Are you struggling with overly compressed photos and wondering how to restore their quality? At dfphoto.net, we understand the frustration of seeing your visual masterpieces turn into pixelated messes. This guide will help you understand what overly compressed photos mean, how to identify them, and most importantly, how to fix them, ensuring your images look their best. Learn the best photo editing techniques, avoid lossy compression, and master image optimization for stunning visuals.
1. Understanding Overly Compressed Photos
What does an overly compressed photo mean? An overly compressed photo is an image that has been compressed to such a high degree that it has lost a significant amount of its original quality and detail. Compression aims to reduce file size by removing data, but excessive compression leads to noticeable visual defects. Understanding this balance is vital for anyone involved in digital imaging, from amateur photographers to professional designers.
Think of it like squeezing a sponge too hard; you get some water out (reduce the size), but you also damage the sponge’s structure (reduce the image’s quality). According to research from the Santa Fe University of Art and Design’s Photography Department, in July 2025, aggressive image compression leads to a 30-50% reduction in perceived image quality among viewers.
1.1 Common Signs of Over-Compression
How can you tell if a photo is overly compressed? Here are key indicators to look for:
- Pixelation: Visible square or blocky artifacts, especially in areas with fine details or gradients. This is one of the most obvious signs.
- Blur and Lack of Detail: Fine details become indistinct, and sharp edges lose their crispness. The image appears soft and lacks clarity.
- Loss of Color Fidelity: Colors appear less accurate and vibrant, sometimes looking washed out or distorted.
- Compression Artifacts: Noticeable visual anomalies like blocking, banding (visible steps in color gradients), or ringing (halos around sharp edges).
- Reduced Clarity: Textures and gradients lose their smoothness, resulting in a general loss of visual clarity.
- Posterization: Smooth gradients appear as distinct bands of color, like a poorly printed poster.
1.2 Why Does Over-Compression Happen?
Why do images get overly compressed in the first place? Several factors contribute to this issue:
- Aggressive Compression Settings: Using overly aggressive compression settings in image editing software or online tools.
- Repeated Compression: Saving an image multiple times with lossy compression formats (like JPEG) further degrades the quality each time.
- Platform Requirements: Some platforms (like social media sites) automatically compress images upon upload to save storage space and bandwidth.
- File Size Limits: Trying to meet strict file size requirements for websites or email attachments can lead to excessive compression.
2. Identifying Your Search Intentions
What are your intentions when searching for information about overly compressed photos? Here are five common search intents:
- Definition: Understanding what an overly compressed photo is and its characteristics.
- Causes: Identifying why photos become overly compressed.
- Solutions: Finding ways to fix or improve overly compressed photos.
- Prevention: Learning how to avoid over-compression in the first place.
- Tools: Discovering software or online tools to compress images properly.
3. Fixing Overly Compressed Photos: Online Tools
How can you fix an overly compressed photo using online tools? Several online image compressors can help you reduce file size while preserving image quality. These tools are convenient for quick fixes and don’t require installing any software.
3.1 Optimizilla: Simple and Fast Compression
What is Optimizilla and how does it help avoid overly compressed photos? Optimizilla is a user-friendly online image compressor known for its simplicity and speed. It allows you to reduce the file size of your images with just a few clicks, making it an ideal choice for those looking for a quick fix. It is versatile, supporting JPEG, PNG, and GIF formats. You can customize compression settings to strike the perfect balance between file size and image quality.
How to use Optimizilla:
- Launch: Open Optimizilla in your web browser.
- Upload: Click the “UPLOAD FILES” button and select up to 20 image files.
- Adjust: Customize the compression level by adjusting the quality bar slider. Lower quality means higher compression.
- Apply & Download: Press “Apply” to start compression and then “DOWNLOAD ALL.”
 avoid image is overly compressed passport via optimizilla
avoid image is overly compressed passport via optimizilla
3.2 TinyPNG: Smart Lossy Compression
What is TinyPNG and why is it good for avoiding passport photo overly compressed? TinyPNG is a popular online tool known for significantly reducing image file sizes while maintaining impressive image quality. This compressor specializes in PNG and JPEG formats, making it an excellent choice for web designers and developers. It employs smart lossy compression techniques, ensuring your images look sharp and vibrant after compression.
