Uploading photos on the web can seem daunting, but it doesn’t have to be! With the right guidance, as offered here at dfphoto.net, you can seamlessly share your visual stories with the world. Whether you’re showcasing your photography portfolio or sharing memories with friends, understanding the process is key to maintaining image quality and optimizing your online presence through digital imagery. Let’s explore the best practices and tools for a smooth photo uploading experience, focusing on picture sharing, visual content optimization, and digital portfolios.
1. Why Can’t I Upload Photos to the Web?
Is uploading photos to the web turning into a tech headache? Yes, there are a few common reasons why you might be facing this problem. Let’s troubleshoot this together, focusing on image optimization, web hosting tips, and even some photography business advice.
File Format Fiasco: Is your photo in the right format? Most websites prefer JPEGs for their balance of quality and file size. According to the Santa Fe University of Art and Design’s Photography Department, in July 2025, JPEG remains the most universally accepted format for web uploads due to its compression efficiency. HEIC files, common on iPhones, might cause issues unless converted.
Size Matters, Literally: Huge image files can choke the upload process. Think of trying to squeeze an elephant through a mouse hole. Image compression is key here.
Connection Conundrums: A shaky internet connection can interrupt uploads. Imagine trying to build a sandcastle during high tide.
Website Woes: Sometimes, the website itself is the culprit. It might be undergoing maintenance or have temporary glitches.
Permissions Predicaments: Do you have the necessary permissions to upload to the site? It’s like trying to enter a VIP lounge without a pass.
Browser Blues: An outdated or incompatible browser can also cause upload issues.
2. What Are the Basic Steps to Uploading Photos to a Website?
Want to get your photos online without a hitch? The basic steps to uploading photos to a website are simple, covering everything from image hosting to creating stunning online photography galleries and even touching on photography marketing tips.
Step 1: Prep Your Photos: Resize and optimize your images before uploading. This ensures faster loading times and a better viewing experience. Aim for a resolution that’s clear but not unnecessarily large.
Step 2: Choose Your Platform: Decide where you want to upload your photos. Options include social media, personal websites, or dedicated photo-sharing platforms.
Step 3: Access the Upload Feature: On your chosen platform, find the “Upload” button or similar option. This is usually located in a prominent area of the site.
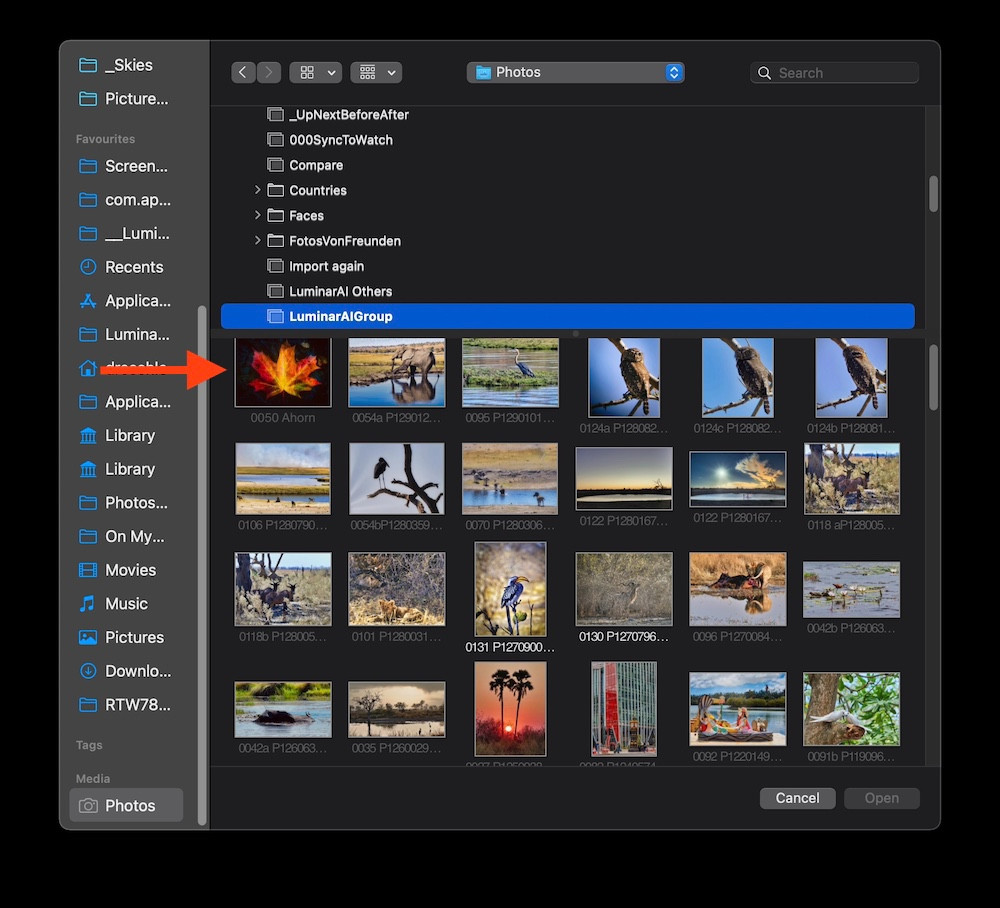
Step 4: Select Your Files: Browse your computer to find the photos you want to upload. Select the files and click “Open” or “Choose.”
Step 5: Add Details: Include captions, descriptions, and tags to make your photos more discoverable.
Step 6: Adjust Settings: Configure privacy settings and other options as desired.
Step 7: Upload and Publish: Click the final “Upload” or “Publish” button to make your photos live on the web.
