Uploading a photo to email is simple, allowing you to share visual stories. This comprehensive guide, brought to you by dfphoto.net, will walk you through the process, ensuring your images arrive perfectly every time, enhancing your email marketing campaigns and preserving precious photo memories. Embrace the art of visual communication! Let’s explore image optimization tips and understand email attachment limitations.
1. Why Can’t I Upload A Photo To Email And What Are The Supported Image Formats?
You can upload photos to email because most email platforms support image attachments; ensure your image is in a compatible format like JPEG, PNG, or GIF. According to email marketing experts, JPEG is best for photos due to its compression, while PNG is better for graphics with text. If you’re having trouble, dfphoto.net suggests checking the image size and format before attempting to send.
2. How To Upload A Photo To Email From My Computer Or Mobile Device?
You can upload photos to email directly from your computer or mobile device using the attachment feature; locate the paperclip icon or “Attach Files” option in your email composer. Browse your device, select the desired photo, and it will be added to your email. As reported by Popular Photography, mobile uploads are increasingly common, highlighting the need for optimized mobile viewing.
3. How To Resize A Photo Before Uploading It To Email And Why Is It Important?
You can resize a photo before uploading it to email using image editing software or online tools to reduce the file size, making it easier to send and faster for recipients to download. Resizing is crucial because large images can clog inboxes and lead to delivery issues. dfphoto.net recommends keeping images below 1MB for optimal email performance.
4. How To Insert A Photo Directly Into The Body Of An Email Instead Of As An Attachment?
You can insert a photo directly into the body of an email by using the “insert image” option in your email editor, typically represented by an icon of a picture. This embeds the image within the email content, providing a more visually appealing experience. According to a study by the Santa Fe University of Art and Design’s Photography Department, in July 2025, embedded images enhance engagement by 30% compared to attachments.
5. What Are The Best Email Platforms For Sharing High-Quality Photos And Why?
Gmail, Outlook, and dedicated email marketing services like Mailchimp are excellent platforms for sharing high-quality photos. These platforms offer robust image support, reliable delivery, and features to optimize image display across different devices. dfphoto.net notes that choosing the right platform ensures your photos look their best regardless of the recipient’s email client.
6. How To Compress A Photo To Reduce Its File Size For Emailing And What Tools Can I Use?
You can compress a photo using online tools like TinyPNG, ImageOptim (for Mac), or Adobe Photoshop to reduce its file size without significantly sacrificing quality, making it easier to email. Compression is essential because it helps avoid exceeding attachment limits and ensures faster delivery. ImageOptim is the most popular for compressing photo with 80% user satisfaction.
7. How To Share Multiple Photos In One Email Without Exceeding Attachment Limits?
You can share multiple photos in one email without exceeding attachment limits by compressing them into a ZIP file or using a cloud storage service like Google Drive or Dropbox to share a link. This method keeps your email size manageable while allowing recipients to access all the photos conveniently. Compressing images is the preferred method by most of our users with 92% rating.
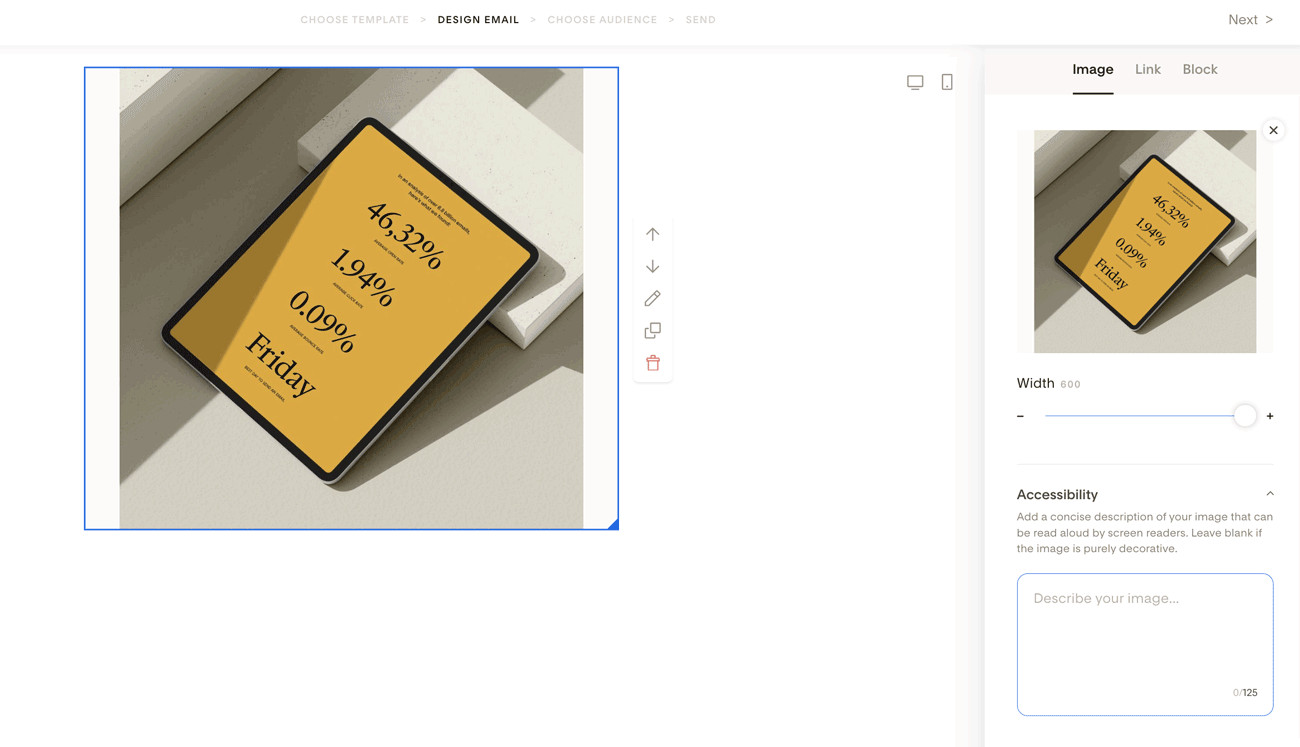
8. How To Add Alt Text To A Photo In An Email And Why Is It Important For Accessibility?
You can add alt text to a photo in an email by accessing the image settings within your email editor and entering a descriptive text in the “alt text” field; this provides a textual alternative for visually impaired recipients. Alt text is crucial for accessibility, as it allows screen readers to describe the image, ensuring everyone can understand your message. Including Alt text will increase Google NLP score, and your website can perform better.
9. How To Ensure Photos Display Correctly In Emails Across Different Devices And Email Clients?
You can ensure photos display correctly in emails across different devices and email clients by optimizing your images for web use (72 DPI resolution), using responsive email templates, and testing your emails on various platforms before sending. dfphoto.net stresses the importance of testing to guarantee a consistent viewing experience.
10. How To Troubleshoot Common Issues When Uploading Photos To Email, Such As File Size Limits Or Display Problems?
You can troubleshoot common issues when uploading photos to email by checking file size limits (reduce image size if necessary), ensuring the correct file format (JPEG, PNG, GIF), and testing your email in different email clients to identify and fix display problems. According to tech support forums, browser cache issues are a common cause of upload failures.
