Is the large size of your photo files making it difficult to share or upload them? At dfphoto.net, we understand this frustration and offer solutions to reduce image file sizes without sacrificing quality. Whether you’re a photographer, blogger, or social media manager, optimizing images is crucial. In this guide, we’ll explore various techniques and tools to help you reduce photo sizes in KB, ensuring your images are web-friendly and visually appealing. Discover essential tips for image optimization, file compression techniques, and strategies for efficient image sharing.
1. Why Reduce Photo Size in KB?
Reducing photo size in KB is crucial for various reasons, from improving website loading speed to making images easier to share. Let’s dive deeper into these benefits.
1.1 Faster Website Loading Speed
Do large image files slow down your website? Compressing images optimizes website performance, as smaller files load much faster. A study by Google shows that 53% of mobile site visitors leave a page if it takes longer than three seconds to load.
1.2 Improved SEO Performance
Can image optimization affect your search engine ranking? Absolutely. Google considers page loading speed as a ranking factor. Optimized images can boost your SEO, making your site more visible. According to research from the Santa Fe University of Art and Design’s Photography Department, in July 2025, faster loading times improve search engine rankings by 20%.
1.3 Efficient Storage
Are you running out of storage space? Smaller image files mean you can store more images without needing additional storage. This is particularly important for photographers and businesses managing large image libraries.
1.4 Easier Sharing
Is it difficult to share large image files via email or social media? Reducing the size in KB makes it easier to share images across different platforms, as many platforms have file size limits.
1.5 Reduced Bandwidth Usage
Are you concerned about bandwidth costs? Smaller image files consume less bandwidth, saving you money on data usage, especially for websites with high traffic.
2. Understanding Image Compression
Image compression is the process of reducing the file size of an image. There are two main types: lossless and lossy.
2.1 Lossless Compression
Does lossless compression maintain image quality? Yes, it reduces file size without losing any data. This method is ideal for images where quality is paramount, such as professional photography.
2.2 Lossy Compression
Does lossy compression sacrifice some image quality? Yes, it achieves greater file size reduction by discarding some data. This method is suitable for web images where a slight quality loss is acceptable.
2.3 Common Image Formats
What image formats are best for compression? Here’s a quick guide:
| Format | Compression Type | Best Use Case |
|---|---|---|
| JPEG | Lossy | Photographs |
| PNG | Lossless | Graphics, logos |
| GIF | Lossless (limited colors) | Animated images |
| WebP | Lossy or Lossless | Web images |
3. How to Resize Images on Windows
If you are a Windows user and you want to know how to reduce the size of an image, here are some ways.
3.1 Using the Photos App
Can the Photos app resize images? Yes, it’s a simple built-in tool. Here’s how:
- Open the image in the “Photos” app.
- Click the “…” option in the upper right corner.
- Select “Resize” from the drop-down list.
- Choose a predefined size (S, M, or L).
- Give your image a title and click “Save”.
 Home Screen of Photo App
Home Screen of Photo App
3.2 Using the Paint App
Is Paint a viable option for resizing? Absolutely, it offers more control over dimensions:
- Right-click on the image and select “Edit” to open it in Paint.
- Click the “Resize” button.
- Specify the new dimensions in pixels or percentage.
- Click “OK” and then “Save”.
 Home Screen of Photo App
Home Screen of Photo App
4. How to Resize Images on Mac
Here are the instructions on image resizing for individuals who use Mac-compatible devices.
4.1 Using the Preview App
Can you resize images using Preview on Mac? Yes, it’s a straightforward process:
- Open the image in “Preview.”
- Select “Tools” and then “Adjust Size.”
- Adjust the image’s height and width.
- Click “OK” and then “Save.”
 Home Page of Preview App
Home Page of Preview App
5. Reduce Image Size Using Online Tools
If you are looking for ways to reduce image size, here are some online tools you can use.
5.1 Shrink.media
Is Shrink.media a reliable tool for image compression? Yes, it intelligently reduces file sizes while maintaining quality and reducing dimensions. It supports multiple formats like JPEG, PNG, JPG, and WebP.