3. Which File Formats Are Best Suited for Web Uploads?
Choosing the right file format is crucial for web uploads, influencing both image quality and website performance. According to Popular Photography magazine’s latest report, selecting the appropriate format is a cornerstone of effective online image presentation. What are the best file formats for web uploads?
JPEG (or JPG): The reigning champ for photos. JPEGs offer a good balance between image quality and file size, making them ideal for most web uses. They use lossy compression, which reduces file size by discarding some image data.
PNG: Perfect for images with text, logos, or graphics that require transparency. PNG uses lossless compression, preserving image quality but resulting in larger file sizes compared to JPEGs.
GIF: Best for simple animations and graphics with limited colors. GIFs use lossless compression for images with up to 256 colors.
WebP: A modern image format developed by Google that provides superior lossless and lossy compression for images on the web. WebP images are typically smaller than JPEGs and PNGs while maintaining comparable quality.
SVG: Ideal for vector graphics like logos and icons. SVGs are scalable without losing quality, making them perfect for responsive web design.
4. How Do I Resize Photos for Web Upload to Reduce File Size?
Large image files can slow down your website and frustrate visitors. How do you resize photos for web upload to reduce file size?
Use Image Editing Software: Programs like Adobe Photoshop, GIMP, or even online tools like TinyPNG allow you to resize your images.
Adjust Dimensions: Reduce the width and height of your image to the desired size for web display. For example, for a blog post, a width of 1200 pixels might be sufficient.
Compress the Image: Use the “Save for Web” option in Photoshop or similar features in other software to compress the image without significant loss of quality.
Choose the Right Format: Save your image as a JPEG with a compression level that balances file size and visual quality.
Online Tools: Utilize online image resizing tools for quick and easy resizing without the need for software installation.
5. What Are the Best Tools for Optimizing Images Before Uploading?
Optimizing images before uploading is a crucial step in ensuring your website loads quickly and provides a great user experience. What are the best tools for optimizing images before uploading, helping with everything from photography website design to showcasing stunning photography portfolios?
Adobe Photoshop: The industry-standard for image editing, offering advanced features for resizing, compressing, and optimizing images.
GIMP: A free and open-source image editor that provides many of the same features as Photoshop.
TinyPNG/TinyJPG: Online tools that use smart lossy compression techniques to reduce the file size of PNG and JPEG images.
ImageOptim: A free Mac app that optimizes images by removing unnecessary metadata and applying lossless compression.
Kraken.io: A web-based image optimization tool that offers both lossless and lossy compression options, as well as resizing and format conversion.
ShortPixel: A WordPress plugin that automatically optimizes images as you upload them to your website.
