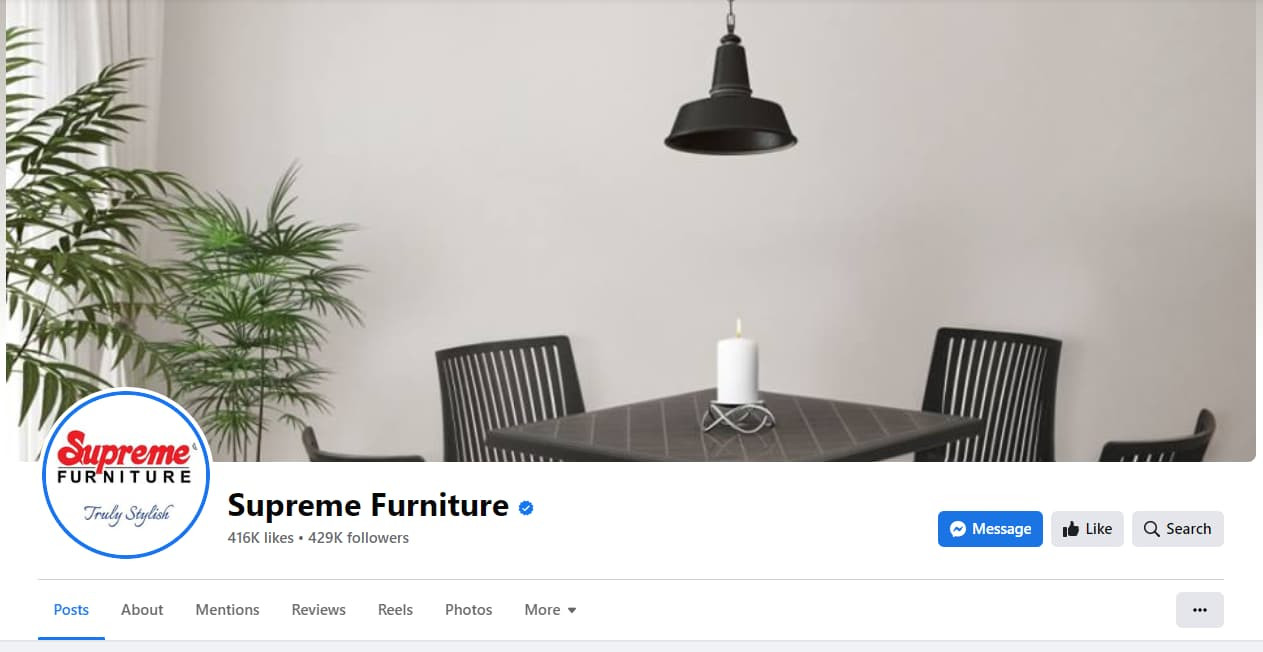
Sometimes, a cover photo might look great when viewed in full, but when displayed as a cover on Facebook, crucial elements, like products, are partially cropped out. In the example below, while the full image might showcase furniture well, the cropped cover photo only shows a wall and a legless table, failing to effectively display the products.
This issue is easily avoidable by carefully considering the crop area and repositioning products or key elements to ensure they remain fully visible within the Facebook cover display area.
 supreme furniture facebook cover
supreme furniture facebook cover
3. Neglecting Mobile Optimization
Perhaps the most critical mistake is not considering how your cover photo will appear on mobile devices. Even large brands sometimes overlook mobile optimization.
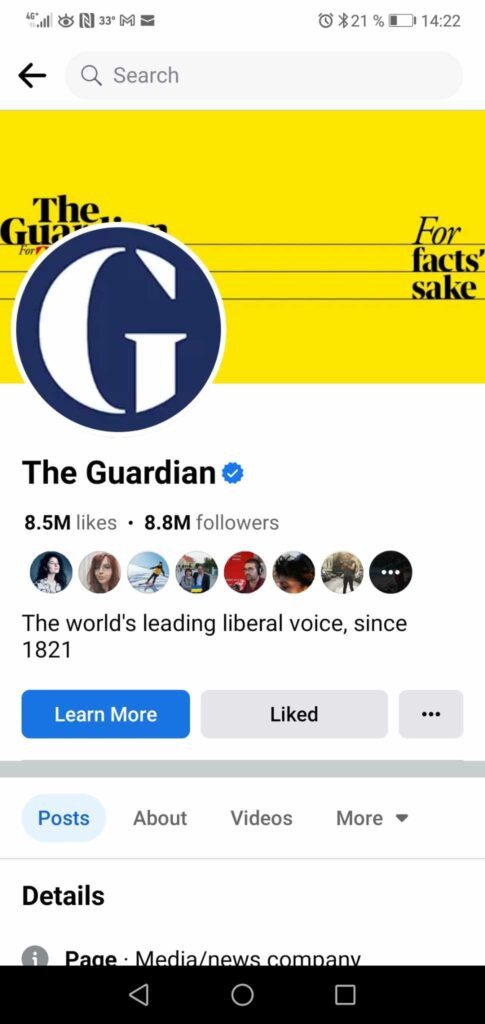
The Facebook cover examples below might have strong designs, but if they aren’t fully visible to users accessing Facebook on mobile, their effectiveness is significantly reduced. Always preview your cover photo on a mobile device to ensure it looks great and conveys your intended message clearly to the majority of Facebook users.
 the guardian facebook cover mobile
the guardian facebook cover mobile
Frequently Asked Questions About Facebook Cover Photo Size
What is the Facebook cover photo size without cropping?
To ensure your Facebook cover photo displays without any cropping, use the exact recommended dimensions. For 2025, the ideal size is 820 pixels wide by 360 pixels tall. Using these precise dimensions ensures your cover photo will fit perfectly on both desktop and mobile without any parts being cut off.
What makes a good cover photo for Facebook?
The best Facebook cover photo depends on your goals and the message you want to communicate. Here are some key elements of an effective cover photo:
- Branding: Incorporate your brand’s logo, colors, and tagline to reinforce brand identity.
- Products/Services: Showcase your main offerings with high-quality images demonstrating their value and use.
- Promotions: Use your cover photo to announce special offers, new products, or upcoming events, keeping it updated regularly.
- Testimonials: Feature positive customer quotes and photos (with permission) to build trust and credibility.
Key Takeaways for Facebook Cover Photo Success
Managing your brand’s Facebook page should be an enjoyable and straightforward task, especially now that you’re equipped with the knowledge of the correct Facebook cover photo size and best practices.
Always utilize the recommended Facebook cover photo dimensions to guarantee your images look professional and engaging across all devices. Take the time to test different images, preview them on both desktop and mobile, and only upload a cover photo that displays perfectly everywhere.
By mastering your Facebook cover photo, you’re setting the stage to make a fantastic first impression on every visitor to your page, enhancing your brand’s online presence and engagement.