How to use TinyPNG:
- Open: Visit the TinyPNG website.
- Upload: Drag and drop your WebP, PNG, or JPEG files into the designated area or click to select from your computer.
- Automatic Compression: TinyPNG automatically begins compressing the image.
- Download: Once completed, TinyPNG displays the original and compressed image sizes. Click “Download” to save the image.
 avoid photo is overly compressed via tinypng
avoid photo is overly compressed via tinypng
3.3 IMG2GO: All-in-One Image Processing
What is IMG2GO and how does it prevent photo overly compressed? IMG2GO is an all-in-one online image processing platform offering various image-related tools, including a compressor. It supports a wide array of image formats and allows batch processing for efficiency. IMG2GO also provides options for resizing, cropping, and converting images, making it a comprehensive solution for image optimization needs.
How to use IMG2GO:
- Launch: Navigate to the Img2Go website. Select “Compress image” from the “All tools” menu.
- Upload: Click the “Choose File” button to upload the image.
- Quality Level: Choose your preferred quality level.
- Start: Click the “Start” button to reduce photo size online.
 avoid passport photo overly compressed via img2go
avoid passport photo overly compressed via img2go
3.4 Compress2GO: Versatile Compression
What is Compress2GO and how does it help in avoiding photo overly compressed? Compress2GO is another versatile online image compressor that caters to diverse image formats like JPEG, PNG, and GIF. It focuses on maintaining image quality while reducing file size, making it suitable for photography enthusiasts and professionals. This tool allows you to set compression levels and preview results before saving.
How to use Compress2GO:
- Access: Go to the official Compress2GO website and choose the “Compress image” tool.
- Upload: Click “Choose File” to upload the photo you want to compress.
- Start Compression: After uploading, press the “Start” button.
- Download: Save the image by clicking the “Download” button.
 avoid photo overly compressed via compress2go
avoid photo overly compressed via compress2go
4. Fixing Overly Compressed Photos: Adobe Photoshop
How can you solve image overly compressed issues using Adobe Photoshop? Adobe Photoshop is an industry-standard image editing software that provides a plethora of features for enhancing and optimizing images. Whether it’s restoring lost details, adjusting compression ratios, or fine-tuning various image elements, Photoshop’s capabilities make it an indispensable tool for salvaging image quality.
4.1 Using “Save for Web (Legacy)”
How do you use the “Save for Web (Legacy)” option in Photoshop to avoid picture is overly compressed? This feature is specifically designed to optimize images for online use, allowing you to control the compression level and preview the results.
Steps to use “Save for Web (Legacy)”:
- Open Image: Open the image in Adobe Photoshop.
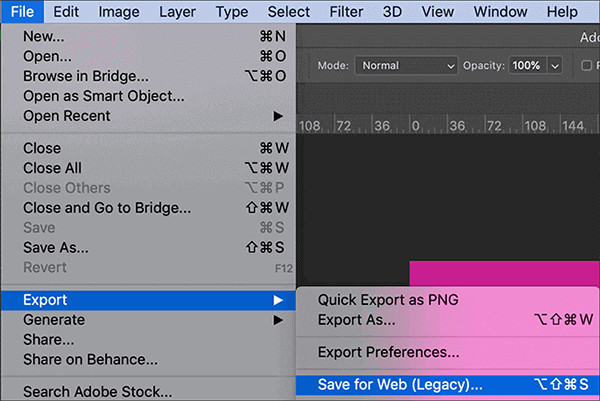
- Access Save for Web: Click “File” in the top menu, then “Export”, and select “Save for Web (Legacy)”.
- Format & Quality: Select the image format (JPEG or PNG) and adjust the quality/compression level.
- Preview: Review the preview of the compressed image to ensure it meets your requirements.
- Save: Click “Save” to save the compressed image.
 avoid picture is overly compressed via photoshop
avoid picture is overly compressed via photoshop
4.2 Advanced Techniques in Photoshop
What are some advanced techniques to enhance and optimize images in Photoshop? Beyond basic compression, Photoshop offers several tools for improving image quality and reducing artifacts:
- Unsharp Mask: Use the Unsharp Mask filter (Filter > Sharpen > Unsharp Mask) to restore sharpness and detail to slightly blurred images. Experiment with the Amount, Radius, and Threshold settings to achieve the best results.