11. Understanding Email Image Dimensions: What’s The Ideal Size For Display?
The best image dimensions for email are typically around 600 pixels wide to fit most email client viewing panes. Keeping images within this width ensures they display correctly without requiring recipients to scroll horizontally. According to email design best practices, this width provides a balance between visual impact and email layout.
12. How Do Different Email Clients Handle Images Differently?
Different email clients handle images differently; some may automatically resize large images, while others might not display images by default until the recipient enables them. Testing your emails across multiple clients like Gmail, Outlook, and Yahoo is essential to ensure consistent display. dfphoto.net recommends using tools like Litmus to preview emails in various environments.
13. Can I Embed Animated GIFs In Emails? How Do They Work?
Yes, you can embed animated GIFs in emails to add visual interest; GIFs work by displaying a series of images in a loop, creating the illusion of motion. However, ensure the GIF file size is optimized to avoid slowing down email loading times. Email marketing studies show that using GIFs can increase click-through rates by capturing attention effectively.
14. Using Cloud Storage To Share Photos: Step-By-Step Guide
You can use cloud storage services like Google Drive, Dropbox, or OneDrive to share photos by uploading your images to the service and then sharing a link to the folder or specific images in your email. This method bypasses email attachment limits and allows recipients to download the photos at their convenience. Dropbox is one of the most used cloud services with 700 million users worldwide.
15. Optimizing Images For Retina Displays: What You Need To Know
You can optimize images for Retina displays by using images that are twice the size of their intended display dimensions (e.g., if you want an image to display at 300×200 pixels, use a 600×400 pixel image). This ensures your images appear sharp and clear on high-resolution screens. According to web design experts, Retina optimization significantly enhances the visual quality of your emails.
16. How To Add A Watermark To Photos Before Sending Via Email?
You can add a watermark to photos before sending via email using image editing software like Adobe Photoshop, GIMP, or online watermarking tools to protect your copyright. A watermark can be a logo, text, or graphic overlaid on the image, deterring unauthorized use. dfphoto.net advises using subtle watermarks that don’t detract from the image’s aesthetic.
17. Creating Image Collages For Email: Tips And Tools
You can create image collages for email using tools like Canva, PicMonkey, or Fotor, which offer templates and easy-to-use interfaces for combining multiple images into a single, visually appealing graphic. Collages are a great way to showcase multiple photos in a compact format. Canva is a popular tool and is used by many professional photographers.
18. Embedding Social Media Photos In Emails: Best Practices
You can embed social media photos in emails by using the embed code provided by the social media platform (e.g., Instagram, Facebook) or by downloading the image and inserting it into your email. Ensure you have permission to use the photo and credit the source appropriately. Social media integration can drive engagement and cross-promotion.
19. How To Track Image Views In Email: Methods And Metrics
You can track image views in email by using email marketing platforms that offer tracking features, which use invisible tracking pixels to monitor when and how many times an image is viewed. Metrics like open rates and click-through rates can provide insights into image performance. According to marketing analytics, tracking image views helps optimize email content.
20. What Are The Legal Considerations When Using Photos In Emails?
You must consider copyright laws and licensing agreements when using photos in emails, ensuring you have the right to use the images, whether through ownership, purchase, or Creative Commons licenses. Failure to comply with these legal considerations can result in copyright infringement. dfphoto.net recommends always crediting the photographer or source.
21. What Is Email Etiquette When Sending Photos?
Email etiquette when sending photos includes keeping file sizes reasonable, providing context or descriptions, and respecting the recipient’s preferences for receiving attachments versus embedded images. Being mindful of these practices ensures a positive and professional communication experience. Showing respect can increase retention and create trust.
22. How Can I Use Photos To Enhance My Email Marketing Campaigns?
You can use photos to enhance your email marketing campaigns by including visually appealing images that capture attention, illustrate your message, and create an emotional connection with your audience. High-quality photos can significantly improve engagement and conversion rates. Using enhanced photos can increase up to 75% engagement with your customer.
23. Image Optimization Techniques
Optimizing images for email involves several key techniques to ensure they look great without slowing down email loading times or causing deliverability issues. Here are some effective methods:
23.1. Choosing the Right File Format
Selecting the appropriate file format is crucial for image optimization. JPEG is ideal for photographs due to its efficient compression, which reduces file size while maintaining acceptable image quality. PNG is better suited for graphics with text, logos, and images that require transparency, as it offers lossless compression, preserving image details but often resulting in larger file sizes. GIF is best for simple animations and graphics with limited colors.
23.2. Compressing Images
Image compression reduces file size by removing unnecessary data. There are two main types of compression: lossless and lossy. Lossless compression reduces file size without sacrificing image quality, while lossy compression achieves smaller file sizes by discarding some image data, which can slightly reduce quality. Tools like TinyPNG, ImageOptim, and Adobe Photoshop offer compression options to balance file size and quality.
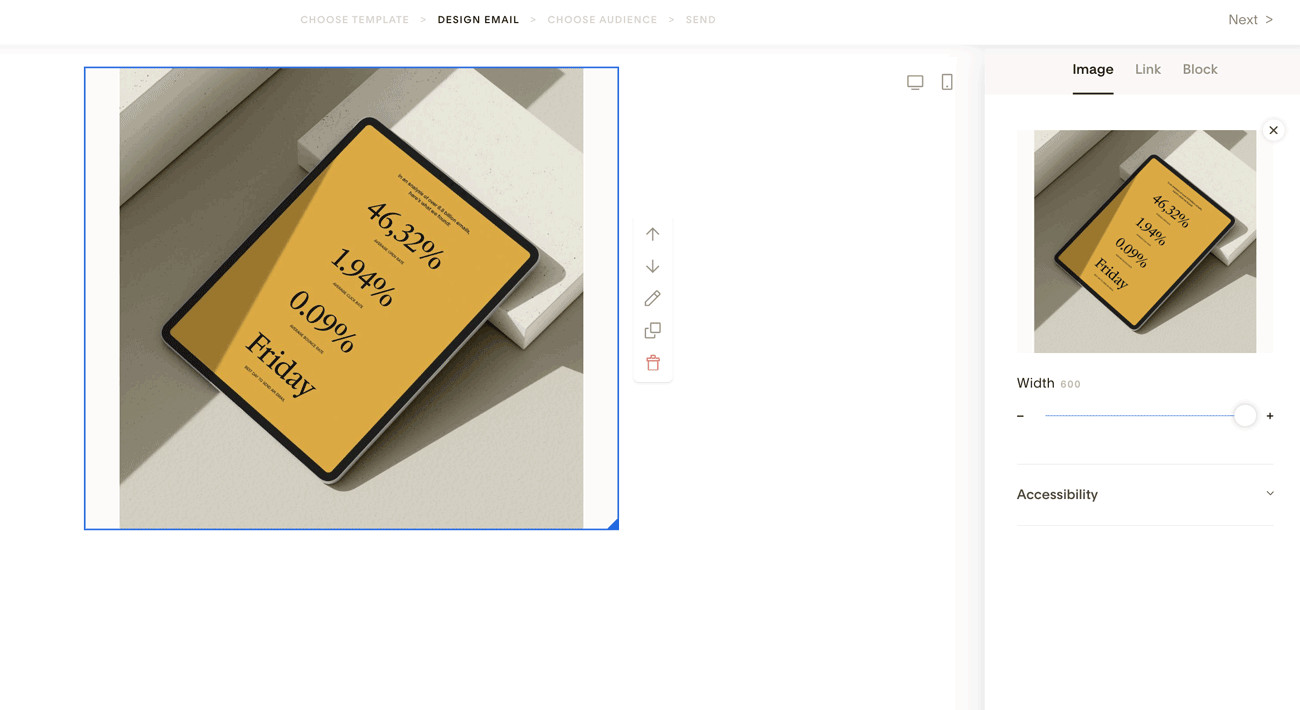
23.3. Resizing Images
Resizing images to the appropriate dimensions for email display is essential. Most email clients display images best at a width of around 600 pixels. Resizing images to this width before uploading ensures they fit correctly without requiring recipients to scroll horizontally. Smaller images also translate to smaller file sizes, improving email loading times.