6. How Do I Maintain Image Quality When Compressing for the Web?
Compressing images for the web often feels like a trade-off between file size and visual appeal. How do I maintain image quality when compressing for the web, covering various aspects of digital asset management?
Use Lossy Compression Wisely: JPEG is excellent, but don’t overdo the compression. Experiment to find the sweet spot where the file size is reduced without noticeable quality loss.
Opt for Lossless Compression When Possible: For images with text or graphics, PNG is your friend. It keeps things sharp without sacrificing quality.
Resize Smartly: Instead of just shrinking the file size, resize the image dimensions to match the display area on your website.
Save for Web: Use the “Save for Web” feature in image editors. It optimizes images specifically for online viewing.
Progressive JPEGs: These load gradually as the page loads, giving viewers a quick preview instead of a blank space.
Regularly Review Your Images: Keep an eye on your website’s image quality. As technology evolves, you might find better compression methods.
7. What Are the Recommended Image Dimensions for Different Social Media Platforms?
Using the correct image dimensions for social media is essential to ensure your visuals look their best and engage your audience. What are the recommended image dimensions for different social media platforms?
| Platform | Image Type | Recommended Dimensions |
|---|---|---|
| Profile Picture | 170 x 170 pixels | |
| Cover Photo | 851 x 315 pixels | |
| Post Image | 1200 x 630 pixels | |
| Profile Picture | 110 x 110 pixels | |
| Post Image (Square) | 1080 x 1080 pixels | |
| Post Image (Landscape) | 1080 x 566 pixels | |
| Post Image (Portrait) | 1080 x 1350 pixels | |
| Profile Picture | 400 x 400 pixels | |
| Header Image | 1500 x 500 pixels | |
| In-Stream Photo | 1200 x 675 pixels | |
| Profile Picture | 400 x 400 pixels | |
| Background Image | 1584 x 396 pixels | |
| Post Image | 1200 x 627 pixels | |
| Profile Picture | 165 x 165 pixels | |
| Pin Image | 1000 x 1500 pixels | |
| YouTube | Profile Picture | 800 x 800 pixels |
| Channel Cover Photo | 2560 x 1440 pixels | |
| TikTok | Profile Picture | 200 x 200 pixels |
| Video Dimensions | 1080 x 1920 pixels |
8. How Do I Upload Photos to a Website Using HTML?
Embedding photos in your website using HTML is a fundamental skill for web developers and content creators alike. How do I upload photos to a website using HTML, including tips on photography portfolio websites and visual storytelling?
Step 1: Prepare Your Image: Ensure your image is properly sized and optimized for the web.
Step 2: Upload the Image to Your Server: Use an FTP client or your web hosting control panel to upload the image file to your website’s server. Place the image in a directory where you store your website’s assets, such as an “images” folder.
Step 3: Use the <img> Tag in Your HTML: In your HTML document, use the <img> tag to embed the image. The basic syntax is:
<img src="path/to/your/image.jpg" alt="Description of the image">Replace "path/to/your/image.jpg" with the actual path to your image file on the server. The alt attribute provides alternative text for the image, which is important for accessibility and SEO.
Step 4: Adjust Image Attributes (Optional): You can add attributes to the <img> tag to control the image’s size, alignment, and other properties. For example:
<img src="path/to/your/image.jpg" alt="Description of the image" width="600" height="400">This sets the width of the image to 600 pixels and the height to 400 pixels.
Step 5: Test Your Website: After adding the <img> tag, save your HTML file and open it in a web browser to ensure the image is displayed correctly.
9. What Are the Best WordPress Plugins for Image Upload and Management?
WordPress users have a plethora of plugins at their disposal to streamline image upload and management, from digital asset management to online photo galleries. What are the best WordPress plugins for image upload and management?
Smush: Automatically optimizes images as you upload them, reducing file size without sacrificing quality.
Imagify: Compresses images using lossy, lossless, or ultra compression methods, with options for resizing and WebP conversion.
Optimole: A cloud-based image optimization plugin that automatically resizes and optimizes images based on the visitor’s device and browser.
