Want to know how to reduce pixels in a photo? This guide on dfphoto.net offers expert tips and tools to optimize your images, enhance your website’s performance, and improve user experience, diving into the techniques for reducing pixel size, understanding the impact of image compression, and the benefits it brings to your online presence, ensuring your photos look great without slowing down your site. Learn about image formats, compression methods, and the best tools for the job to make your visual content shine.
1. Understanding The Importance Of Reducing Image Size
Why is reducing image size important? Because large image sizes can lead to several problems, including poor user experience, mobile optimization challenges, and slow page load times. These issues can frustrate website visitors, leading them to leave your site. Let’s delve into each of these problems:
1.1. Lack of User Experience
How does large image size affect user experience? Website visitors may become frustrated and leave a site if images take too long to load. This is because people expect websites to load quickly.
A slow-loading website can make your business appear unprofessional and unreliable, potentially leading to a loss of customers. According to research from the Santa Fe University of Art and Design’s Photography Department, in July 2025, a one-second delay in page load time can result in a 7% reduction in conversions. This highlights the importance of optimizing images for a better user experience.
1.2. Mobile Optimization Challenges
Why is mobile optimization essential? Mobile devices often have smaller screens and slower internet connections, which can result in significantly slower loading times for large images. This can negatively impact the user experience on mobile devices.
Mobile optimization ensures that your website is accessible and user-friendly on smartphones and tablets. This includes responsive design, optimized images, and streamlined navigation. According to a study by Statista in 2024, mobile devices account for approximately 60% of all web traffic.
1.3. Poor Page Load Time
How do large images impact page load time? Larger images slow down a page because they take longer to load. This can lead to higher bounce rates and lower search engine rankings.
A fast page load time is crucial for retaining visitors and improving SEO. Google considers page speed as a ranking factor. Compressing images is one of the most effective ways to improve page load time. According to Google’s PageSpeed Insights, optimizing images can reduce page size by 25-50%.
2. Introducing Shrink.Media: A Powerful Image Compression Tool
Looking for an effective tool? Shrink.media is a user-friendly image compression tool that reduces the dimensions of image files within seconds. It allows you to compress images and adjust their quality on a scale of 1% to 100%, offering free downloads of the compressed images.
With Shrink.media, you can compress PNG, JPG, and JPEG files, making it a versatile solution for all your image optimization needs.
 Shrink.media Home Page
Shrink.media Home Page
3. What Are The Benefits Of Reducing Image Size?
What are the key benefits of compressing images? By using Shrink.media, you can compress image sizes for free, which provides numerous advantages. Here are a few of them:
3.1. Saving Storage Space
How does image compression save space? Compressing images saves space on your desktop and mobile devices, allowing you to store more files without running out of storage.
Reducing image sizes frees up valuable space on your devices, enabling you to keep more photos, documents, and other essential files. This is especially useful for those with limited storage capacity.
3.2. Increased Storage Capacity
How does reducing image size increase storage? Reduced image sizes allow for more freedom on phones and enable the storage of many pictures and other important files.
By compressing images, you can significantly increase the number of photos and files you can store on your devices. This is particularly beneficial for photographers and graphic designers who work with many large image files.
3.3. Easier Social Media Uploads
Why is image size important for social media? Uploading images on social media becomes more accessible with smaller pixel sizes, making it easier and faster to share your photos online.
Most social media platforms have limitations on the file size of images. Compressing images ensures they meet these requirements, allowing for quick and seamless uploads.
3.4. Improved Website Speed
How does image size affect website loading speed? Smaller image sizes help speed up websites, leading to faster loading times and improved user engagement.
Website speed is a critical factor in user experience and SEO. Optimizing images by reducing their size is one of the most effective ways to improve website performance. A faster website keeps visitors engaged and encourages them to explore more content.
4. Understanding Image Size And Resolution
What’s the difference between image size and resolution? Image size refers to the dimensions of an image in digital format, while image resolution reflects the quality when printed. Let’s explore this in more detail:
4.1. Explaining Image File Size And Resolution
What do image size and resolution mean? Image size refers to the length and width of the image, typically measured in pixels. Image resolution refers to the number of dots per square inch (DPI) in a printed image.
Image size determines the digital dimensions of the image, while resolution determines the clarity and detail of the printed image. A higher resolution means more dots per inch, resulting in a sharper and more detailed print.