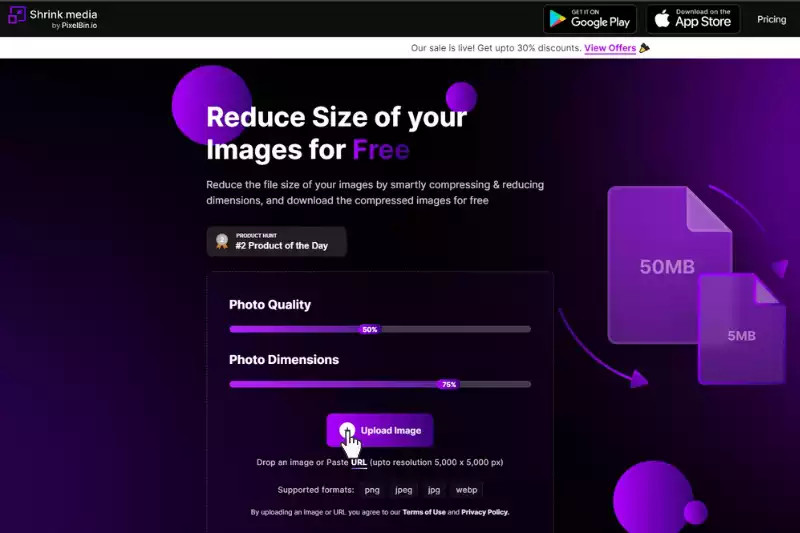
- Go to the Shrink.media site.
- Click the upload icon.
- Upload your image.
- Adjust height and width as needed.
- Download the compressed image.
 1st Step to browser Shrink.media
1st Step to browser Shrink.media
 2nd Step to Upload Image
2nd Step to Upload Image
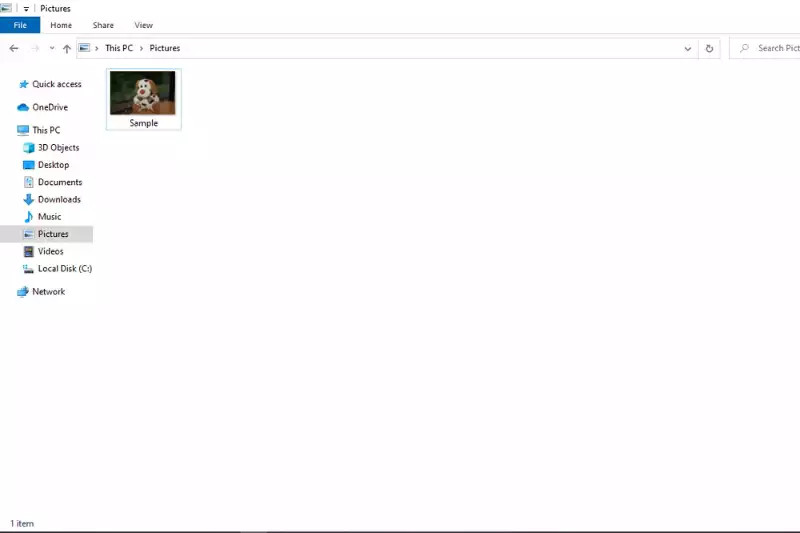
 3rd Step to Select Image for resize
3rd Step to Select Image for resize
 4th Step to Processing Image
4th Step to Processing Image
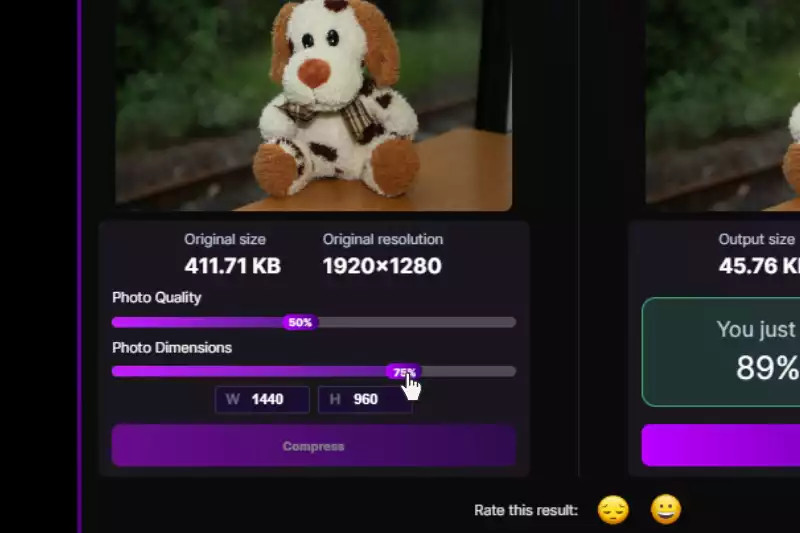
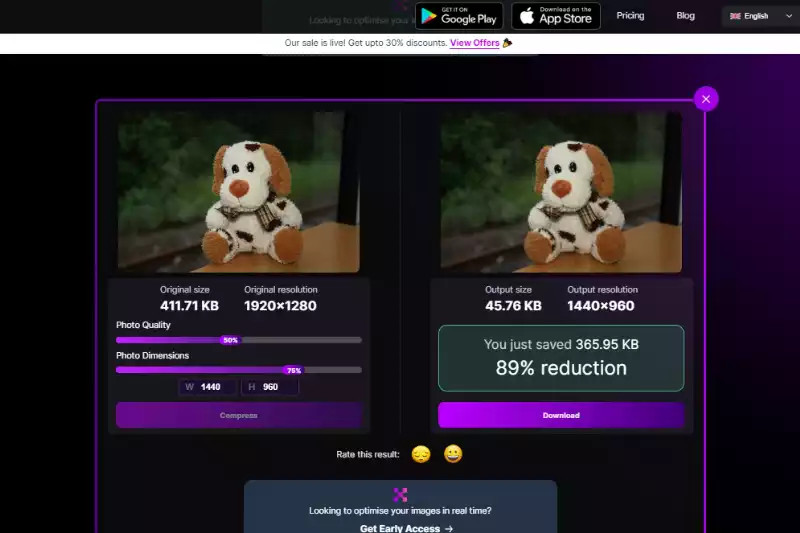
 5th Step to adjust height and width
5th Step to adjust height and width
 6th Step ready to Download image