EWWW Image Optimizer: Optimizes images using lossless compression techniques and offers options for converting images to WebP format.
Media Library Assistant: Enhances the WordPress media library with features like advanced filtering, taxonomy support, and shortcodes for displaying galleries.
Envira Gallery: A drag-and-drop gallery builder that allows you to create responsive and visually appealing image galleries.
10. How Can I Optimize My Website for Fast Image Loading Times?
Slow-loading images can frustrate visitors and negatively impact your website’s SEO. How can I optimize my website for fast image loading times, considering everything from photo editing techniques to photography gear?
Optimize Image Sizes: Resize and compress images before uploading them to your website.
Choose the Right File Format: Use JPEGs for photos and PNGs for graphics with transparency.
Enable Browser Caching: Configure your web server to enable browser caching for images, allowing repeat visitors to load images from their local cache.
Use a Content Delivery Network (CDN): CDNs store copies of your website’s images on servers around the world, allowing visitors to download images from a server that’s geographically closer to them.
Lazy Loading: Implement lazy loading for images, which delays the loading of images until they are visible in the viewport.
Optimize WordPress Settings: Configure your WordPress settings to automatically generate and serve appropriately sized thumbnails for images.
11. What Are the Legal Considerations When Uploading Photos to the Web?
Navigating the legal landscape of online photo sharing is crucial to avoid copyright infringement and other legal issues. What are the legal considerations when uploading photos to the web?
Copyright: Ensure you have the right to use and distribute any photos you upload. If you didn’t take the photo yourself, you need permission from the copyright holder.
Model Releases: If your photo includes recognizable people, you may need to obtain model releases from them, especially if you plan to use the photo for commercial purposes.
Privacy: Be mindful of privacy rights when uploading photos of individuals. Avoid sharing photos that could violate someone’s privacy or put them in a negative light.
Terms of Service: Review the terms of service of the platform where you’re uploading photos. Make sure you understand the platform’s rules and guidelines regarding content ownership, usage, and distribution.
Fair Use: Understand the concept of fair use, which allows you to use copyrighted material in certain circumstances, such as for criticism, commentary, news reporting, or educational purposes.
12. What Are the Best Practices for Naming Image Files for SEO?
Optimizing your image file names is a simple but effective way to improve your website’s SEO. What are the best practices for naming image files for SEO?
Use Descriptive Keywords: Choose file names that accurately describe the content of the image.
Separate Words with Hyphens: Use hyphens to separate words in the file name.
Keep It Short and Sweet: Aim for concise file names that are easy to read and understand.
Avoid Special Characters: Stick to alphanumeric characters, hyphens, and underscores. Avoid spaces, punctuation marks, and other special characters.
Use Lowercase Letters: Use lowercase letters for all characters in the file name.
Include Relevant Keywords: Incorporate relevant keywords that people might use when searching for images like yours.
13. How Can I Add Alt Text to Images for Accessibility and SEO?
Alt text (alternative text) is an essential attribute of the <img> tag that provides a text description of an image. How can I add alt text to images for accessibility and SEO?
In HTML: Add the alt attribute to the <img> tag:
<img src="path/to/your/image.jpg" alt="Description of the image">Replace "Description of the image" with a concise and descriptive text that accurately represents the image.
In WordPress: When you upload an image to the WordPress media library, you’ll see a field labeled “Alt Text.” Enter your alt text in this field.
Be Descriptive: Write alt text that accurately describes the content and purpose of the image.
Keep It Concise: Aim for alt text that is short and to the point.
Include Relevant Keywords: Incorporate relevant keywords that people might use when searching for images like yours.
Avoid Keyword Stuffing: Don’t stuff your alt text with excessive keywords. Focus on providing a natural and descriptive text that accurately represents the image.
14. What Are the Different Ways to Display Photo Galleries on a Website?
Displaying photo galleries effectively can enhance the visual appeal of your website and engage your audience. What are the different ways to display photo galleries on a website, covering everything from portrait photography to landscape photography?
Grid Layout: A classic and versatile way to display a collection of images in a structured grid.
Slider/Carousel: Displays images in a rotating slideshow format, allowing users to browse through them one at a time.
