Your Facebook cover photo is prime real estate on your business page. It’s the first visual impression many potential customers will have of your brand, and it’s a powerful tool to showcase your personality and offerings. Getting it right means understanding the optimal dimensions to ensure your cover photo looks fantastic across all devices.
So, What Are The Dimensions For A Cover Photo On Facebook? For the best display in 2024 and beyond, aim for 851 pixels wide by 315 pixels tall for desktop viewing and 640 pixels wide by 360 pixels tall for mobile. However, the key to a truly effective cover photo isn’t just about these numbers. It’s about understanding how Facebook displays your image on different devices and designing with a “safe area” in mind.
In this guide, we’ll dive deep into everything you need to know about Facebook cover photo dimensions, ensuring your page makes a stellar first impression:
Understanding Facebook Cover Photo Dimensions in 2024/2025
Facebook cover photos adapt to different screen sizes, which is why knowing both desktop and mobile dimensions is crucial. Let’s break down the specifics:
Desktop vs Mobile Dimensions: A Tale of Two Displays
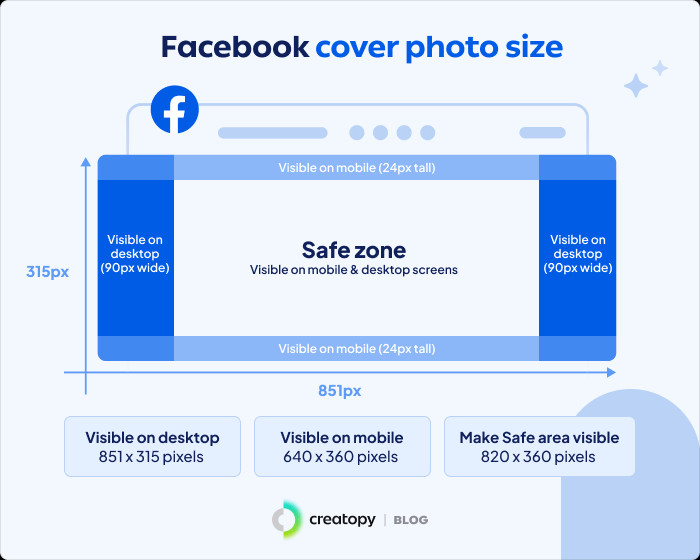
 Facebook Cover Photo Size
Facebook Cover Photo Size
The official Facebook cover photo size recommendation is 851 x 315 pixels for desktop and 640 x 360 pixels for mobile. You might notice a slight difference – this is because Facebook crops the image differently depending on whether someone is viewing your page on a computer or a smartphone.
On desktop, Facebook displays a wider view of your cover photo, essentially cropping the top and bottom portions of the image you upload if it perfectly matches the mobile dimensions.
Conversely, on mobile, the sides of your cover photo are cropped, but you see more of the vertical height.
This difference in display is vital to consider when designing your cover photo. Ignoring these variations can lead to crucial elements of your design, like logos, text, or calls-to-action, being awkwardly cropped out on one device or another.
The Safe Area: Ensuring Visibility Across Devices
To combat the cropping issue and ensure your cover photo looks great regardless of the device, Facebook recommends designing within a “safe area”.
The safe area dimensions are approximately 820 pixels wide by 312 pixels tall. By keeping all your essential visual elements – text, logos, key graphics – within this central zone, you guarantee they will be visible on both desktop and mobile views.
Think of it like framing a picture. You want the most important parts of your subject to be clearly visible within the frame, no matter how slightly the edges are trimmed. The safe area is your frame within the Facebook cover photo dimensions.
Aspect Ratio and File Size: Technicalities That Matter
Beyond pixel dimensions, two other technical aspects are worth noting:
- Aspect Ratio: Facebook cover photos use a 16:9 aspect ratio. This widescreen format is common for digital displays and ensures your image fits the designated space without distortion. If your image doesn’t match this ratio, Facebook will automatically crop it to fit.
- File Size: Facebook recommends keeping your cover photo file size under 100 kilobytes (KB). Smaller file sizes help your page load quickly, especially on mobile devices with slower internet connections. For file format, PNG is recommended for best quality, especially if your design includes text or graphic elements. JPEG is also acceptable for photos.
How to Create a Stunning Facebook Cover Photo
Knowing the dimensions is just the first step. Creating a stunning Facebook cover photo involves strategic design and content choices. Here’s a breakdown of key considerations:
Choosing the Right Image: Visuals That Resonate
The image you choose is the foundation of your cover photo. It should be:
- High-Quality: Avoid blurry or pixelated images. Use high-resolution photos or graphics that look crisp and professional, even when scaled across different screen sizes.
