Making photos less MB is essential for photographers. Are you struggling with large image files slowing down your workflow or website? This comprehensive guide from dfphoto.net will teach you proven techniques to reduce photo size without sacrificing quality, optimizing your images for various purposes. Learn how to balance file size and visual appeal for stunning results! Discover the secrets of image compression, resolution adjustments, and format conversions for optimized digital photography.
1. Understanding Image Compression and Its Benefits
 Various types of image compression techniques, highlighting both lossy and lossless methods
Various types of image compression techniques, highlighting both lossy and lossless methods
What is image compression, and why is it important? Image compression reduces the file size of an image, which can be achieved through various techniques. According to research from the Santa Fe University of Art and Design’s Photography Department, in July 2025, effective image compression is crucial for digital image management, offering both advantages and disadvantages. Understanding these can significantly improve your workflow.
Reducing file size is often necessary for the following reasons:
- Freeing up disk space: Storage space is valuable; large image files consume a lot of it. Reducing image size helps free up valuable storage.
- Easing file sharing: Large files can be difficult to share as email attachments or through online platforms. Smaller files enable quicker and easier sharing.
- Optimizing websites: Large images can slow down website loading times, affecting user experience and SEO. Compressing images ensures faster website performance.
2. Step-by-Step Guide: How to Reduce Image File Size
 Step-by-step process of resizing an image using photo editing software
Step-by-step process of resizing an image using photo editing software
How can you reduce image file size effectively? Let’s explore practical methods to efficiently store and share your images. This guide provides useful tips on how to reduce the file size of a photo.
2.1. Changing Picture Dimensions for Smaller File Size
What’s the easiest way to shrink an image’s file size? The best way to reduce the size of an image is to lower its dimensions. The dimension of a photo refers to its width and height, which together determine the overall size and shape of the picture.
To do this:
- Open your image in photo editing software.
- Select “Resize Image” from the menu bar.
- Adjust the width and height of the image to your desired smaller dimensions.
2.2. Changing Image Resolution to Reduce Photo Size
 Example of adjusting DPI settings in image editing software to reduce file size
Example of adjusting DPI settings in image editing software to reduce file size
Besides dimensions, how else can you reduce photo size? Besides changing the width and height of an image, you can also reduce its size by altering its dimensions. The resolution of an image is defined by DPI or Dots Per Inch. On a PC screen, the maximum number of dots per inch you see is 72. Larger images are said to have an increased DPI. So, all you need to do is decrease the DPI according to your needs or to 72 to reduce photo sizes. You can perform this task simply by using any of the image editing tools.
To reduce resolution:
- Open your image in a photo editor.
- Find the resolution settings (usually in “Image Size” or “Resize”).
- Lower the DPI (dots per inch) value, typically to 72 for web use.
2.3. Choosing the Right File Extension to Decrease Image Size
What file format is best for smaller image sizes? Changing the extension of a file can help you save a lot of space. Some files such as .PNG and .BMP are generally bigger. Saving the file as a .JPG can be of help.
Here’s how to change the file extension:
- Open the image in your software.
- Choose “Save As…”
- Select .JPG or .JPEG as the file format.
2.4. Software Solutions: Making Photo File Size Smaller
What software can help reduce photo file sizes? Several software solutions can effectively reduce photo file sizes. These include both professional and free options.
- Photoshop: You can reduce the size of an image by using the Image Size option. Once you click on the option to resize the image, it will ask you for a new height, width, and resolution. Type in the new values and click save to have a smaller file. It’s as easy as that.
- Lightroom: You can reduce the file size of an image during the export process. When exporting, simply adjust the dimensions and resolution in the Image Sizing section. You can also set a maximum file size if needed.
- Online Tools: TinyPNG and JPEG-Optimizer are websites where compressed images have a reasonable level of quality. Their easy use doesn’t involve software installation.
- Free Software: You can also make your pictures smaller using some of the free alternatives to Photoshop.
2.5. General Tips: How to Lower MB on a Photo
What are some quick tips to reduce image MB? Here are some general tips to lower the MB size of your photos quickly.
-
Upload in Lower Quality:
When uploading or saving, select a “space saver” or lower quality option to initially reduce the file size.
-
Crop Unnecessary Parts:
Trim away unneeded areas by cropping the photo, which not only decreases the dimensions but also the overall file size.
-
Adjust Image Resolution:
Lower the resolution of the image. This is particularly effective for images intended for web use rather than printing. Also, we recommend you check out How to Compress an Image Without Losing Quality.