Masonry Layout: Arranges images in a dynamic grid layout, where images of varying sizes fit together like a mosaic.
Lightbox Gallery: Displays thumbnail images on the page, and when a user clicks on a thumbnail, the full-size image opens in a lightbox overlay.
Justified Gallery: Arranges images in rows that are justified to fill the available space, creating a clean and organized look.
Full-Screen Gallery: Displays images in a full-screen slideshow format, providing an immersive viewing experience.
15. How Do I Protect My Photos From Unauthorized Use After Uploading?
Protecting your photos from unauthorized use is crucial to safeguarding your intellectual property. How do I protect my photos from unauthorized use after uploading, including insights into photography licensing and copyright law?
Watermarking: Add a visible watermark to your photos, such as your logo or copyright notice.
Disable Right-Clicking: Use JavaScript to disable right-clicking on your website, making it more difficult for users to download images.
Use Copyright Notices: Display copyright notices on your website to assert your ownership of the photos.
Implement Digital Rights Management (DRM): Use DRM technologies to encrypt and protect your photos from unauthorized copying and distribution.
Monitor for Infringement: Regularly monitor the web for unauthorized use of your photos using tools like Google Images and TinEye.
Take Legal Action: If you discover unauthorized use of your photos, consider taking legal action to enforce your copyright rights.
16. What Are the Key Differences Between Lossy and Lossless Compression for Web Images?
Understanding the differences between lossy and lossless compression is crucial for optimizing images for the web. What are the key differences between lossy and lossless compression for web images?
| Feature | Lossy Compression | Lossless Compression |
|---|---|---|
| Data Reduction | Reduces file size by discarding some image data | Reduces file size without discarding any image data |
| Image Quality | Can result in some loss of image quality, especially with high compression levels | Preserves image quality, with no loss of detail or sharpness |
| File Size | Generally smaller file sizes compared to lossless compression | Generally larger file sizes compared to lossy compression |
| Use Cases | Ideal for photographs and images where some quality loss is acceptable in exchange for smaller file sizes | Ideal for graphics, logos, and images where preserving every detail is critical |
| File Formats | JPEG, WebP (lossy) | PNG, GIF, WebP (lossless) |
| Reversibility | Not reversible; once compressed, the discarded data cannot be recovered | Reversible; the original image data can be reconstructed from the compressed file |
17. How Do Content Delivery Networks (CDNs) Help with Image Loading Times?
Content Delivery Networks (CDNs) are a crucial component of modern web infrastructure, especially when it comes to delivering images quickly and efficiently. How do Content Delivery Networks (CDNs) help with image loading times?
Geographic Distribution: CDNs store copies of your website’s images on servers located in multiple geographic locations around the world.
Reduced Latency: When a user visits your website, the CDN automatically serves the images from the server that’s geographically closest to the user, reducing latency and improving loading times.
Improved Bandwidth: CDNs distribute the load of serving images across multiple servers, reducing the strain on your origin server and improving bandwidth.
Caching: CDNs cache images on their servers, allowing them to serve images quickly to repeat visitors without having to retrieve them from the origin server.
Scalability: CDNs can handle large spikes in traffic without impacting website performance, ensuring that images load quickly even during peak hours.
18. What Is Lazy Loading, and How Does It Improve Website Performance?
Lazy loading is a powerful technique for optimizing website performance by deferring the loading of non-critical resources, such as images, until they are needed. What is lazy loading, and how does it improve website performance?
Definition: Lazy loading is a technique that delays the loading of images and other media until they are about to enter the viewport.
Improved Initial Load Time: By only loading the images that are visible on the screen, lazy loading reduces the initial load time of the page, resulting in a faster and more responsive user experience.
Reduced Bandwidth Consumption: Lazy loading conserves bandwidth by only loading the images that are actually viewed by the user, reducing the amount of data that needs to be transferred.
Better User Experience: Lazy loading improves the overall user experience by providing a faster and more responsive website, especially for users with slow internet connections or mobile devices.
SEO Benefits: Faster loading times can also improve your website’s SEO, as Google and other search engines take page speed into account when ranking websites.