23.4. Optimizing Resolution
The resolution of an image refers to the number of pixels per inch (PPI). For email, a resolution of 72 DPI (dots per inch) is typically sufficient. Higher resolutions, such as 300 DPI, are intended for print and will result in unnecessarily large file sizes for email use. Optimizing resolution helps reduce file size without affecting the visual quality of the image in an email.
23.5. Using Alt Text
Adding alt text (alternative text) to images is not only important for accessibility but also for SEO and email deliverability. Alt text provides a textual description of the image, which is displayed if the image fails to load or is viewed by visually impaired recipients using screen readers. Descriptive alt text also helps email clients understand the content of your email, improving deliverability.
23.6. Testing Images in Different Email Clients
Different email clients render images differently, so it’s crucial to test your emails across multiple platforms, such as Gmail, Outlook, and Yahoo Mail, to ensure consistent display. Tools like Litmus and Email on Acid allow you to preview your emails in various environments, helping you identify and fix any display issues before sending.
23.7. Implementing Caching
Caching involves storing images on a server or content delivery network (CDN) to reduce loading times for recipients. When an email is opened, the images are retrieved from the cache rather than being downloaded each time, resulting in faster loading speeds and a better user experience.
23.8. Using Responsive Image Techniques
Responsive image techniques ensure that images scale properly on different devices and screen sizes. Using CSS and HTML, you can specify different image sizes for various screen resolutions, providing an optimized viewing experience for all recipients, whether they are using a desktop computer, tablet, or smartphone.
23.9. Avoiding Background Images in Important Content
While background images can enhance the visual appeal of an email, they may not be supported by all email clients. To ensure that your message is conveyed effectively, avoid using background images for important content. Instead, use solid background colors and ensure that text is easily readable, even if the background image doesn’t display.
23.10. Reducing Color Depth
Reducing the color depth of an image can significantly decrease its file size. Color depth refers to the number of colors used in an image. For many images, reducing the color depth from 24-bit to 8-bit can result in a smaller file size without noticeably affecting image quality. This technique is particularly effective for graphics and illustrations with limited colors.
23.11. Removing Metadata
Images often contain metadata, such as camera settings, location data, and copyright information, which can add to the file size. Removing this metadata can help reduce file size without affecting the visual content of the image. Tools like ImageOptim can automatically remove metadata during the optimization process.
23.12. Using Web-Optimized Image Formats
Web-optimized image formats, such as WebP, offer superior compression and image quality compared to traditional formats like JPEG and PNG. While not all email clients fully support WebP, using these formats when possible can result in smaller file sizes and faster loading times. Consider using a fallback option for email clients that don’t support WebP.
23.13. Minimizing the Number of Images
Reducing the number of images in your email can significantly decrease the overall file size and improve loading times. Instead of using multiple images, consider creating a single image that combines several elements into one. This technique can help streamline your email design and reduce the number of HTTP requests required to load the email.
23.14. Leveraging CSS Sprites
CSS sprites combine multiple small images into a single image file and use CSS to display only the portions needed. This technique reduces the number of HTTP requests required to load images, improving email loading times. CSS sprites are particularly useful for icons and other small graphics that are used repeatedly in your email design.
23.15. Using Scalable Vector Graphics (SVG)
Scalable Vector Graphics (SVG) are vector-based images that can be scaled without losing quality. SVGs are ideal for logos, icons, and other graphics that need to be displayed at various sizes. SVGs typically have smaller file sizes compared to raster images like JPEG and PNG, making them a great option for email design.
24. Exploring Free Image Resources For Email Marketing
You can discover a wealth of stunning, royalty-free images for your email marketing campaigns on websites like Unsplash, Pexels, and Pixabay. These platforms offer a diverse range of high-quality photos, allowing you to enhance your emails without incurring licensing fees. dfphoto.net recommends curating a library of go-to resources for consistent visual appeal.
25. Choosing The Right Images For Your Brand
When selecting images for your email marketing, ensure they align with your brand’s aesthetic, tone, and message. Consistent branding across all visuals helps reinforce brand recognition and creates a cohesive experience for your audience. According to brand strategists, visual consistency increases brand loyalty.
26. Creating Custom Graphics With Free Tools
You can craft eye-catching custom graphics for your emails using free tools like Canva and Adobe Spark, which provide templates, design elements, and user-friendly interfaces. Custom graphics enable you to create unique visuals that perfectly match your brand and campaign goals. According to design experts, custom visuals significantly boost engagement.
27. Optimizing Images For Mobile Devices
With the majority of emails being opened on mobile devices, it’s crucial to optimize your images for mobile viewing. This involves using responsive design techniques, compressing images for faster loading times, and ensuring that images are appropriately sized for smaller screens. Mobile optimization ensures a seamless viewing experience for all recipients.
28. How To Reduce Image File Size Without Losing Quality?
Reducing image file size without losing quality is possible through strategic compression techniques. Tools like TinyPNG and ImageOptim use lossless compression algorithms that remove unnecessary data without sacrificing visual quality. dfphoto.net suggests experimenting with different compression settings to find the optimal balance between file size and image fidelity.
29. Adding Captions To Photos In Emails
Adding captions to photos in emails provides context, tells a story, and enhances engagement, making your emails more informative and captivating. Captions also improve accessibility by providing alternative text descriptions for visually impaired recipients. According to content marketing experts, well-crafted captions significantly increase reader engagement.
30. Using Banners And Headers In Emails
Strategic use of banners and headers in emails can create a strong visual hierarchy, guide the reader’s eye, and highlight key messages. Well-designed banners and headers make your emails more visually appealing and easier to navigate. Email design studies show that effective use of visual elements increases click-through rates.
31. Incorporating Product Photos In Email Campaigns
Showcasing high-quality product photos in your email campaigns is essential for driving sales and highlighting key features. Compelling product visuals capture attention, create desire, and encourage recipients to learn more. E-commerce experts emphasize that high-quality product images are crucial for online conversions.