- Relevant to Your Brand: Your cover photo should visually represent your brand identity, products, services, or overall mission. Consider using brand colors, logos, or imagery that aligns with your brand aesthetic.
- Engaging and Eye-Catching: In a busy social media environment, your cover photo needs to grab attention. Use compelling visuals, vibrant colors (where appropriate for your brand), and interesting compositions.
Design Tips for Impact: Making Your Cover Photo Work Harder
 Facebook Cover Photo Size On Mobile
Facebook Cover Photo Size On Mobile
Once you have a strong image, consider these design tips to maximize impact:
- Strategic Text Placement: If you include text, keep it concise and easily readable. Place it within the safe area and ensure good contrast with the background image for readability. Consider using your tagline, website URL, or a brief value proposition.
- Incorporate a Call-to-Action (Optional): While not always necessary, a subtle call-to-action can be effective. This could be “Shop Now,” “Visit Website,” or “Learn More,” encouraging visitors to take the next step. Keep CTAs very brief and visually integrated.
- Consider the Profile Picture Overlap: On mobile, your profile picture overlays the bottom left corner of your cover photo. Be mindful of this placement and avoid putting important visual elements in that area that might be obscured.
- Visual Hierarchy: Guide the viewer’s eye to the most important elements of your design. Use size, color, and placement to create a clear visual hierarchy, ensuring key messages stand out.
Utilizing Design Tools: Streamlining the Creation Process
You don’t need to be a professional designer to create a great Facebook cover photo. Many user-friendly online design tools are available, some even offering templates specifically sized for Facebook covers.
These tools often provide:
- Pre-sized templates: Eliminating the guesswork of dimensions.
- Drag-and-drop interfaces: Making design accessible to everyone.
- Libraries of stock photos and graphics: Expanding your visual resources.
- Text and effects tools: Adding polish and customization.
While specific tool recommendations can vary, searching for “Facebook cover photo maker” online will reveal numerous options to explore, both free and paid.
Facebook Cover Photo Best Practices: Elevating Your Page
Beyond dimensions and design, consider these best practices for truly effective Facebook cover photos:
Brand Consistency: Weaving Your Visual Identity
 Facebook Cover Photo Size On Desktop
Facebook Cover Photo Size On Desktop
Your Facebook cover photo is an extension of your brand. Maintain visual consistency with your overall brand identity by:
- Using Brand Colors and Fonts: Incorporate your brand’s color palette and typography to reinforce brand recognition.
- Reflecting Your Brand Style: Whether your brand is playful, professional, minimalist, or vibrant, your cover photo should reflect that style.
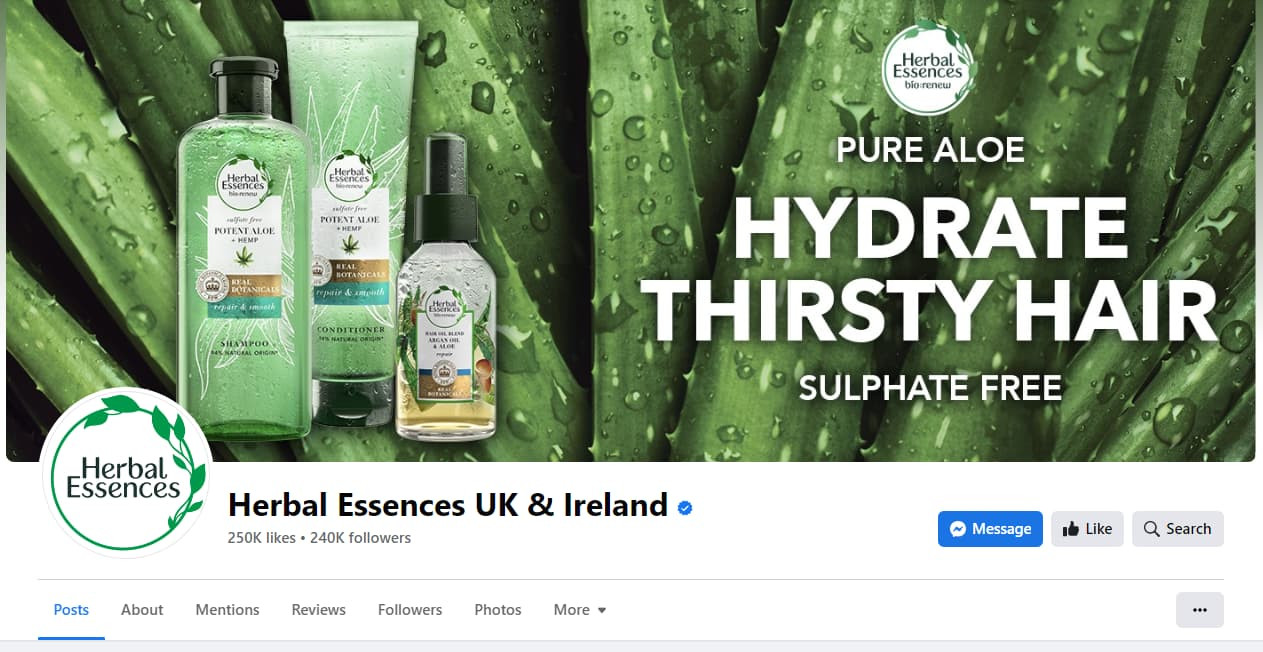
- Matching Your Profile Picture (Optional): While not mandatory, some brands create a cohesive look by ensuring their cover photo and profile picture visually complement each other, as seen in the Herbal Essences example below.