4.2. The Difference Between Pixels And Inches
How do pixels and inches differ? A pixel is a tiny square containing a single color, while an inch is a physical unit of measure used to describe display size. Pixels are used to measure digital images, while inches are used to measure physical dimensions.
Pixels are used to calculate the resolution of images, such as photos and graphic art, while inches are used to measure length. When discussing image size, measurements are typically in inches or centimeters, referring to the physical dimensions of the print.
4.3. How Image Size Affects File Size
What is the relationship between image size and file size? Higher quality images have larger file sizes. The larger the image size, the larger the file size. Reducing the image size lowers the file size.
The amount of data in an image directly affects its file size. Larger images with more pixels and higher resolutions require more storage space. Compressing images reduces the file size by reducing the amount of data, which can impact image quality.
5. Why Reducing Image Sizes Matters
Want to know why reducing image sizes is crucial? Reducing image sizes is essential for improving website speed, reducing storage space on servers, and enhancing SEO and search engine rankings. Here’s why:
5.1. Improved Website Speed And User Experience
How does reducing image size improve website speed? Reducing image sizes is the first step to improving website speed and enhancing user experience. If a website takes too long to load, visitors may leave.
Optimizing images ensures faster page loading speeds, which keeps visitors engaged and encourages them to explore more content. This leads to lower bounce rates and higher conversion rates.
5.2. Reducing Storage Space On The Server
Why is reducing server storage space important? Reducing image compression is crucial for managing website data and resources. It helps run websites faster and more efficiently.
Managing server storage space is essential for website performance and cost-effectiveness. Compressing images reduces the amount of storage required, which can lead to significant savings and improved website speed. Deleting unwanted files, optimizing data, and compressing files will improve the website’s performance.