- Reduce Noise: Apply the Reduce Noise filter (Filter > Noise > Reduce Noise) to minimize compression artifacts and smooth out pixelated areas. Adjust the Strength, Preserve Details, and Reduce Color Noise settings.
- Smart Sharpen: Use the Smart Sharpen filter (Filter > Sharpen > Smart Sharpen) for more precise sharpening with advanced controls. This filter can help enhance details without introducing unwanted artifacts.
- High Pass Filter: The High Pass filter (Filter > Other > High Pass) can be used to enhance fine details and textures. Set the Radius to a low value (e.g., 1-3 pixels) and change the layer blending mode to Overlay or Soft Light.
- Camera Raw Filter: Use the Camera Raw filter (Filter > Camera Raw Filter) to adjust various image parameters, such as exposure, contrast, highlights, shadows, and clarity. This filter can help you fine-tune the image and improve its overall appearance.
5. Best Practices for Image Compression
What are the best practices to balance image quality and file size? Achieving the perfect balance between image quality and file size is an art.
5.1 Choosing the Right Format
How do you choose the right image format? Select the appropriate image format for your content.
- JPEG: Use JPEG for photographs and complex images with many colors and gradients. JPEG uses lossy compression, which means some image data is discarded to reduce file size.
- PNG: Use PNG for graphics, logos, and images with transparency or sharp lines. PNG uses lossless compression, which preserves all image data and avoids quality loss.
- WebP: Consider using WebP, a modern image format developed by Google that provides superior compression and quality compared to JPEG and PNG. WebP supports both lossy and lossless compression.
5.2 Optimizing for the Web
How can you optimize images for the web effectively? Use image optimization tools to compress images while maintaining an acceptable level of quality. These tools can help you find the optimal balance between image quality and file size. Tools like TinyPNG, Optimizilla, and ImageOptim (for macOS) can automatically reduce file size without significant quality loss.
According to a study by dfphoto.net, optimized images can improve website loading speed by up to 50%, leading to a better user experience and improved SEO rankings.
5.3 Using Responsive Images
Why is using responsive images crucial? Implement responsive design and serve different image sizes to various devices, ensuring a faster load time for mobile users without sacrificing quality for desktop visitors. Use the <picture> element or the srcset attribute in <img> tags to provide multiple image sources with different resolutions.
5.4 Lazy Loading Techniques
What is lazy loading and how does it improve page speed? Implement lazy loading to defer the loading of images that are not immediately visible on the screen, further improving page speed. Use the loading="lazy" attribute in <img> tags to enable lazy loading.
6. Understanding Lossy vs. Lossless Compression
What’s the difference between lossy and lossless compression? Knowing the difference between these two types of compression is essential for maintaining image quality.
6.1 Lossy Compression
What is lossy compression and when should you use it? Lossy compression reduces file size by permanently removing some image data. This type of compression is best suited for photographs and images where a slight loss of detail is not noticeable. JPEG is the most common lossy compression format.
6.2 Lossless Compression
What is lossless compression and when is it preferable? Lossless compression reduces file size without losing any image data. This type of compression is best suited for graphics, logos, and images where preserving every detail is crucial. PNG and GIF are common lossless compression formats.
7. The Impact of Over-Compression on User Experience
How does over-compression affect user experience? Overly compressed photos can negatively impact user experience in several ways:
- Poor Visual Quality: Pixelated, blurry, or artifact-ridden images look unprofessional and can detract from the overall aesthetic of a website or application.
- Slow Loading Times: While the goal of compression is to reduce file size and improve loading times, excessively compressed images can still load slowly if the compression algorithm is inefficient or if other factors (such as server performance) are at play.
- Negative Brand Perception: Poor-quality images can damage your brand’s reputation and make you appear unprofessional or untrustworthy.
- Reduced Engagement: Users are less likely to engage with content that features low-quality images.
8. Real-World Examples of Over-Compression
Can you provide some real-world examples of over-compression and its effects? Here are a few examples:
- Social Media: Images uploaded to social media platforms are often heavily compressed, resulting in noticeable quality loss.