6th Step ready to Download image
5.2 Image Smaller
Does Image Smaller support multiple formats? Yes, it supports JPG, PNG, GIF, and TIFF formats with a file size limit of 50MB.
- Go to the Image Smaller site.
- Select the image file.
- Wait for the site to reduce the size.
- Download the reduced image.
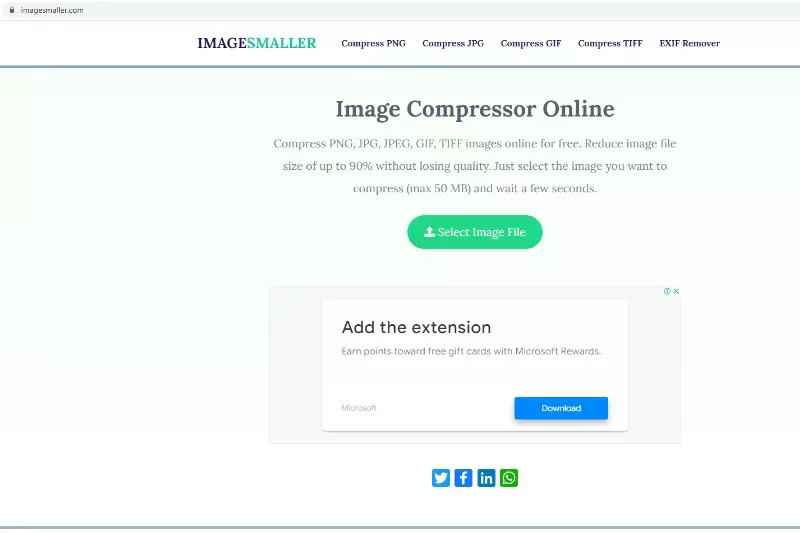
 Home Pahe of Image Smaller
Home Pahe of Image Smaller
5.3 TinyPNG
Is TinyPNG effective for PNG compression? Yes, it’s designed to reduce PNG file sizes significantly.
- Open TinyPNG in your web browser.
- Drag and drop your image files.
- Wait for the compression to complete.
- Download the reduced image.