 herbal essences facebook cover
herbal essences facebook cover
Showcase Products or Services: Visual Merchandising for Facebook
Your cover photo is a perfect place to visually showcase what you offer:
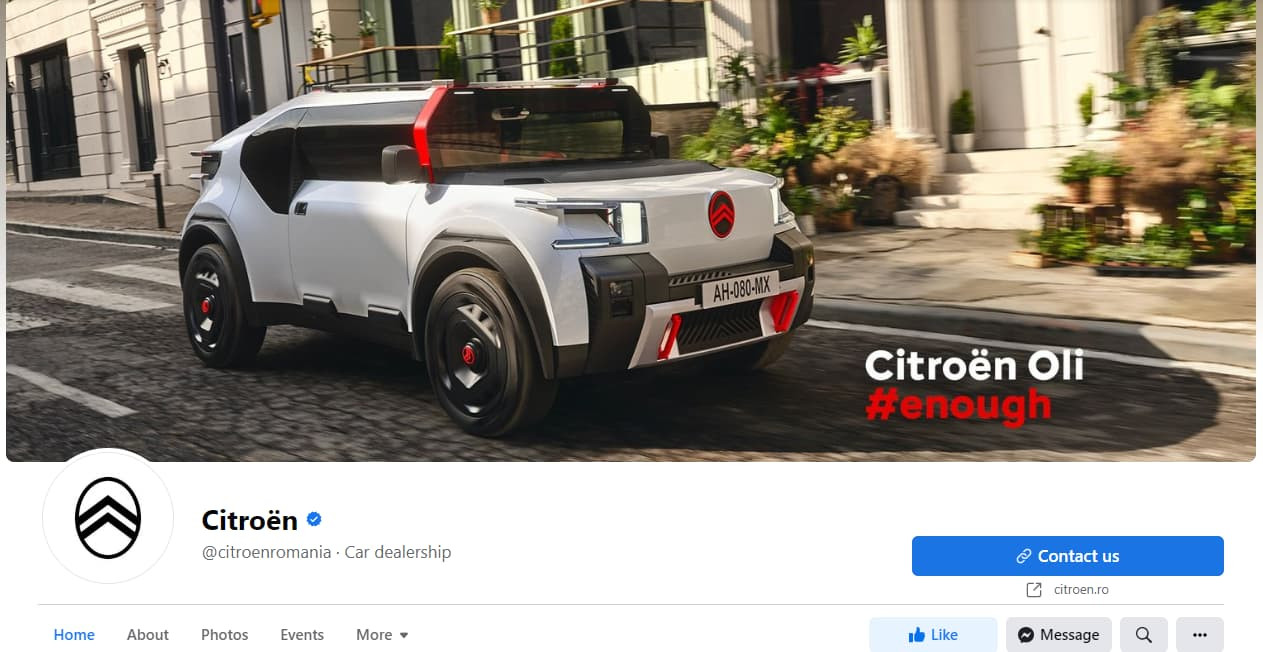
- Feature Key Products: If you sell products, display your best-sellers or new arrivals in an appealing way, as Citroen does in the example below.
- Highlight Services: For service-based businesses, use imagery that represents your services in action or the benefits you provide.
- Promote Special Offers: Use your cover photo to announce sales, promotions, or limited-time offers to drive engagement and conversions.
 citroen facebook cover
citroen facebook cover
Keep It Updated: Staying Fresh and Relevant
Your Facebook cover photo shouldn’t be a static element. Keep your page looking fresh and relevant by:
- Seasonal Updates: Change your cover photo to reflect holidays, seasons, or special events relevant to your brand and audience.