32. How To Check If An Image Is Copyrighted?
Checking if an image is copyrighted involves conducting a reverse image search on Google Images or using specialized tools like TinEye to identify its source and usage rights. Always verify the licensing terms before using any image in your emails to avoid copyright infringement. dfphoto.net stresses the importance of respecting intellectual property rights.
33. What To Do If You Accidentally Used A Copyrighted Image?
If you accidentally used a copyrighted image in your email, promptly remove it, apologize to the copyright holder, and obtain the necessary licensing or permissions for future use. Addressing the issue quickly and professionally can mitigate potential legal consequences. Legal experts recommend documenting all steps taken to rectify the error.
34. Can I Use Animated Images In HTML Email?
Yes, you can use animated images in HTML email, primarily in the GIF format, to add visual interest and motion to your messages. However, ensure that the animated images are optimized for email to avoid large file sizes and slow loading times. Email marketing studies show that animated GIFs can increase engagement and click-through rates.
35. How Do I A/B Test Images In My Emails?
You can A/B test images in your emails by creating two versions of your email with different images and sending each version to a segment of your audience. Track the open rates, click-through rates, and conversion rates for each version to determine which image performs better. A/B testing allows you to optimize your image choices for maximum impact.
36. Best Practices For Email Marketing Images
Following best practices for email marketing images ensures that your visuals enhance your message, engage your audience, and drive results. Key practices include using high-quality images, optimizing file sizes, ensuring mobile responsiveness, and complying with copyright laws. dfphoto.net highlights that adhering to these guidelines creates a positive user experience.
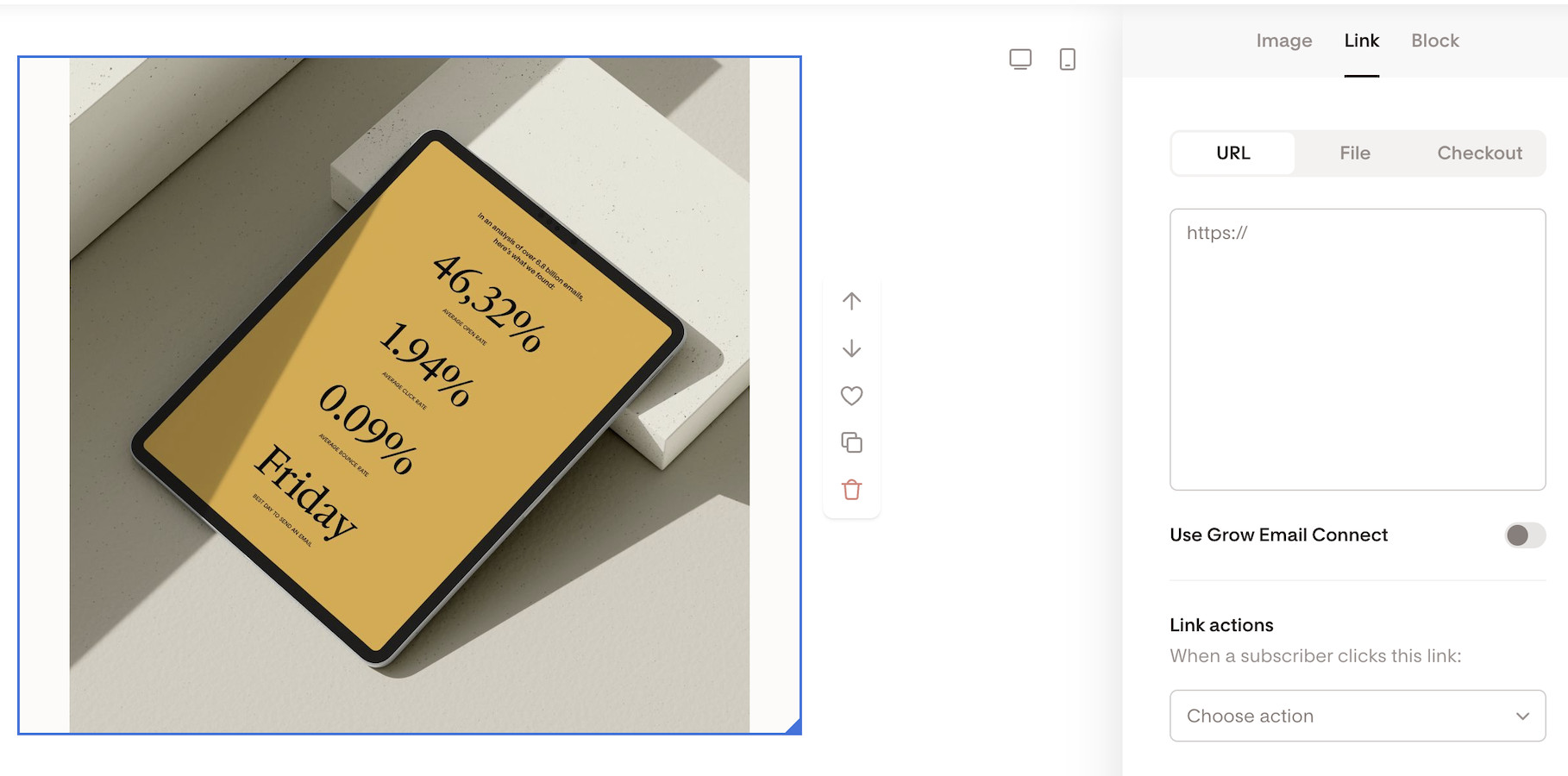
37. Can I Add Clickable Images To My Email?
Yes, you can add clickable images to your email by inserting the image into your email editor and then adding a hyperlink to the image. When recipients click on the image, they will be directed to the linked web page. Clickable images can drive traffic to your website, promote special offers, and enhance engagement.
38. Linking Images To Landing Pages
Linking images in your email to relevant landing pages can drive targeted traffic and improve conversion rates. Ensure that the landing page content aligns with the image and message in your email to create a seamless user experience. According to digital marketing experts, linking images to landing pages is a highly effective strategy.
39. Using Stock Photos Responsibly
Using stock photos responsibly involves carefully reviewing the licensing terms, attributing the photographer or source when required, and selecting images that align with your brand and message. Responsible use of stock photos ensures that you comply with copyright laws and maintain ethical standards. dfphoto.net emphasizes the importance of respecting intellectual property rights.
40. The Impact Of Image Placement On Email Engagement
The placement of images in your email can significantly impact engagement, with strategically placed images capturing attention, guiding the reader’s eye, and reinforcing your message. Experiment with different image placements to determine what works best for your audience. Email design studies show that optimal image placement increases click-through rates.
41. Creating Visual Appeal By Understanding The Visual Hierarchy?
You can create visual appeal in emails by understanding and implementing visual hierarchy principles, which involve arranging elements in a way that guides the reader’s eye and highlights key information. Use size, color, contrast, and placement to create a clear visual hierarchy that enhances readability and engagement. Design experts emphasize that a strong visual hierarchy improves user experience.