-
Convert the File Format:
Change the image format to one that uses more efficient compression. JPEG is generally good for photos, while PNG is better for images requiring transparency.
-
Use Compression Tools:
Employ online tools or software features that compress the image further without significant loss of quality.
-
Remove Image Metadata:
Strip out non-essential metadata (like GPS info and camera settings) that can take up unnecessary space.
3. Choosing the Right Image Format
What’s the difference between JPEG, PNG, and GIF? Choosing the right image format is crucial for balancing file size and image quality. Each format has unique characteristics that make it suitable for different purposes.
| Format | Use Case | Compression | Advantages | Disadvantages |
|---|---|---|---|---|
| JPEG | Photographs, complex images | Lossy | Small file size, widely supported | Quality loss with each save |
| PNG | Graphics, logos, images with transparency | Lossless | Preserves image quality, supports transparency | Larger file size compared to JPEG |
| GIF | Animated images, simple graphics | Lossless | Supports animation, good for simple graphics | Limited color palette (256 colors) |
| WebP | Web images | Lossy and Lossless | Superior compression, supports transparency and animation | Not universally supported by all browsers and software |
| TIFF | Archiving, professional photography | Lossless | High image quality, suitable for editing | Large file size |
4. Lossy vs. Lossless Compression: What’s the Difference?
What’s better: lossy or lossless compression? Lossy and lossless compression are two primary methods for reducing image file size, each with its own trade-offs. Understanding the difference is crucial for choosing the right method for your needs.
| Feature | Lossy Compression | Lossless Compression |
|---|---|---|
| Definition | Reduces file size by discarding some image data. | Reduces file size without losing any image data. |
| Image Quality | Some loss of image quality is noticeable, especially with high compression. | Maintains original image quality. |
| File Size | Smaller file sizes compared to lossless. | Larger file sizes compared to lossy. |
| Best For | Photographs, images where some quality loss is acceptable. | Graphics, images where quality is critical (e.g., logos, illustrations). |
| Examples | JPEG | PNG, TIFF, GIF |
| Reversibility | Not reversible; discarded data cannot be recovered. | Reversible; the original image can be reconstructed perfectly. |
5. Optimizing Images for the Web
How do I optimize images for my website? Optimizing images for the web is essential for improving website loading speed and user experience. Large, unoptimized images can significantly slow down a website, leading to higher bounce rates and lower search engine rankings.
5.1. Resizing Images Appropriately
What size should my web images be? Resizing images to the appropriate dimensions is the first step in optimizing them for the web. There’s no need to upload a 4000×3000 pixel image if it will only be displayed at 800×600 pixels on your website.
To resize images:
- Determine Display Size: Find out the exact dimensions the image will be displayed on your website.
- Use Image Editing Software: Use software like Photoshop, GIMP, or online tools to resize the image to those dimensions.
- Maintain Aspect Ratio: Ensure you maintain the original aspect ratio to prevent distortion.
5.2. Compressing Images for Faster Loading
How much should I compress my web images? Compressing images reduces file size without significantly affecting visual quality. There are several tools available for compressing images, both online and offline.
- Choose Compression Tool: Use tools like TinyPNG, JPEG-Optimizer, or the compression features in Photoshop and Lightroom.
- Adjust Compression Settings: Experiment with different compression settings to find the optimal balance between file size and image quality.
- Preview the Image: Always preview the compressed image to ensure the quality is acceptable.
5.3. Using Lazy Loading Techniques
What is lazy loading, and how does it help? Lazy loading is a technique that defers the loading of images until they are needed, i.e., when the user scrolls down to the part of the page where the image is located. This can significantly improve initial page load time, especially for pages with many images.
- Implement Lazy Loading: Use HTML attributes or JavaScript libraries to implement lazy loading on your website.
- Test Performance: Use website speed testing tools like Google PageSpeed Insights to measure the improvement in loading time.
5.4. Implementing Responsive Images
How do responsive images improve website performance? Responsive images are images that automatically adjust their size and resolution based on the user’s device and screen size. This ensures that users on mobile devices are not downloading unnecessarily large images, which can improve loading times and save bandwidth.
- Use
<picture>Element orsrcsetAttribute: Use the HTML<picture>element or thesrcsetattribute of the<img>tag to provide different image sources for different screen sizes. - Test on Different Devices: Test your website on various devices to ensure responsive images are working correctly.