5.3. Improved SEO And Search Engine Ranking
How does image size affect SEO? Compressing images is vital for improving SEO and achieving higher search engine rankings. Large images slow down websites, and search engines favor faster sites.
Search engines like Google consider page speed as a ranking factor. Optimizing images by reducing their size is a key strategy for improving SEO and attracting more organic traffic. Sites with optimized images tend to rank higher in search engine results.
6. How to Use Shrink.Media to Reduce Pixel Size of Image
Ready to reduce pixel size? Shrink.media is a straightforward web application that allows you to resize images easily. It reduces image sizes without confusing users and lets you adjust the image quality. Here are the steps to upload an image on Shrink.media and reduce its pixel size:
Step 1: Go to Shrink.media, or download the application for Android and iOS.
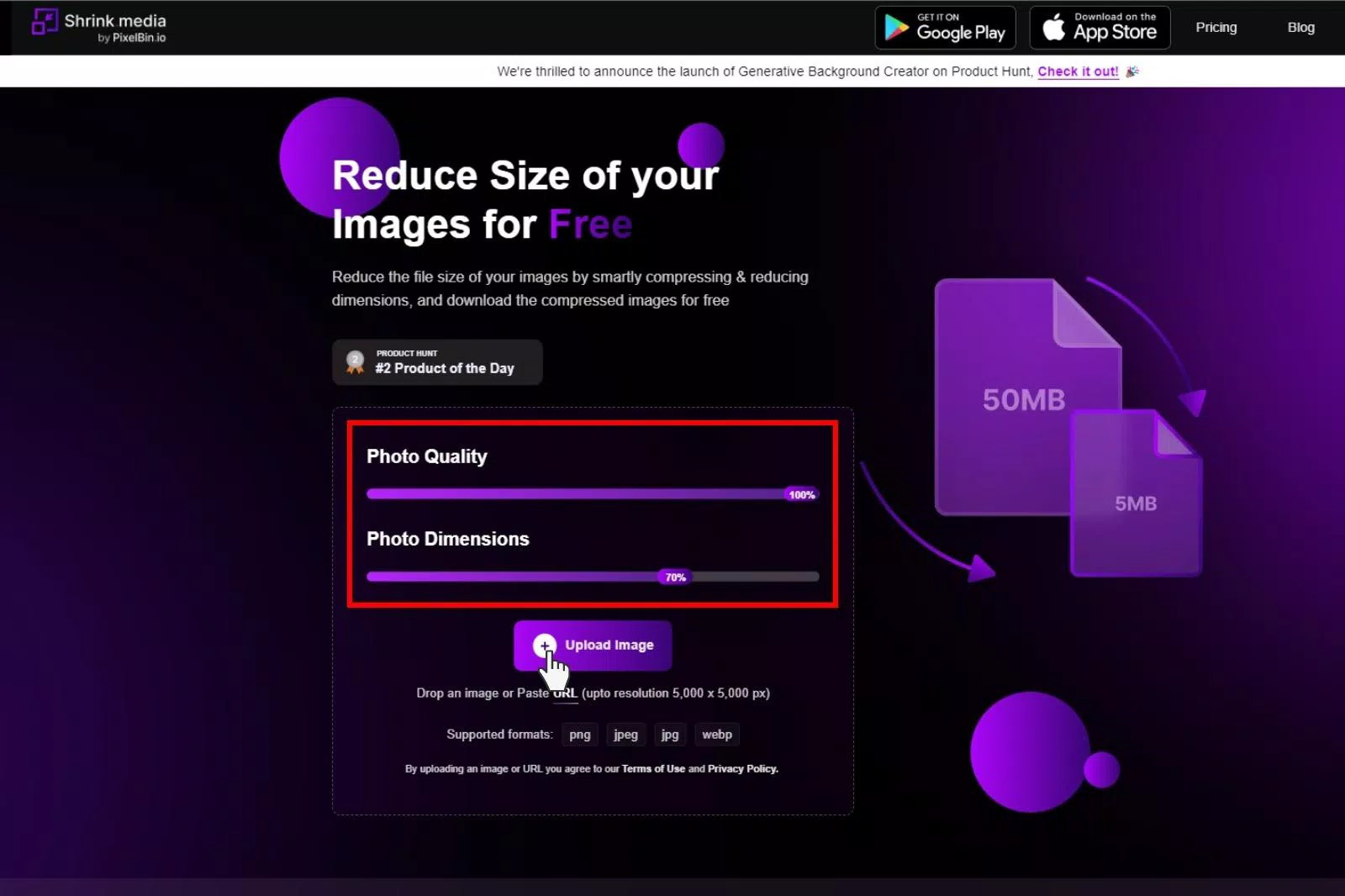
Step 2: Adjust the ‘Photo Quality’ and ‘Photo Dimensions’ to your desired pixel size. Click on the ‘Upload Image’ option.
 Upload Image on Shrink.media
Upload Image on Shrink.media
Step 3: Choose the image you want to resize. The image will be resized in seconds. You can see the difference between the original and compressed images.
 Processing Image on Shrink.media
Processing Image on Shrink.media
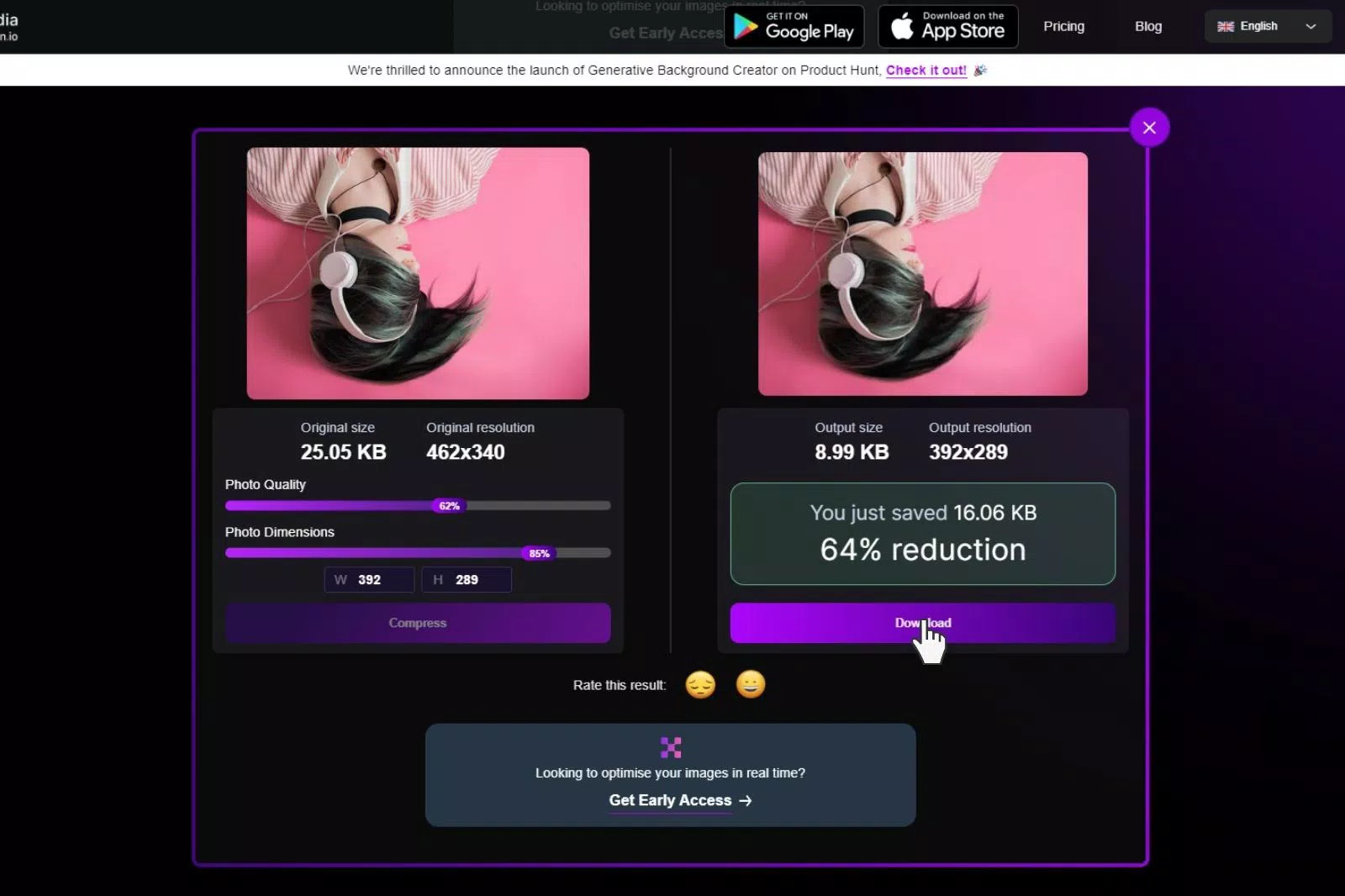
Step 4: Click the ‘Download’ button to save the resized image. To compress more images, click the ‘Try Another’ option.
 Download Image on Shrink.media
Download Image on Shrink.media
Shrink.media allows you to download your images for free, with no hidden charges.
7. Tools For Image Compression In 2025
What other tools are available for image compression? Aside from Shrink.media, several other tools are available for image compression in 2025, including TinyImage, ImageOptim, and TinyPNG. Let’s explore each of these:
7.1. Shrink.Media