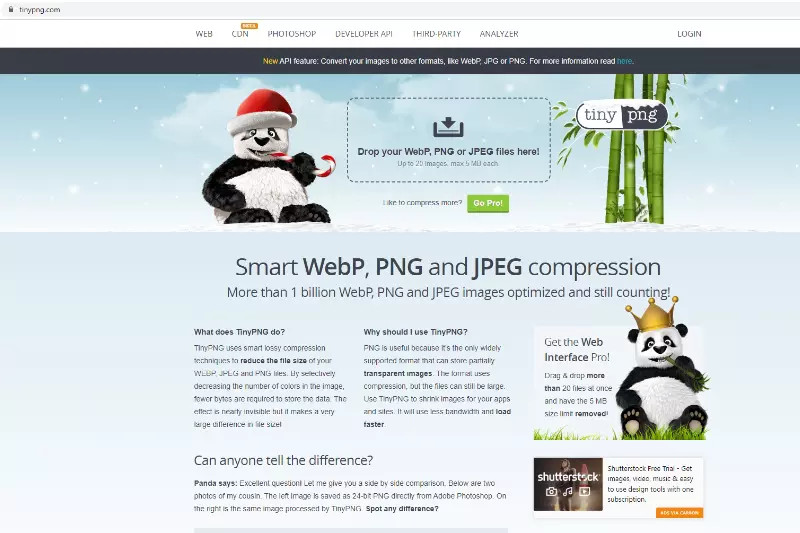
 Home Page of Tiny PNG
Home Page of Tiny PNG
5.4 Kraken
Does Kraken offer lossless compression? Yes, it provides both lossless and lossy options.
- Go to the Kraken site.
- Select “Lossless” optimization mode.
- Upload your image.
- Wait for the process to complete.
- Download the reduced file.
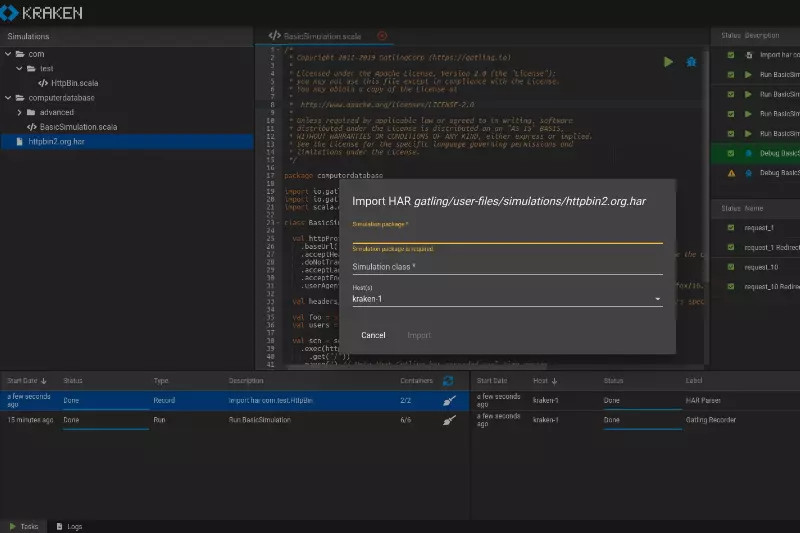
 Home Page of Kraken
Home Page of Kraken
5.5 Resizing.app
Is Resizing.app user-friendly? Yes, it offers a straightforward interface for resizing images.
- Go to the Resizing.app site.
- Click to upload your image.
- Resize by width or height.
- Optimize using the sliding scale.
- Select the image format and save.
 Home Page of Resizing.app
Home Page of Resizing.app
5.6 PicResize
Can PicResize crop and edit images? Yes, it allows quick resizing, cropping, and editing.
- Open PicResize in your web browser.
- Upload your image file.
- Select the percentage and dimensions.
- Choose the image format.
- Resize the image and save.
 Home Page of PicResize
Home Page of PicResize
6. Image Resizing Dimensions: What You Need to Know
Changing image dimensions is a fundamental aspect of reducing file size. Let’s explore the key considerations.
6.1 Selecting the Right Dimensions
How do you determine the right dimensions for your image? Consider the intended use. For web images, smaller dimensions are often sufficient. For print, higher resolutions are needed.
6.2 Maintaining Aspect Ratio
Should you maintain the aspect ratio when resizing? Yes, preserving the aspect ratio prevents distortion. Most image editing tools have an option to lock the aspect ratio.
6.3 Resizing vs. Cropping
What’s the difference between resizing and cropping? Resizing changes the overall size of the image, while cropping removes portions of the image. Use cropping to focus on specific areas.
7. Choosing the Correct Image Format
Selecting the right image format is crucial for balancing quality and file size. Let’s explore the best uses for each format.