6. Key Factors Affecting Image File Size
What factors influence image file size? Several factors influence image file size. Understanding these factors can help you make informed decisions about how to optimize your images.
6.1. Resolution and Dimensions
How do resolution and dimensions impact file size? Resolution (measured in DPI) and dimensions (width and height in pixels) are primary factors affecting image file size. Higher resolution and larger dimensions result in larger file sizes.
- Resolution: Higher resolution means more detail, but it also increases file size. For web use, a resolution of 72 DPI is generally sufficient.
- Dimensions: Larger dimensions mean more pixels, which also increases file size. Resize images to the actual display size needed.
6.2. File Format
Which file format is the most efficient? Different file formats use different compression algorithms, which significantly affects file size.
- JPEG: Suitable for photographs, uses lossy compression.
- PNG: Suitable for graphics and images with transparency, uses lossless compression.
- GIF: Suitable for animated images and simple graphics, uses lossless compression with a limited color palette.
6.3. Color Depth
What is color depth, and how does it affect file size? Color depth refers to the number of colors an image can contain. Higher color depth results in larger file sizes.
- 24-bit Color: Supports millions of colors, suitable for photographs.
- 8-bit Color: Supports 256 colors, suitable for simple graphics and GIFs.
6.4. Metadata
What is metadata, and should I remove it? Metadata is information embedded in an image file, such as camera settings, GPS coordinates, and copyright information. This data can add to the file size.
- Remove Unnecessary Metadata: Use image editing software to remove metadata that is not essential.
7. Software Solutions for Reducing Image File Size
What are the best software options for reducing image file size? Numerous software solutions can help reduce image file size. Here are some of the most popular options.
7.1. Adobe Photoshop
How do I reduce image size in Photoshop? Adobe Photoshop is a powerful image editing software that offers several features for reducing image file size.
- Open Image: Open the image in Photoshop.
- Image Size: Go to
Image > Image Sizeto adjust the dimensions and resolution. - Save for Web (Legacy): Go to
File > Export > Save for Web (Legacy)to optimize the image for web use. - Adjust Quality Settings: Adjust the quality settings to balance file size and image quality.
- Convert to sRGB: Convert the image to sRGB color space for better web compatibility.
7.2. Adobe Lightroom
How do I reduce image size in Lightroom? Adobe Lightroom is another popular image editing software that offers efficient export options for reducing image file size.
- Select Image: Select the image you want to export.
- Export: Go to
File > Export. - File Settings: Adjust the file settings, including file format, quality, and color space.
- Image Sizing: Adjust the image sizing options to resize the image.
- Output Sharpening: Apply output sharpening for optimal web display.
7.3. GIMP (GNU Image Manipulation Program)
Is GIMP a good free alternative to Photoshop? GIMP is a free and open-source image editing software that offers many of the same features as Photoshop.
- Open Image: Open the image in GIMP.
- Scale Image: Go to
Image > Scale Imageto adjust the dimensions and resolution. - Export: Go to
File > Export Asto export the image. - Adjust Quality Settings: Adjust the quality settings to balance file size and image quality.
7.4. Online Image Compressors (TinyPNG, JPEG-Optimizer)
What are the best online image compression tools? Online image compressors are convenient tools for quickly reducing image file size without installing any software.
- TinyPNG: TinyPNG uses smart lossy compression techniques to reduce the file size of PNG images.
- JPEG-Optimizer: JPEG-Optimizer optimizes JPEG images by adjusting the compression level.
8. When to Reduce Image File Size
What are the best times to reduce image file size? Reducing image file size is important in various situations. Knowing when to reduce file size can improve efficiency and performance.
8.1. Preparing Images for Websites
Why is it important to reduce image size for websites? When preparing images for websites, reducing file size is crucial for improving loading speed and user experience.
- Faster Loading Speed: Smaller images load faster, reducing page load time.
- Better User Experience: Faster loading websites provide a better user experience.
- Improved SEO: Search engines favor faster loading websites.
8.2. Sharing Images via Email
How can I email large image files? When sharing images via email, reducing file size is important to avoid exceeding attachment size limits and to ensure quick delivery.
- Attachment Size Limits: Many email providers have limits on the size of attachments.
- Faster Delivery: Smaller images are delivered more quickly.
8.3. Archiving Images
How can I save storage space when archiving images? When archiving images, reducing file size can save significant storage space, especially when dealing with large collections.
- Save Storage Space: Smaller files consume less storage space.