- Promotional Updates: Update your cover photo to highlight ongoing promotions or new product launches.
- Regular Refresh: Even without specific events, consider refreshing your cover photo periodically to keep your page visually dynamic and engaging for returning visitors.
Common Mistakes to Avoid: Facebook Cover Photo Faux Pas
Even with the best intentions, common mistakes can undermine your Facebook cover photo’s effectiveness. Be sure to avoid these pitfalls:
Ignoring Mobile View: The Mobile-First Mindset
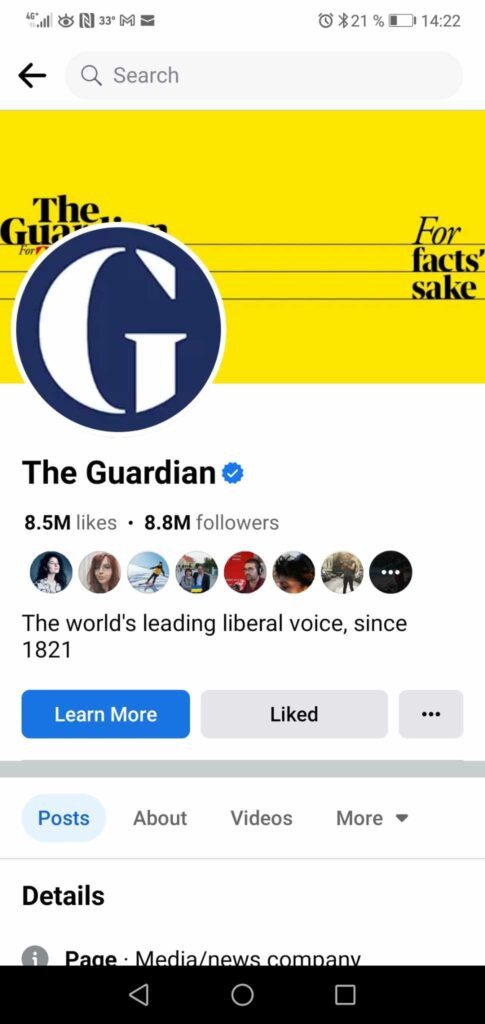
 the guardian facebook cover mobile
the guardian facebook cover mobile
With the vast majority of Facebook users accessing the platform on mobile, neglecting mobile optimization is a critical error. As seen in the example of The Guardian’s mobile cover photo, key elements can be cropped out if not designed with the safe area in mind. Always preview your cover photo on mobile to ensure it looks as intended.
Poor Image Quality: Pixelation Problems
Using low-resolution or overly compressed images will result in a pixelated and unprofessional-looking cover photo. Always use high-quality images and save them in the recommended formats (PNG or JPEG) to maintain clarity and sharpness.
Overcrowded Design: Less is Often More
Trying to cram too much information into your cover photo can make it look cluttered and overwhelming. Embrace white space, prioritize key visuals and messages, and aim for a clean and visually digestible design. Remember, your cover photo is often viewed at a glance.
Creative Facebook Cover Photo Ideas: Inspiration to Spark Your Own
Need some creative inspiration? Consider these ideas for your Facebook cover photo:
-
Use the Power of Colors: Leverage color psychology and your brand colors to create visually striking and emotionally resonant cover photos. Experiment with bold color blocks, gradients, or duotone effects.
-
Humanize with Illustrations: Illustrations can add a friendly and approachable touch to your Facebook page, especially for brands in sectors like beauty, health, or children’s products.
 Facebook cover template illustrations
Facebook cover template illustrations
-
Spotlight Your Product: If you have visually appealing products, make them the hero of your cover photo. Showcase them in use, in attractive settings, or in compelling close-ups.
-
Add a Personal Touch with Elements: Use visual elements like shapes, icons, lines, or textures to add depth and personality to your cover photos, making them more unique and memorable.
 Facebook cover template elements
Facebook cover template elements
Final Thoughts: Mastering Facebook Cover Photo Dimensions for Impact
Understanding “what are the dimensions for a cover photo on facebook” is the foundational knowledge for creating an impactful Facebook presence. But remember, it’s not just about the numbers. It’s about strategic design, brand consistency, and creating a visually compelling first impression.
By focusing on the safe area, choosing high-quality visuals, and implementing best practices, you can craft Facebook cover photos that not only look fantastic across all devices but also effectively communicate your brand message and engage your audience. Test different approaches, analyze what resonates with your audience, and continuously optimize your cover photo to maximize its impact.