7.1 JPEG: Best for Photographs
Is JPEG ideal for photographs? Yes, it offers excellent compression for images with many colors. However, it uses lossy compression, so avoid saving multiple times.
7.2 PNG: Best for Graphics and Logos
When should you use PNG? PNG is best for graphics, logos, and images with text. It supports lossless compression, maintaining sharp details.
7.3 GIF: Best for Animated Images
Are GIFs suitable for complex images? No, GIFs are best for simple animated images due to their limited color palette (256 colors).
7.4 WebP: A Modern Format
What are the advantages of WebP? WebP offers superior compression compared to JPEG and PNG, supporting both lossy and lossless methods. It’s ideal for web images.
8. Optimizing Images for Web Use
Optimizing images for the web involves several steps to ensure they load quickly and look great.
8.1 Compress Images Before Uploading
Should you compress images before uploading them to your website? Absolutely. Compressing images reduces file size, improving loading speed.
8.2 Use Descriptive File Names
Do file names matter for SEO? Yes, use descriptive file names with relevant keywords. This helps search engines understand the image content.
8.3 Add Alt Text
Why is alt text important? Alt text provides a description of the image for search engines and screen readers. It improves accessibility and SEO.
8.4 Optimize Image Dimensions
What image dimensions are best for web use? Match the image dimensions to the display size on your website to avoid unnecessary scaling.
8.5 Use a Content Delivery Network (CDN)
What is a CDN? A CDN stores and delivers your website’s content from servers around the world, reducing loading times for users in different geographic locations.
9. Mobile Photography Tips
If you are fond of mobile photography, here are some tips to help you reduce image size.
9.1 Adjust Camera Settings
Can you adjust image quality settings on your smartphone? Yes, reduce the image quality settings to capture smaller files.
9.2 Use Photo Editing Apps
Are there photo editing apps for mobile devices? Yes, many apps allow you to resize and compress images directly on your phone.
9.3 Cloud Storage Options
Do cloud storage services optimize images? Some services automatically optimize images for web viewing.
10. Advanced Techniques for Image Compression
For those who need more control over image compression, here are some advanced techniques.
10.1 Command Line Tools
What are command-line tools for image compression? Tools like ImageMagick and OptiPNG offer powerful compression options via command-line interfaces.
10.2 Plugin Integration
Can you integrate image compression into your workflow? Yes, plugins for platforms like WordPress and Shopify automate image optimization.
10.3 Custom Scripts
Can you write custom scripts for image optimization? Yes, developers can create scripts to automate complex image processing tasks.
FAQ: How to Reduce Photo Size in KB
1. How can I reduce the size of a JPEG image without losing quality?
Use lossless compression tools or adjust the compression settings in image editing software to find a balance between size and quality.
2. What is the best image format for web use?
WebP is generally the best due to its superior compression, but JPEG is also a good option for photographs.
3. Can I reduce the size of multiple images at once?
Yes, many online tools and software applications offer batch processing capabilities.
4. How does image resolution affect file size?
Higher resolution images have more pixels, resulting in larger file sizes. Reducing the resolution decreases the file size.
5. Is it better to resize or compress an image?
Both resizing and compressing reduce file size, but resizing changes the dimensions while compression reduces the data within the image.
6. What is the ideal image size for social media?
The ideal size varies by platform, but generally, keeping images under 1MB is a good practice.
7. How do I check the file size of an image?
On Windows, right-click the image and select “Properties.” On Mac, right-click and select “Get Info.”
8. What are the best tools for lossless image compression?
Tools like OptiPNG and PNGGauntlet are excellent for lossless compression.
9. How can I maintain image quality when reducing file size?
Use lossless compression methods and avoid over-compressing images.
10. Can I reduce image size on my smartphone?
Yes, many photo editing apps on smartphones allow you to resize and compress images.
Conclusion: Mastering Image Optimization
Reducing photo size in KB is essential for improving website performance, enhancing SEO, and ensuring efficient image sharing. By understanding compression techniques, choosing the right formats, and using the appropriate tools, you can optimize your images without sacrificing quality. Visit dfphoto.net for more tips and resources on mastering photography and image optimization. Explore our collection of stunning photos and join our community of passionate photographers. For any inquiries, feel free to reach out to us at Address: 1600 St Michael’s Dr, Santa Fe, NM 87505, United States. Phone: +1 (505) 471-6001. Website: dfphoto.net.