- Efficient Organization: Smaller files are easier to manage and organize.
8.4. Preparing Images for Social Media
What are the ideal image sizes for social media? Social media platforms often have specific image size requirements. Reducing file size while adhering to these requirements ensures optimal display and faster loading.
- Platform Requirements: Different platforms have different image size requirements.
- Optimal Display: Properly sized images display correctly without distortion.
9. Common Mistakes to Avoid When Reducing Image Size
What should I avoid when reducing image size? Avoiding common mistakes when reducing image size ensures that you maintain image quality and achieve the desired results.
9.1. Over-Compression
How much is too much compression? Over-compression can result in significant loss of image quality, leading to pixelation and artifacts.
- Monitor Image Quality: Always preview the compressed image to ensure the quality is acceptable.
- Use Moderate Compression: Avoid using excessive compression settings.
9.2. Resizing Images Too Small
Why shouldn’t I resize images too small? Resizing images too small can result in a loss of detail and sharpness, making the image appear blurry.
- Maintain Sufficient Resolution: Ensure the resized image has sufficient resolution for its intended use.
- Avoid Excessive Downsizing: Avoid resizing images too small.
9.3. Ignoring Image Format
Why is choosing the right format important? Ignoring image format can result in suboptimal file size and image quality.
- Choose Appropriate Format: Use JPEG for photographs and PNG for graphics with transparency.
- Convert When Necessary: Convert images to the appropriate format when necessary.
9.4. Not Removing Metadata
Does metadata really matter? Not removing metadata can result in unnecessary file size bloat.
- Remove Unnecessary Metadata: Use image editing software to remove metadata that is not essential.
10. Luminar Neo: An Excellent Tool for Image Resizing
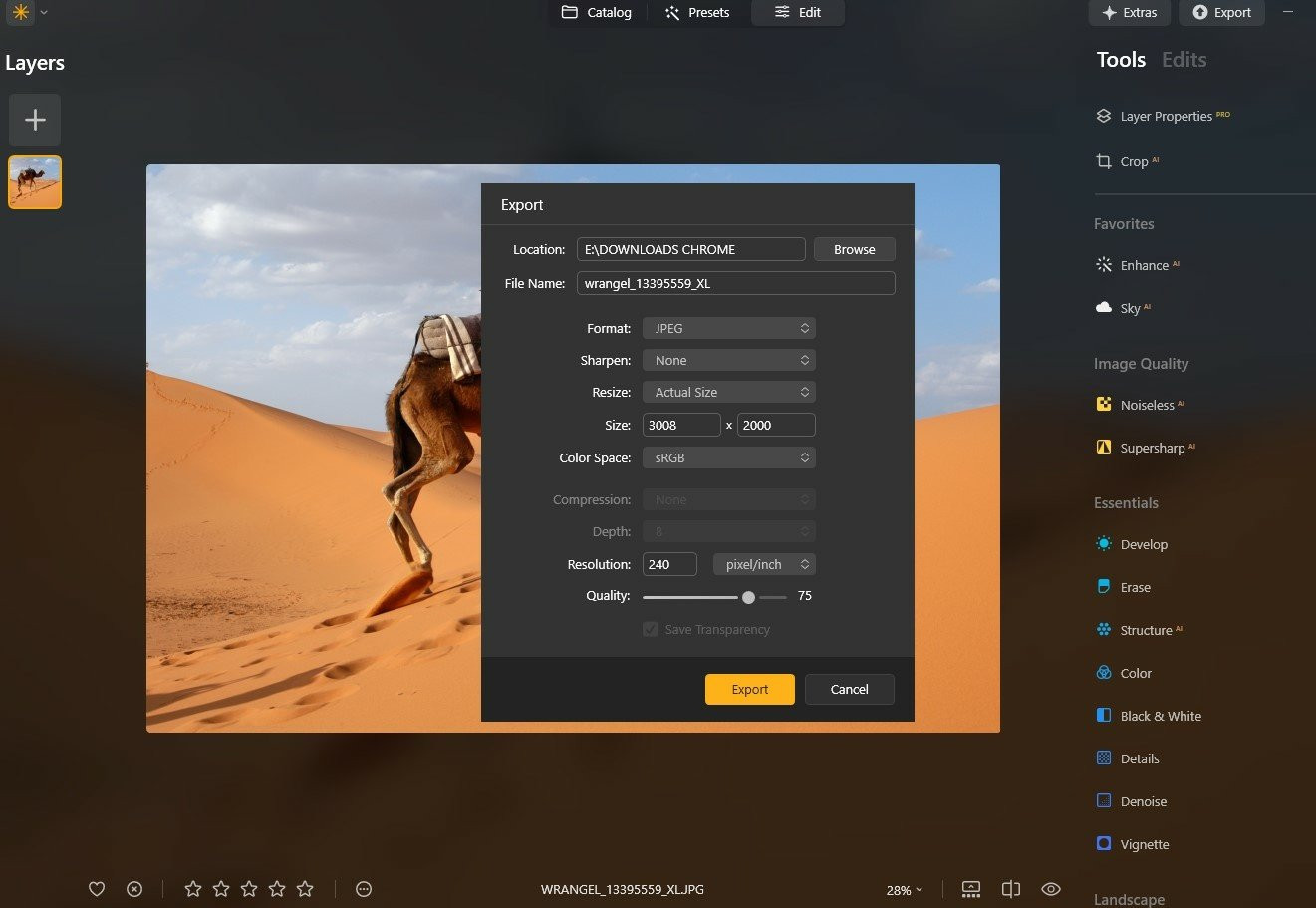
 Luminar Neo's interface, showcasing its AI-powered resizing and sharpening tools
Luminar Neo's interface, showcasing its AI-powered resizing and sharpening tools
How does Luminar Neo simplify image resizing? Luminar Neo stands out as a powerful and user-friendly tool for image resizing, making it easy to reduce file size while preserving image quality. With its AI-powered features and intuitive interface, Luminar Neo simplifies the process of optimizing images for various purposes.
You can bring up the Export Menu by either selecting it from the Menu Bar or by pressing the shortcut keys “Shift+Command+E”.
You’ll be asked to either sharpen or resize the image. Choose Resize in the window. It will bring on several other options, such as original, short edge, etc. You may choose one of these or set your desired size for your picture and reduce it. After that, click on Save, and you will have the file saved but in a smaller size.