How effective is Shrink.media? Shrink.media is an excellent tool for compressing image sizes quickly, making it easy for professionals and individuals. It supports PNG, JPG, and JPEG files and allows you to adjust image quality.
This tool is a powerful and manageable solution for image optimization.
7.2. ImageOptim
What makes ImageOptim stand out? ImageOptim reduces image sizes without losing quality, making it easy to use, especially for beginners. It supports JPEG and PNG files.
ImageOptim is known for its ability to maintain high image quality while significantly reducing file size.
 ImageOptim Home Page
ImageOptim Home Page
7.3. TinyPNG
What are the features of TinyPNG? TinyPNG compresses image sizes rapidly and supports JPEG, WEBP, and PNG formats. It has easily accessible features and is favored by photographers for image compression.
TinyPNG is known for its advanced compression algorithms, which reduce file sizes while maintaining excellent image quality.
 TinyPNG Home Page
TinyPNG Home Page
8. Benefits And Drawbacks Of Using Shrink.Media Compared To Other Tools
What are the pros and cons of using Shrink.media? Shrink.media offers several benefits, including ease of use, speed, and cost-effectiveness. However, it also has some drawbacks compared to other tools. Let’s compare:
Here are some of the benefits of Shrink.media:
- Reduces image pixel size quickly.
- Very easy to access and straightforward.
- No confusion when using the tool.
- Allows adjusting image quality.
- Supports bulk image compression.
- Completely free to use.
- Enables comparison between original and compressed versions.
- Offers simple steps for reducing image size and free download.
9. Tips For Optimising Images For The Web
Ready to optimize your images for the web? Optimizing images is crucial for ensuring they display quickly and efficiently without compromising quality. Here are some essential tips:
9.1. Understanding Image Formats And Compression
Why is understanding image formats important? Understanding image formats and compression techniques ensures images are displayed quickly and efficiently without compromising quality. You need to understand image formats like JPEG, PNG, and GIF.