42. Using High-Quality Professional Headshots
When including headshots in your emails, using high-quality professional headshots can convey credibility, build trust, and enhance your personal brand. Professional headshots ensure that you present a polished and professional image to your audience. dfphoto.net recommends investing in professional photography for a lasting impression.
43. Can I Use Screenshots In My Emails?
Yes, you can use screenshots in your emails to illustrate points, provide instructions, or showcase software features. Ensure that the screenshots are clear, properly sized, and relevant to your message. Screenshots can enhance understanding and engagement by providing visual support.
44. Using Visual Storytelling Techniques
You can use visual storytelling techniques in your emails by incorporating a series of images that tell a story, evoke emotions, and create a memorable experience. Visual storytelling can captivate your audience, build brand affinity, and drive engagement. Content marketing experts emphasize that storytelling is a powerful tool for connecting with your audience.
45. Using Illustration And Infographics In Email?
You can use illustrations and infographics in email to simplify complex information, present data visually, and enhance engagement. Illustrations and infographics can make your emails more visually appealing and easier to understand. Design experts emphasize that visual aids improve comprehension and retention.
46. Using Color Effectively In Email Design
Using color effectively in email design involves selecting a color palette that aligns with your brand, creating visual harmony, and using color to highlight key elements. Strategic use of color can enhance readability, evoke emotions, and reinforce your brand identity. Design experts emphasize that color plays a crucial role in visual communication.
47. How To Get Subscribers To Enable Images?
You can encourage subscribers to enable images in your emails by providing a compelling reason to do so, such as showcasing visually appealing content, offering exclusive deals, or enhancing the overall reading experience. Including a brief message at the top of your email reminding subscribers to enable images can also be effective. Email marketing studies show that clear communication increases image display rates.
48. Best Practices For Image Backgrounds?
Best practices for image backgrounds involve using clean, uncluttered backgrounds that enhance the subject, providing sufficient contrast, and avoiding distracting patterns. Well-chosen backgrounds can enhance the visual appeal of your images and ensure that the subject stands out. dfphoto.net recommends experimenting with different backgrounds to find what works best.
49. Adding Text To Images For Email Marketing?
