Creating a compelling Facebook Business Page is crucial for any brand looking to establish a strong online presence. Among the first visual elements visitors notice, your Facebook cover photo plays a pivotal role in making a lasting first impression. Unlike personal profiles where a casual photo might suffice, a business cover photo needs to be strategically designed. It must embody your brand identity, communicate your core message, and be perfectly optimized for viewing across all devices. This optimization starts with understanding the ideal Facebook cover photo size.
This comprehensive guide will delve into the specifics of Facebook cover photo dimensions, ensuring your images are displayed flawlessly and contribute effectively to your marketing goals. We’ll explore the recommended sizes, discuss the nuances of desktop versus mobile display, and provide actionable tips to create cover photos that truly represent your brand in the best light.
Understanding Facebook Cover Photo Dimensions for Optimal Display
When it comes to Facebook cover photos, size truly matters. While Facebook itself states that cover photos display fastest as a JPG file that is 851 pixels wide by 315 pixels tall and less than 100 kilobytes, achieving optimal display across all devices requires a slightly different approach. This official recommendation serves as a basic guideline, but the reality of cross-device viewing necessitates a more nuanced understanding of dimensions.
The challenge lies in how Facebook cover photos adapt to different screen sizes. Desktop computers and laptops display cover photos at 820 pixels wide by 312 pixels tall, while smartphones render them at 640 pixels wide by 360 pixels tall. This discrepancy means a straightforward 851x315px image might get cropped or appear incorrectly on certain devices.
To ensure your Facebook cover photo looks its best regardless of how viewers are accessing your page, we recommend using dimensions of 820 pixels wide by 360 pixels. This size acts as a sweet spot, accommodating both desktop and mobile displays effectively. Furthermore, the concept of “safe zones” becomes critical when designing your cover photo.
Desktop vs. Mobile: Navigating Facebook Cover Photo Safe Zones
The key to designing a Facebook cover photo that looks professional on both desktop and mobile platforms lies in understanding and utilizing safe zones. Because Facebook crops the cover photo differently depending on the device, critical elements like text, logos, and key visuals need to be within these safe zones to prevent them from being cut off.
On desktop computers, Facebook displays a wider view of your cover photo, slightly cropping the top and bottom. Conversely, on mobile devices, the sides of your cover photo are cropped to show more of the height. Importantly, Facebook automatically crops images to fit these dimensions; it doesn’t stretch or distort them.
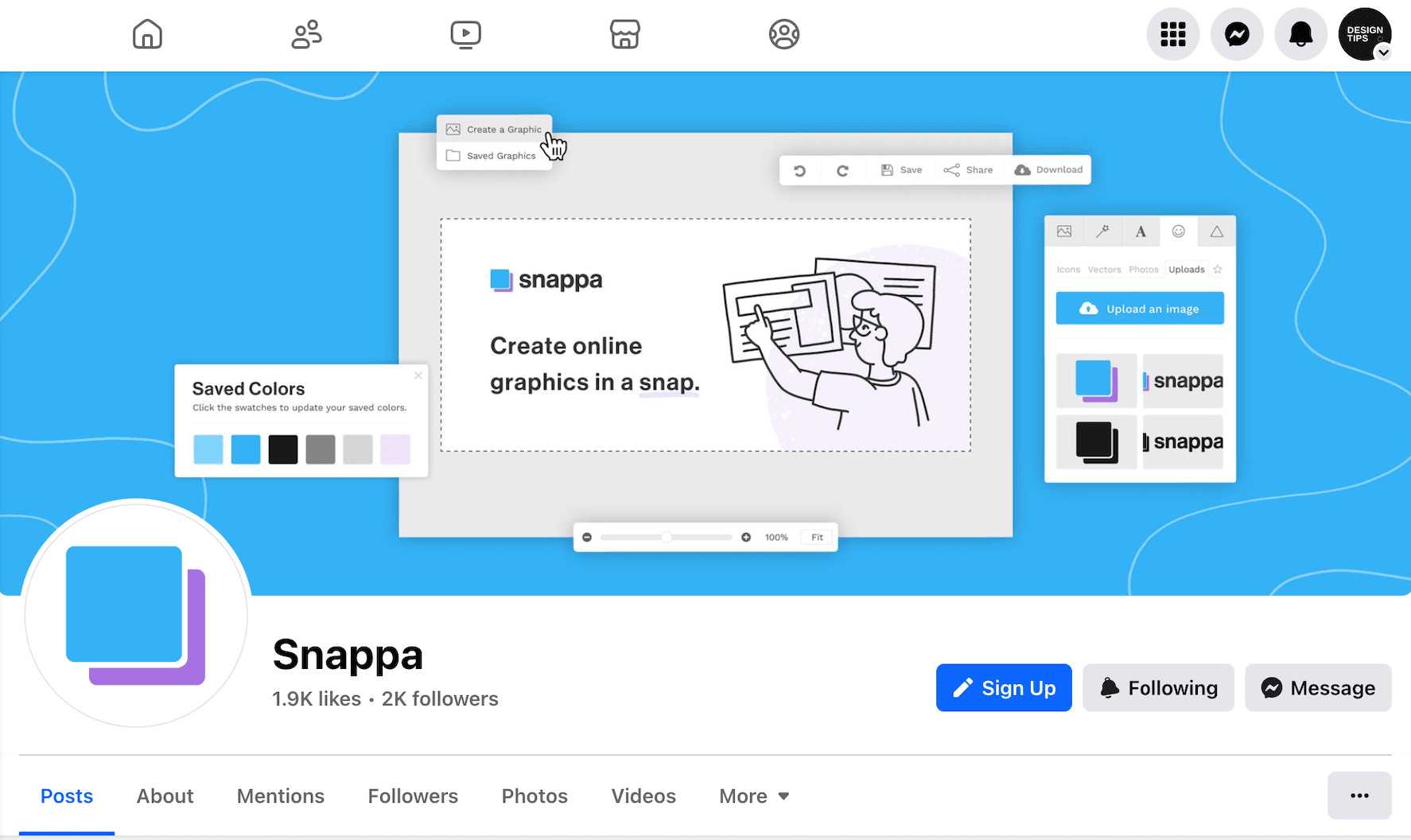
The desktop view offers a broader canvas horizontally, with the profile picture partially obscuring the bottom left corner.