Each format has unique characteristics. Choosing the right format depends on the type of image and its intended use. For example, JPEG is commonly used for photographs, while PNG is preferred for graphics with text or logos.
9.2. Diving Into Compression Techniques
What are the different compression techniques? Compression techniques reduce image size without losing quality. Tools like Shrink.media offer amazing services to reduce image sizes without significant quality loss.
Lossless and lossy are two types of compression. Lossless reduces file size without losing image data, while lossy reduces file size by eliminating some image data. The choice between lossless and lossy depends on the specific requirements of the image and its intended use.
9.3. Choosing The Right Format For The Web
How do you choose the right format? Choosing the right image format is crucial for optimizing images for the web. Consider the type of image you want. Photographers often use JPEG, while PNG is used for graphics.
Balancing image size and quality is essential. Higher quality images tend to have larger file sizes, which can slow down web pages. Compressing image sizes without compromising quality can be achieved using online tools like Shrink.media and TinyImage.
9.4. The Impact Of Compression On Image Quality
How does compression affect image quality? Compressing images reduces file sizes but can have both positive and negative impacts on image quality. Let’s explore these impacts:
9.4.1. Positive Impacts Of Compression
What are the positive impacts of compression?
- Reduces image size, making the file smaller.
- Fast website performance and better user experience due to small file sizes.
- Improved page loading time.
9.4.2. Negative Impacts Of Compression
What are the negative impacts of compression?
- Drop in image quality.
- Loss of color accuracy.
- Blurry images.
- Loss of data from the image.
10. Conclusion
What are the key takeaways from reducing image sizes? Reducing image sizes offers numerous benefits, from saving storage space to improving website performance and SEO. Whether you’re a photographer, graphic designer, or website owner, optimizing images is essential for enhancing user experience and achieving your goals.
10.1. Recapping The Benefits Of Reducing Image Sizes
Why is reducing image size beneficial? The benefits of reducing image size are clear: compressed images take up less space on your devices, and smaller image sizes lead to smaller file sizes.
For e-commerce sellers, adhering to strict image size requirements for product uploads is crucial. Compressing images ensures compliance with these rules. Social media influencers also benefit from optimized images, making it easier to upload content while maintaining quality.
10.2. Start Resizing Images
Ready to start resizing images? Optimizing images for websites is essential for improving performance and providing a better user experience. Here are some steps to get started:
10.2.1. Compress Your Images
How can you compress images? Use photo editing software and online tools to compress your images. This helps reduce file sizes and enhance website load times.
10.2.2. Choosing The Right Image Format
How do you select the right format? Choose the appropriate image type based on your requirements. For example, use JPEG for photographs and PNG for graphics.
Explore more about image optimization and photography techniques at dfphoto.net. Discover a wealth of resources, stunning photo collections, and a vibrant community of photographers in the USA. Elevate your skills, find inspiration, and connect with fellow enthusiasts today!
Address: 1600 St Michael’s Dr, Santa Fe, NM 87505, United States
Phone: +1 (505) 471-6001
Website: dfphoto.net
Frequently Asked Questions (FAQ)
-
What does image resolution mean?
Image resolution refers to the number of pixels in an image, typically measured in dots per inch (DPI). Higher resolution means more detail and sharpness. -
Why is reducing image size important for websites?
Reducing image size improves website loading speed, enhances user experience, and boosts SEO rankings. -
What are the best image formats for the web?
JPEG is ideal for photographs, while PNG is best for graphics with text or logos. -
How does image compression affect image quality?
Image compression can reduce file size, but it may also slightly decrease image quality, depending on the compression method used. -
Is Shrink.media free to use?
Yes, Shrink.media is a free tool for compressing images online. -
Can I compress multiple images at once with Shrink.media?
Yes, Shrink.media supports bulk image compression, making it efficient for optimizing multiple images. -
What is the difference between lossless and lossy compression?
Lossless compression reduces file size without losing image data, while lossy compression eliminates some image data to achieve smaller file sizes. -
How can I check the file size of an image?
You can check the file size of an image by right-clicking on the file and selecting “Properties” (Windows) or “Get Info” (Mac). -
What is the recommended image size for social media posts?
The recommended image size varies depending on the social media platform. Check each platform’s guidelines for the most accurate dimensions. -
How often should I optimize images on my website?
It is recommended to optimize images whenever you upload new content to ensure optimal website performance and user experience.