19. How Do I Choose the Right Image Hosting Service for My Needs?
Selecting the right image hosting service is crucial for ensuring your images are stored securely and delivered efficiently. How do I choose the right image hosting service for my needs?
Storage Capacity: Consider the amount of storage space you need based on the number and size of the images you plan to upload.
Bandwidth: Evaluate the amount of bandwidth offered by the hosting service, as this will determine how quickly your images can be delivered to visitors.
Pricing: Compare the pricing plans of different hosting services and choose one that fits your budget.
Features: Look for features like image optimization, CDN integration, hotlink protection, and watermarking.
Reliability: Choose a hosting service with a proven track record of reliability and uptime.
Customer Support: Consider the quality of customer support offered by the hosting service, in case you encounter any issues.
20. What Role Does Image Optimization Play in Website SEO?
Image optimization plays a crucial role in website SEO by improving page speed, enhancing user experience, and increasing the visibility of your content in search results. What role does image optimization play in website SEO?
Improved Page Speed: Optimized images load faster, reducing page loading times and improving the overall user experience.
Enhanced User Experience: Faster loading times lead to a better user experience, which can result in lower bounce rates and higher engagement.
Increased Visibility: Search engines like Google take page speed into account when ranking websites.
Better Crawlability: Optimized images make it easier for search engine crawlers to index and understand your content.
Image Search Ranking: Optimizing your images with descriptive file names, alt text, and captions can improve their ranking in image search results.
21. How Can I Convert HEIC Images to JPEG for Web Uploads?
HEIC is a modern image format used by Apple devices, but it’s not universally supported by all web browsers and platforms. How can I convert HEIC images to JPEG for web uploads?
Using macOS Preview: Open the HEIC image in Preview, then go to “File” > “Export.” Choose JPEG as the format and adjust the quality settings as needed.
Using Online Converters: Use online HEIC to JPEG converters like Zamzar, CloudConvert, or Convertio. Simply upload the HEIC file and download the converted JPEG.
Using Image Editing Software: Open the HEIC image in image editing software like Adobe Photoshop or GIMP. Then, save the image as a JPEG file.
Using iOS Settings: On your iPhone or iPad, go to “Settings” > “Camera” > “Formats.” Choose “Most Compatible” to capture photos in JPEG format instead of HEIC.
Using Third-Party Apps: Download third-party apps from the App Store or Google Play Store that can convert HEIC images to JPEG.
22. What Are the Best Mobile Apps for Resizing and Optimizing Photos On-The-Go?
Mobile apps make it easy to resize and optimize photos directly from your smartphone or tablet. What are the best mobile apps for resizing and optimizing photos on-the-go?
Adobe Photoshop Express: A free mobile app that offers basic image editing features, including resizing and compression.
Image Size: A simple and intuitive app for resizing images to specific dimensions.
Reduce Photo Size: An app that focuses on reducing the file size of images without sacrificing quality.
Photo Compress & Resize: An app that allows you to compress and resize photos in batch mode.
Lit Photo: A powerful photo editing app that includes features for resizing, compressing, and optimizing images.
23. How Do I Use FTP to Upload Photos to a Web Server?
FTP (File Transfer Protocol) is a standard network protocol used to transfer files between a computer and a web server. How do I use FTP to upload photos to a web server?
Step 1: Install an FTP Client: Download and install an FTP client like FileZilla, Cyberduck, or Transmit.
Step 2: Connect to the Web Server: Launch the FTP client and enter the connection details for your web server, including the hostname, username, password, and port number.
Step 3: Navigate to the Destination Directory: Once connected, navigate to the directory on the web server where you want to upload the photos.
Step 4: Upload the Photos: Select the photos on your computer that you want to upload and drag them to the destination directory on the web server.
Step 5: Verify the Upload: After the upload is complete, verify that the photos have been successfully transferred to the web server by checking the destination directory.
24. What Are the Benefits of Using a Photography Website Builder?
A photography website builder provides a user-friendly platform for photographers to showcase their work online without requiring coding knowledge. What are the benefits of using a photography website builder?