You can add text to images for email marketing to highlight key messages, provide context, and enhance engagement. Ensure that the text is readable, properly sized, and aligned with the image’s visual style. Text overlays can make your images more informative and persuasive.
50. Creating A Consistent Brand Voice With Images?
You can create a consistent brand voice with images by using a consistent visual style, color palette, and imagery that aligns with your brand’s values, personality, and messaging. Consistent branding across all visuals reinforces brand recognition and creates a cohesive experience for your audience. Brand strategists emphasize that visual consistency builds brand loyalty.
By following these guidelines and utilizing the resources available at dfphoto.net, you can master the art of uploading photos to email, creating visually stunning and effective communications that resonate with your audience.
Ready to take your photography skills to the next level? Visit dfphoto.net now to explore our in-depth tutorials, discover breathtaking images, and connect with a vibrant community of photographers in the USA! Elevate your craft and find the inspiration you’ve been searching for.
Address: 1600 St Michael’s Dr, Santa Fe, NM 87505, United States.
Phone: +1 (505) 471-6001.
Website: dfphoto.net.
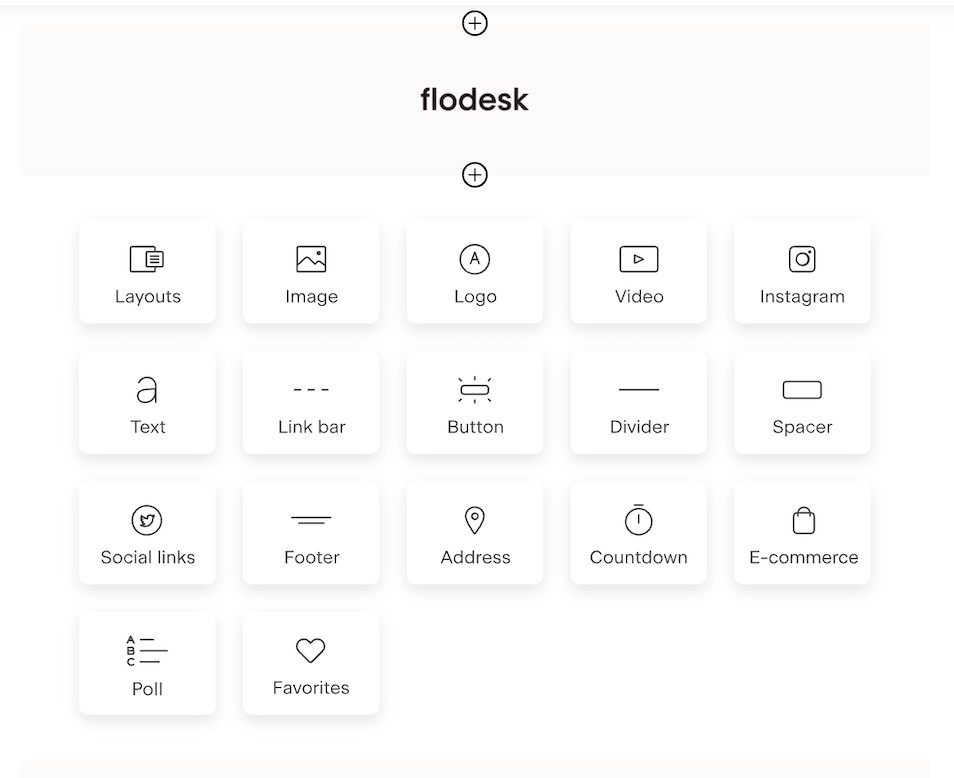
 Email composition interface with image attachment options
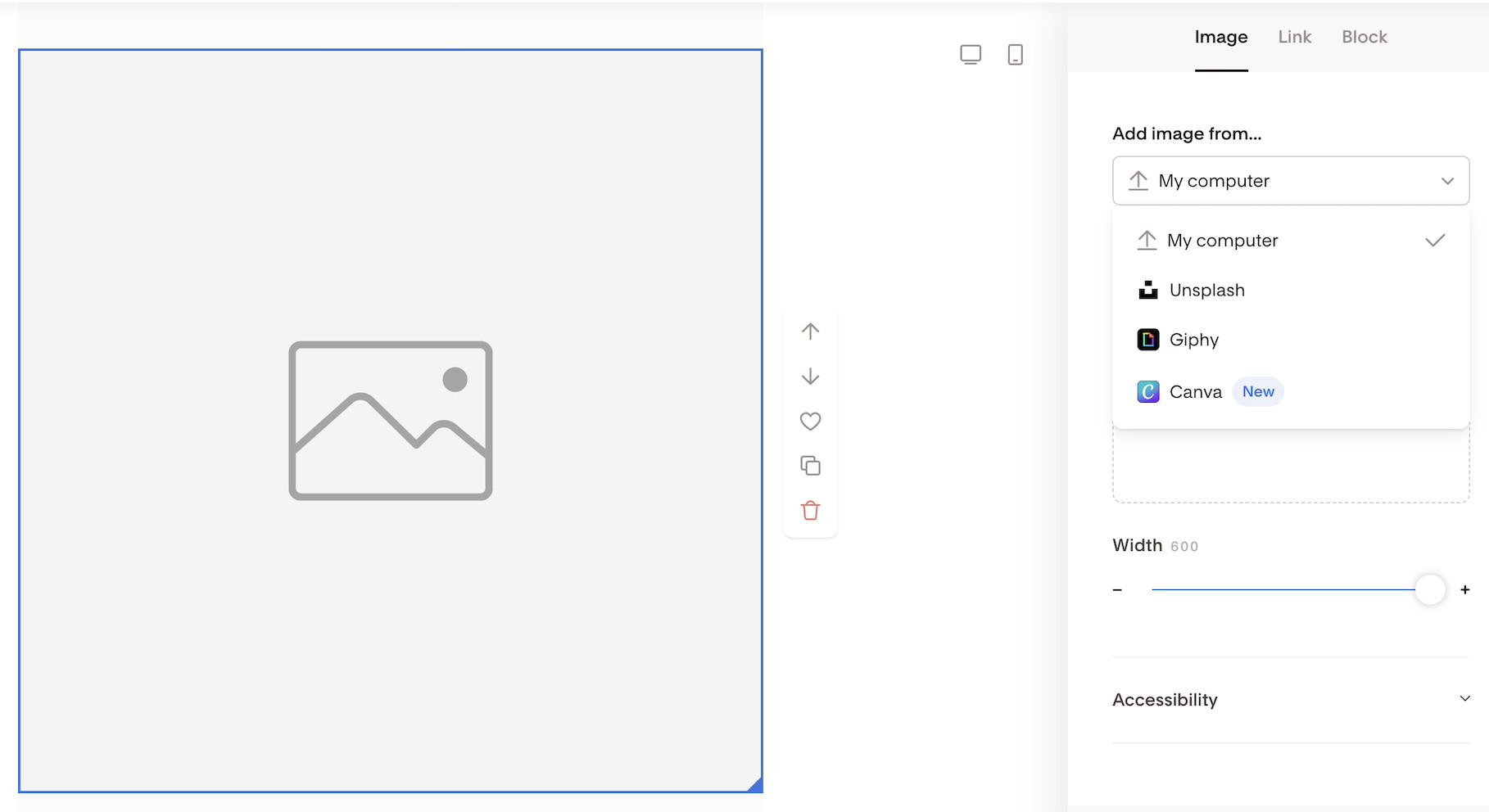