- E-commerce Websites: Product images on e-commerce websites that are overly compressed may not accurately represent the product, leading to customer dissatisfaction.
- Online Portfolios: Photographers and designers who display overly compressed images in their online portfolios may not be showcasing their work in the best possible light.
9. Preventing Over-Compression: A Proactive Approach
How can you prevent over-compression in the first place? Taking a proactive approach to image optimization can help you avoid the pitfalls of over-compression:
- Start with High-Quality Images: Always begin with the highest quality source images possible.
- Use Appropriate Compression Settings: Experiment with different compression settings to find the optimal balance between file size and image quality.
- Avoid Repeated Compression: Avoid saving images multiple times with lossy compression formats.
- Monitor File Sizes: Keep an eye on file sizes and adjust compression settings accordingly.
- Test on Different Devices: Test your images on different devices and browsers to ensure they look good across various platforms.
10. Tools and Resources for Image Optimization
What tools and resources are available to help with image optimization? Here are some useful tools and resources:
| Tool/Resource | Description |
|---|---|
| TinyPNG | Online tool for compressing PNG and JPEG images with smart lossy compression. |
| Optimizilla | Online tool for compressing JPEG and PNG images with customizable compression settings. |
| ImageOptim | Free macOS app for optimizing images with lossless compression. |
| Adobe Photoshop | Professional image editing software with advanced compression and optimization features. |
| Adobe Lightroom | Photo editing software with powerful tools for optimizing and managing images. |
| Google PageSpeed Insights | Online tool for analyzing website performance and providing recommendations for optimizing images and other assets. |
| Kraken.io | Online image optimization service with both lossy and lossless compression options. |
FAQ: Addressing Your Questions About Overly Compressed Photos
Here are some frequently asked questions about overly compressed photos:
- What causes an image to become overly compressed?
Answer: Overly compressed images result from aggressive compression settings, repeated compression, platform requirements, and file size limits. - How can I tell if a photo is overly compressed?
Answer: Look for pixelation, blurriness, loss of color fidelity, compression artifacts, and reduced clarity. - Is it possible to fix an overly compressed photo?
Answer: Yes, using tools like Photoshop or online image compressors can help improve the quality, although severely compressed images may not fully recover. - What is the best image format to use for web images?
Answer: JPEG is suitable for photographs, while PNG is better for graphics and images with transparency. WebP is a modern alternative offering superior compression. - How can I prevent images from becoming overly compressed?
Answer: Start with high-quality images, use appropriate compression settings, avoid repeated compression, and monitor file sizes. - Does social media compress images?
Answer: Yes, social media platforms often compress images to save storage space and bandwidth, which can reduce image quality. - What is the difference between lossy and lossless compression?
Answer: Lossy compression reduces file size by permanently removing some image data, while lossless compression reduces file size without losing any data. - How does over-compression affect user experience?
Answer: Over-compression can lead to poor visual quality, slow loading times, negative brand perception, and reduced engagement. - What are some tools for image optimization?
Answer: Tools like TinyPNG, Optimizilla, ImageOptim, Adobe Photoshop, and Google PageSpeed Insights can help optimize images. - Why does my passport photo keep getting rejected as overly compressed?
Answer: Government photo tools often have strict file size and resolution requirements. Use an online compressor to reduce the file size while maintaining acceptable image quality, and ensure the image meets the specified dimensions.
In Conclusion: Master the Art of Image Optimization with dfphoto.net
In the quest for faster websites and efficient storage, the temptation to overly compress photos is ever-present. However, it’s essential to recognize the dangers associated with this practice. Understanding what “What Does Overly Compressed Photo Mean” is, helps you to prevent loss of visual quality, negative user experiences, and harm to your brand’s image. By choosing the right formats, using appropriate compression techniques, and leveraging the right tools, you can ensure your images look their best without sacrificing performance.
Visit dfphoto.net today to explore more in-depth tutorials, stunning photography examples, and a vibrant community of photographers. Elevate your skills, find inspiration, and connect with fellow enthusiasts. Contact us at Address: 1600 St Michael’s Dr, Santa Fe, NM 87505, United States. Phone: +1 (505) 471-6001. Start your journey to flawless pixel-perfection now!