Ease of Use: Photography website builders offer drag-and-drop interfaces and pre-designed templates that make it easy to create a professional-looking website without coding skills.
Customization Options: These builders offer a range of customization options, allowing you to personalize your website to reflect your brand and style.
Mobile Responsiveness: Photography website builders automatically create mobile-responsive websites that look great on any device.
SEO Optimization: Many builders include built-in SEO tools to help you optimize your website for search engines.
E-commerce Integration: Some builders offer e-commerce integration, allowing you to sell prints and other products directly from your website.
Portfolio Showcase: Photography website builders provide features specifically designed for showcasing your photography portfolio, such as galleries, slideshows, and image protection options.
25. What Are Some Creative Ways to Use Photography on My Website?
Photography can enhance your website’s visual appeal, engage visitors, and communicate your brand message effectively. What are some creative ways to use photography on my website?
Homepage Hero Images: Use high-quality, captivating photographs as hero images on your homepage to grab visitors’ attention.
Background Images: Use subtle and visually appealing photographs as background images for sections or entire pages of your website.
Product Photography: Showcase your products with professional-quality photographs that highlight their features and benefits.
Team Photos: Introduce your team members with professional headshots that convey credibility and approachability.
Blog Illustrations: Use photographs to illustrate your blog posts and make them more engaging and visually appealing.
Testimonial Photos: Include photographs of your clients alongside their testimonials to add authenticity and credibility.
Behind-the-Scenes Photos: Share behind-the-scenes photos of your work process to give visitors a glimpse into your world and build a personal connection.
FAQ: Uploading Photos to the Web
-
Why are my photos blurry after uploading them to a website?
- Blurriness often occurs due to image compression or resizing during the upload process. Make sure to optimize your images before uploading and choose the right file format.
-
How do I prevent others from downloading my photos from my website?
- While it’s challenging to completely prevent downloading, you can use watermarks, disable right-clicking, and implement copyright notices to deter unauthorized use.
-
What’s the best way to display a large number of photos on my website?
- Consider using a gallery plugin or a masonry layout to display a large number of photos in an organized and visually appealing manner.
-
Can I upload RAW image files to the web?
- Most web browsers and platforms don’t support RAW image files directly. You’ll need to convert them to JPEG or another web-friendly format before uploading.
-
How do I ensure my photos look good on all devices?
- Use responsive image techniques, such as the
srcsetattribute, to serve different image sizes based on the device’s screen size.
- Use responsive image techniques, such as the
-
What’s the difference between interlaced and progressive JPEGs?
- Interlaced JPEGs display the image gradually, while progressive JPEGs load the entire image at once. Progressive JPEGs are generally preferred for web use.
-
How do I optimize images for retina displays?
- Use images that are twice the size of the display area and then scale them down using CSS. This will ensure they look sharp on retina displays.
-
What are the best practices for using stock photos on my website?
- Choose high-quality, relevant stock photos that align with your brand message. Always attribute the photographer or source of the stock photos.
-
How do I add captions to my photos for accessibility and SEO?
- Use the
<figcaption>tag to add captions to your photos. Make sure the captions are descriptive and include relevant keywords.
- Use the
-
What are the legal consequences of using copyrighted photos without permission?
- Using copyrighted photos without permission can result in legal action from the copyright holder, including fines and damages.
Conclusion: Elevate Your Visual Storytelling Today
Mastering the art of uploading photos to the web is not just about technical know-how; it’s about enhancing your visual storytelling and ensuring your images shine in the digital world. By following these guidelines, you can create a seamless and engaging experience for your audience while protecting your creative work. Don’t let technical challenges hold you back.
Ready to take your photography skills to the next level? Visit dfphoto.net today to explore our comprehensive tutorials, discover stunning image collections, and connect with a vibrant community of photographers. Let’s create and inspire together. Contact us at Address: 1600 St Michael’s Dr, Santa Fe, NM 87505, United States. Phone: +1 (505) 471-6001. Website: dfphoto.net.
 Examples of photos that need resizing before uploading
Examples of photos that need resizing before uploading File types in Photo Library
File types in Photo Library Web photo selection
Web photo selection