 A screenshot showcasing how a Facebook cover photo appears on a desktop computer, highlighting the area covered by the profile picture and the wider horizontal display.
A screenshot showcasing how a Facebook cover photo appears on a desktop computer, highlighting the area covered by the profile picture and the wider horizontal display.
Mobile view, on the other hand, prioritizes vertical space, cropping the sides and also positioning the profile picture to cover a more significant portion on the left.
To guarantee that no essential information is lost, design your cover photo with these cropping behaviors in mind. Keep all crucial text and graphics within the central “safe zone.” If you opt for a more visually rich design extending beyond the safe zones, consider using background patterns or high-quality background images that remain aesthetically pleasing even when partially cropped. Shopify’s Facebook Page provides an excellent illustration of a mobile-optimized cover photo utilizing a background pattern.
By designing within the recommended Facebook cover photo size of 820 pixels by 360 pixels and adhering to safe zone principles, you ensure your cover photo is visually consistent and impactful across all viewing environments.
Step-by-Step Guide to Creating Perfectly Sized Facebook Cover Photos
Creating a Facebook cover photo with the correct dimensions doesn’t have to be complicated. Design tools like Snappa simplify this process significantly, offering pre-set templates and guidelines to ensure your images are perfectly sized and optimized.
Many online graphic design platforms offer pre-set Facebook cover photo dimensions, streamlining the design process. These tools often include visual overlays indicating the desktop and mobile safe zones directly on your design canvas, eliminating guesswork and preventing crucial elements from being cropped out.
Here’s a simplified workflow for creating your Facebook cover photo:
- Choose a Design Tool: Select a user-friendly graphic design tool that caters to social media visuals. Many options are available, some specifically tailored for social media graphics with pre-set dimensions.
- Select Facebook Cover Photo Preset: Within your chosen tool, look for the “Facebook Cover Photo” preset. This will automatically set the canvas to the ideal dimensions (typically 820x360px or similar).
- Choose a Template or Start from Scratch: You can either select from a library of customizable Facebook cover photo templates or begin with a blank canvas for a completely unique design.
- Customize Your Design: Whether you use a template or start from scratch, personalize your cover photo. Upload your own images or choose from stock photo libraries integrated within the design tool. Add text, graphics, shapes, and effects to enhance your visual message.
- Utilize Safe Zone Overlays: Ensure your design tool offers safe zone overlays. These visual guides clearly indicate the areas that are likely to be cropped on desktop and mobile, allowing you to strategically position your key content within the visible areas.