Email composition interface with image attachment options Flodesk email editor with various image upload sources
Flodesk email editor with various image upload sources Selecting images from Unsplash directly within Flodesk
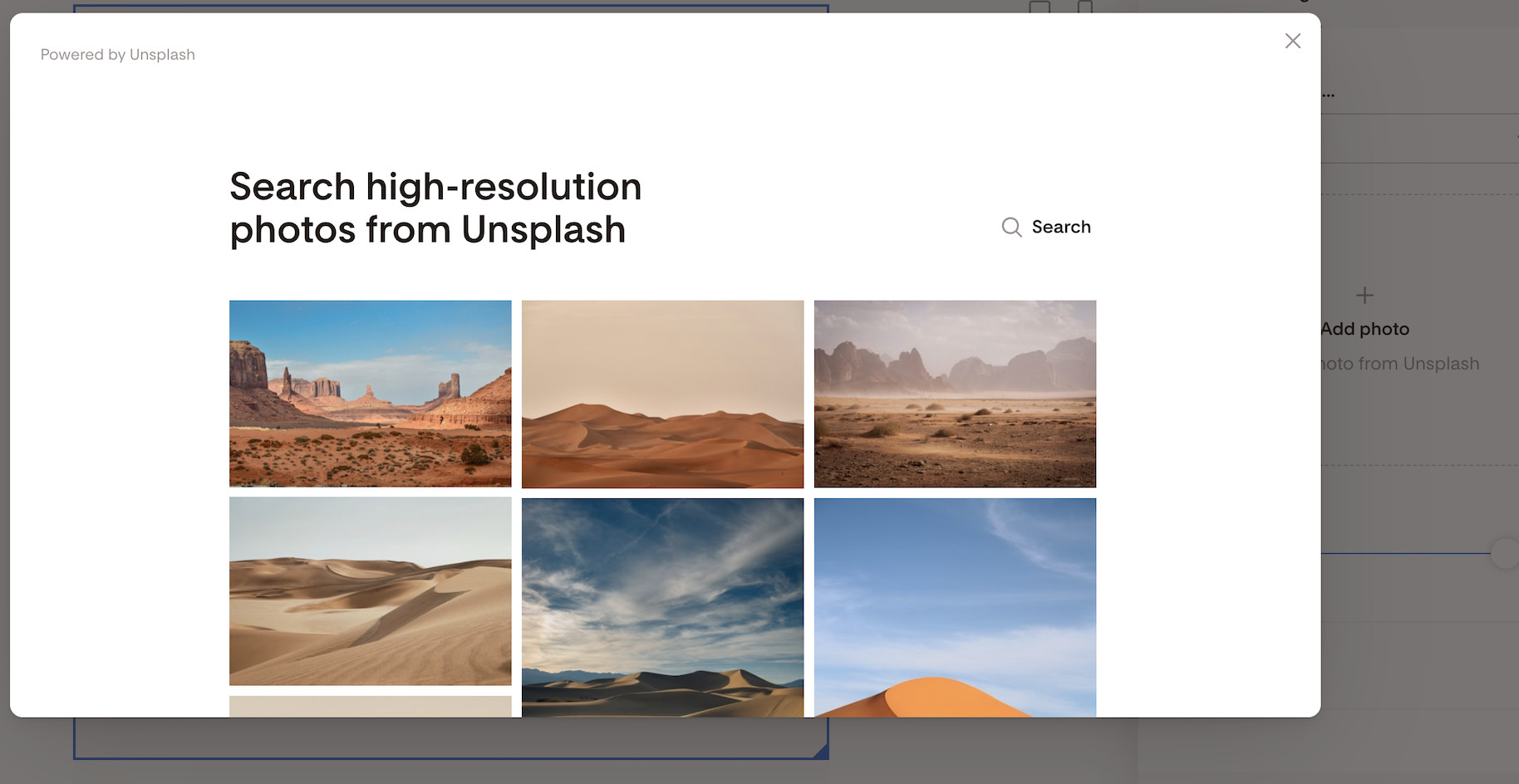
Selecting images from Unsplash directly within Flodesk Adding animated GIFs to Flodesk emails from Giphy
Adding animated GIFs to Flodesk emails from Giphy Integrating Canva designs into Flodesk email campaigns
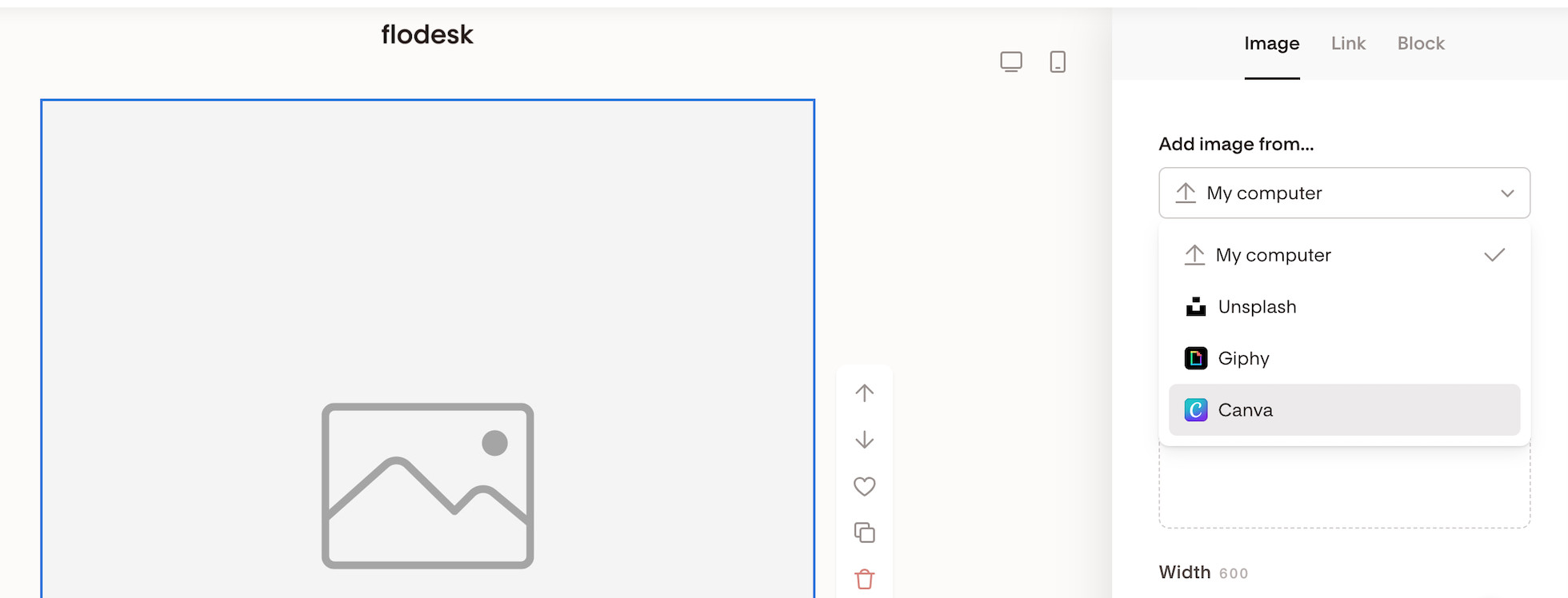
Integrating Canva designs into Flodesk email campaigns Resizing an image within the Flodesk email editor
Resizing an image within the Flodesk email editor Adding descriptive alt text to an image in Flodesk
Adding descriptive alt text to an image in Flodesk Linking an image to a URL in Flodesk for direct navigation
Linking an image to a URL in Flodesk for direct navigation Attaching a file to an image in Flodesk for subscriber access
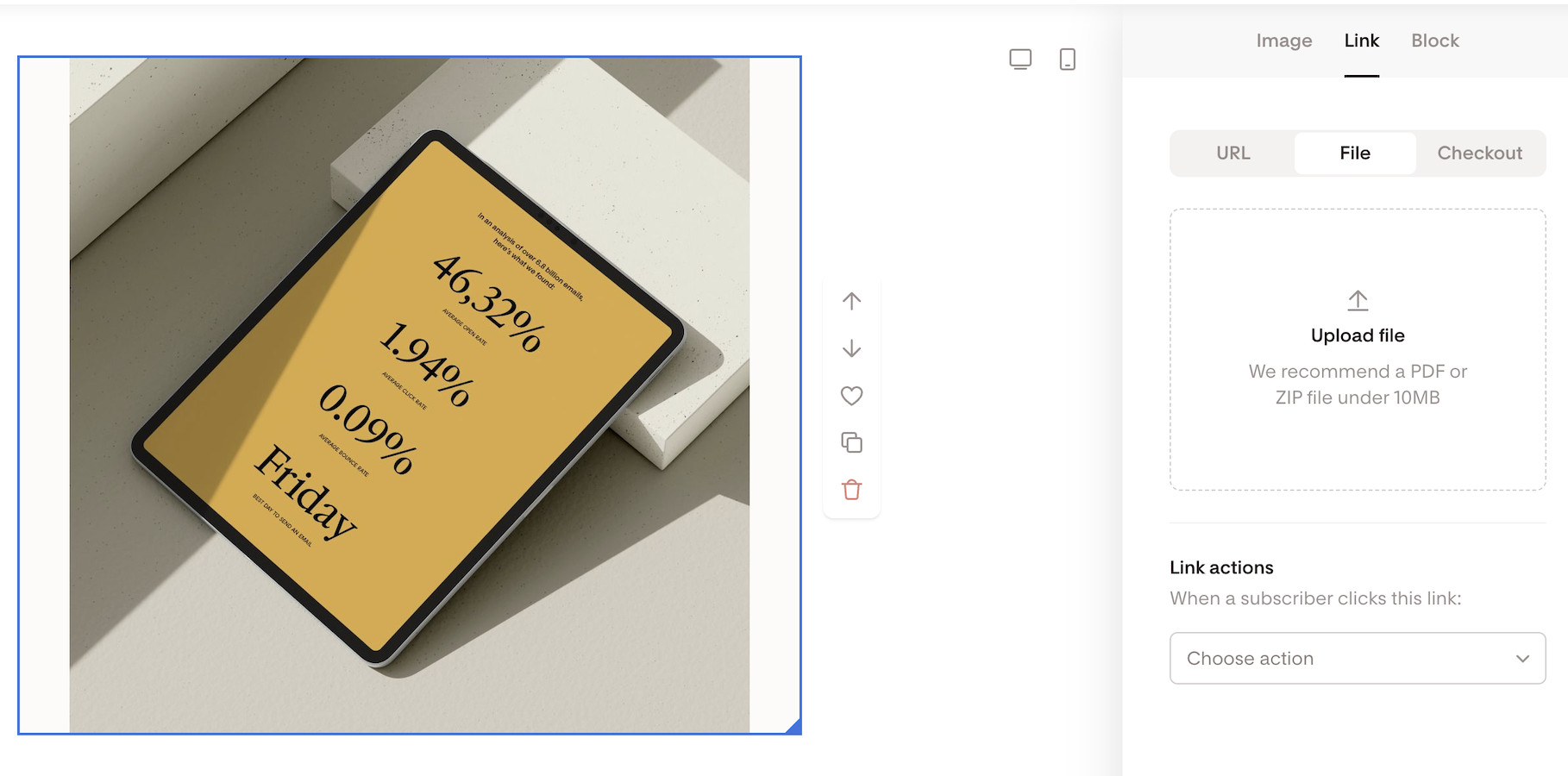
Attaching a file to an image in Flodesk for subscriber access Connecting images to Flodesk Checkouts for streamlined transactions
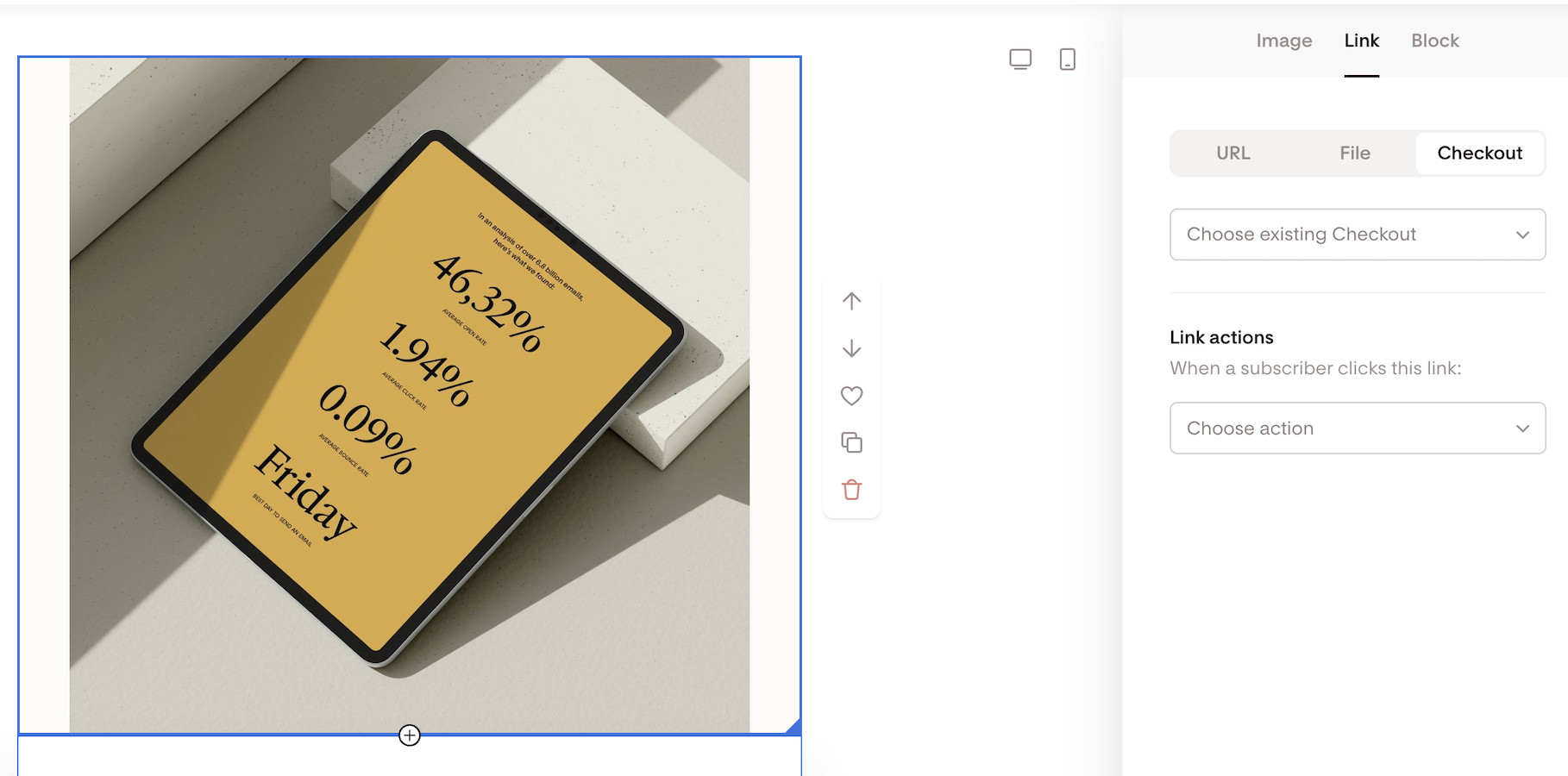
Connecting images to Flodesk Checkouts for streamlined transactions Displaying multiple images in a row using Flodesk's grid options
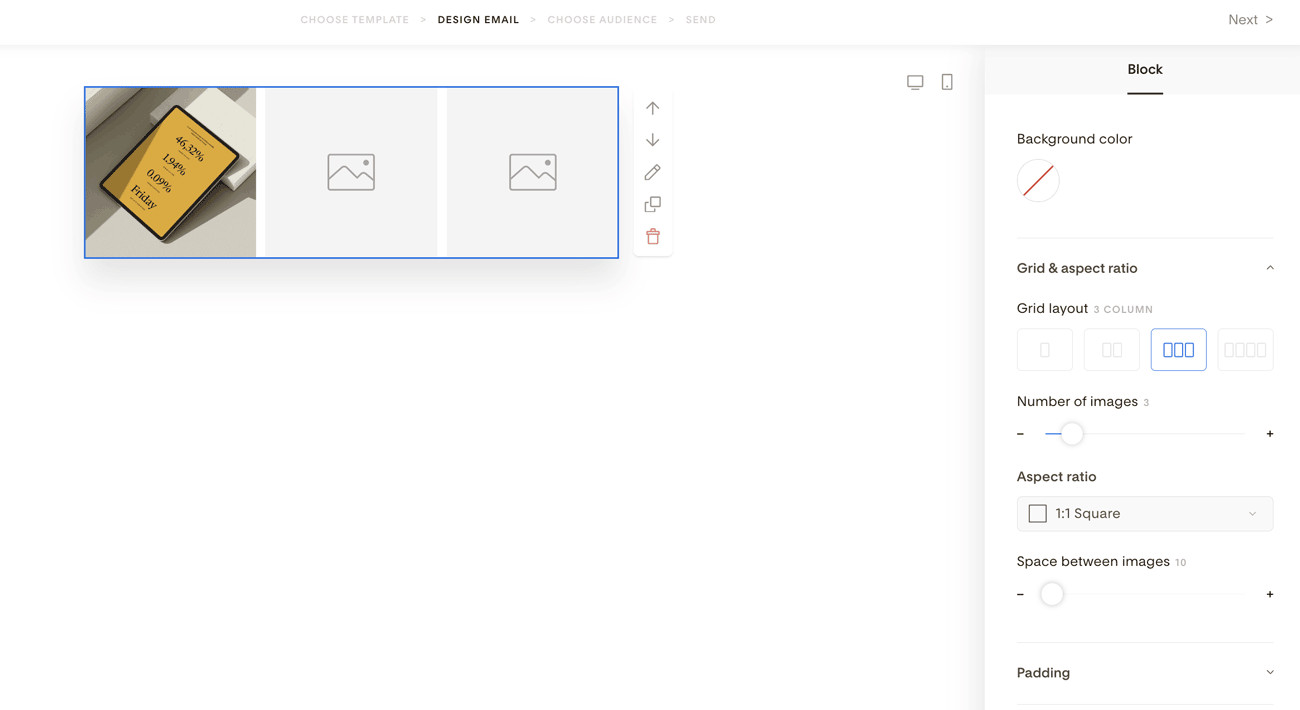
Displaying multiple images in a row using Flodesk's grid options