- Download and Upload: Once you’re satisfied with your design, download it in JPG format (as recommended by Facebook for faster loading) and upload it to your Facebook Business Page as your cover photo.
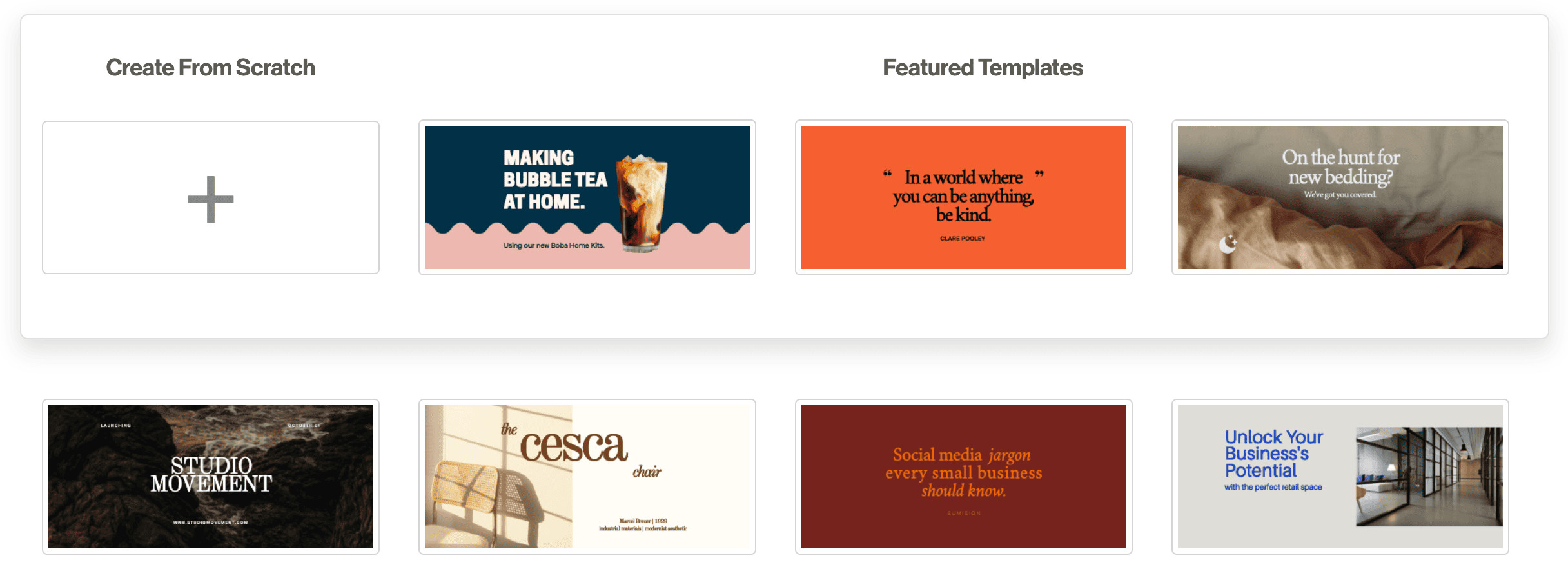
 An image displaying a selection of Facebook cover photo templates available in a design tool, showcasing the variety of design starting points.
An image displaying a selection of Facebook cover photo templates available in a design tool, showcasing the variety of design starting points.
By following these steps and leveraging user-friendly design tools, you can effortlessly create professional-looking Facebook cover photos that are perfectly sized and optimized for maximum impact.
Ideas for Engaging Facebook Cover Photos
Beyond size, the content and design of your Facebook cover photo are paramount. It’s an opportunity to communicate your brand’s personality, values, and offerings. Here are several effective ideas for what your Facebook cover photo can showcase:
-
Drive Sales and Lead Generation: Your cover photo can be a powerful tool for direct marketing. Design it to promote current sales, special offers, or lead magnets. Combine a visually appealing promotional image with a relevant Call-To-Action (CTA) button on your Page to maximize conversions.
 An example of a Facebook cover photo designed to encourage sales and lead generation, featuring a clear offer and compelling visuals.
An example of a Facebook cover photo designed to encourage sales and lead generation, featuring a clear offer and compelling visuals. -
Feature User-Generated Content (UGC): Showcasing UGC in your cover photo builds authenticity and community. It demonstrates social proof and fosters brand loyalty by featuring your customers and their experiences with your brand.
-
Announce Upcoming Events: Promote webinars, conferences, contests, or product launches directly through your cover photo. It’s an immediate way to inform visitors about timely opportunities and encourage engagement.
-
Highlight Product Features and Benefits: Visually demonstrate the value proposition of your products or services. Focus on key features and benefits that resonate with your target audience and differentiate you from competitors.
 A Facebook cover photo example that emphasizes product features and benefits, in this case, showcasing ethical and sustainable homeware.
A Facebook cover photo example that emphasizes product features and benefits, in this case, showcasing ethical and sustainable homeware. -
Showcase Your Storefront or Office: If you have a physical location, featuring an attractive photo of your storefront or office can enhance brand personality and even drive foot traffic to your physical space.
-
Introduce Your Team: Humanize your brand by featuring your team members. Employee Generated Content (EGC) can build trust and transparency, showing the real people behind your business.
Creative Design Techniques for Facebook Cover Photos
To make your Facebook cover photo stand out and capture attention, consider incorporating creative design techniques:
-
Hand-Drawn Illustrations: Inject personality and playfulness by adding hand-drawn illustrations. They can enhance your message without overshadowing the core content.
-
Shapes and Outlines: Use shapes and outlines to create visual interest and structure. Experiment with colors and thicknesses to make key elements pop and draw the eye.
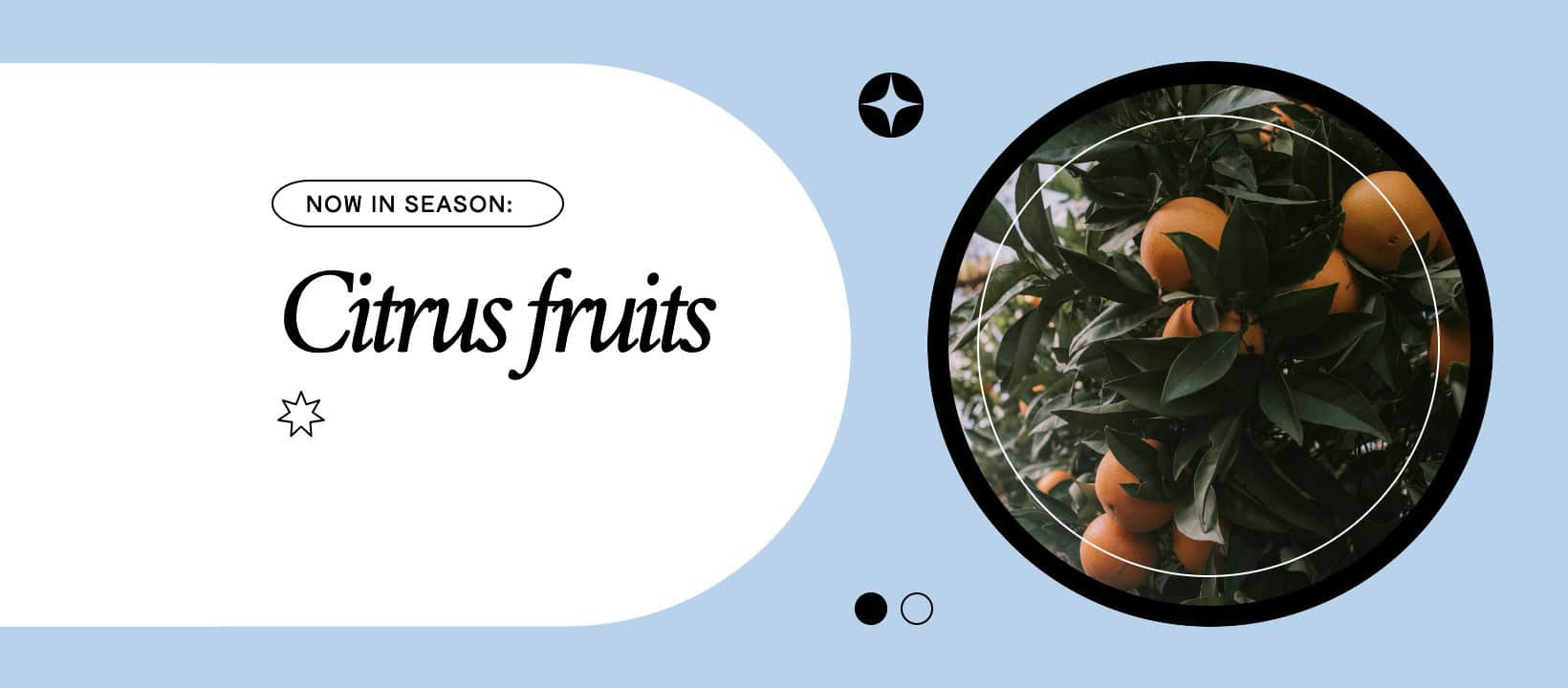
 A Facebook cover photo design incorporating circular shapes, stars, images, and thin outlines to create a visually engaging composition.
A Facebook cover photo design incorporating circular shapes, stars, images, and thin outlines to create a visually engaging composition. -
Lifestyle Images with Minimal Text: Sometimes, less is more. A compelling lifestyle photo relevant to your brand can speak volumes without needing extensive text overlays. Focus on visual storytelling.
-
Contrast for Text Readability: Ensure text is easily readable by using contrast. Darkening backgrounds and bolding text can make your message stand out, especially on busy background images.
 A Facebook cover photo design utilizing bold text overlaid on a dark background photo of a record player to maximize text contrast and readability.
A Facebook cover photo design utilizing bold text overlaid on a dark background photo of a record player to maximize text contrast and readability. -
Playful Icons: Use relevant icons to draw attention and reinforce your message. Icons can be used around text or as standalone visual elements for a more minimalist approach.
-
Cohesive Color Palettes: Maintain brand consistency and visual appeal by adhering to a cohesive color palette. Using a limited and harmonious color scheme creates a professional and aesthetically pleasing cover photo.
 A Facebook cover photo design that utilizes a cohesive orange color palette to create a unified and visually appealing banner.
A Facebook cover photo design that utilizes a cohesive orange color palette to create a unified and visually appealing banner.
Common Facebook Cover Photo Mistakes to Avoid
While creativity is encouraged, certain common mistakes can detract from the effectiveness of your Facebook cover photo. Be sure to avoid these pitfalls:
- Using the Same Cover Photo Everywhere: Facebook cover photo sizes vary across different contexts, including Facebook Events and Groups. Always use the correct dimensions for each to ensure proper optimization.
- Overloading with Text: While some text for branding or messaging is acceptable, avoid cover photos that are predominantly text-based. Let the visuals tell your story, and use text sparingly and purposefully.
- Creating Cluttered Designs: Avoid overly busy or cluttered cover photos. Too many elements, colors, and focal points can be distracting and make your page look unprofessional.
- Ignoring Format Updates: Facebook’s platform formatting evolves. Regularly check your cover photo on both desktop and mobile after Facebook updates to ensure nothing is being inadvertently cropped or misaligned.
- Choosing Generic Imagery: Your cover photo should be distinctive and relevant to your brand. Avoid generic stock photos that could apply to any business. Aim for unique visuals that capture your brand’s essence.
- Forgetting Branding Elements: Subtle branding, such as incorporating your logo or brand colors, enhances brand recognition. Don’t miss the opportunity to reinforce your brand identity visually.
Resources for Sourcing and Creating Facebook Cover Photos
If you lack original high-quality images, numerous resources can help you find or create compelling Facebook cover photos:
- Free Stock Photo Sites: Platforms like StockSnap, Pexels, and Unsplash offer a vast library of high-resolution stock photos available for commercial use, often for free.
- User-Generated Content (UGC): Tap into the wealth of UGC available. It’s often free, authentic, and readily available. With permission, UGC can make for compelling and relatable cover photos.
- Online Graphic Design Tools: User-friendly platforms like Snappa (as mentioned earlier) and others offer templates, stock image integrations, and easy-to-use design features specifically for creating social media graphics, including Facebook cover photos.
Final Thoughts on Facebook Cover Photo Size
Understanding “What Is The Size Of A Fb Cover Photo” is the foundational step to creating an impactful visual for your Facebook Business Page. By adhering to the recommended dimensions of 820 pixels by 360 pixels, designing within safe zones, and avoiding common mistakes, you can ensure your cover photo makes a positive first impression on every visitor, regardless of their device. Combine optimal sizing with creative design and strategic messaging to leverage your Facebook cover photo as a powerful asset in building your brand’s online presence and achieving your marketing objectives.