Luminar Neo’s standout feature in image resizing is its commitment to preserving high photo quality, a crucial factor for professional work. The software’s AI tools adeptly handle the delicate balance of reducing file size while maintaining image integrity. This approach ensures minimal loss of detail and quality, which is often a concern during resizing.
10.1. AI-Powered Tools
How does AI help in image resizing? Luminar Neo leverages AI-powered tools to enhance the image resizing process. These tools include AI Sharpener and AI Upscaler, which help maintain clarity and detail even after compressing the image.
- AI Sharpener: Enhances sharpness and detail in compressed images.
- AI Upscaler: Increases the resolution of images without significant quality loss.
10.2. User-Friendly Interface
Is Luminar Neo easy to use? Luminar Neo features a user-friendly interface that makes it easy for users of all skill levels to resize images.
- Intuitive Design: The interface is intuitive and easy to navigate.
- Simple Workflow: The resizing process is straightforward and efficient.
10.3. Batch Editing Capabilities
Can I resize multiple images at once with Luminar Neo? Luminar Neo allows you to process numerous photos simultaneously, so your time is not wasted. This feature is particularly useful for photographers who need to resize large batches of images.
- Process Multiple Images: Resize multiple images at once.
- Save Time: Batch editing saves time and effort.
10.4. Extensive File Format Support
What file formats does Luminar Neo support? Luminar Neo can work with many file formats (including JEPG, PNG, and TIFF), which allows you to pick the appropriate format for online usage, high-resolution printing, etc.
- JPEG, PNG, TIFF: Supports a wide range of file formats.
- Versatile: Suitable for various purposes, including web use and printing.
Conclusion: Mastering the Art of Making Photos Smaller in File Size
 A visual summary of the different methods to reduce photo file size without losing quality
A visual summary of the different methods to reduce photo file size without losing quality
Making photos less MB is an essential skill for photographers. You’ve now learned several quick and easy ways to resize your files for online photo storage, email, or upload, regardless of your device or operating system. Each method has its own unique advantages, depending on your workflow and the platforms you use.
Ready to take your photography skills to the next level? Visit dfphoto.net today to discover a wealth of resources, including in-depth tutorials, stunning photo galleries, and a vibrant community of photographers. Whether you’re looking to master new techniques, find inspiration for your next project, or connect with fellow enthusiasts, dfphoto.net has everything you need to elevate your craft. Join us now and unlock your full potential! Contact us at Address: 1600 St Michael’s Dr, Santa Fe, NM 87505, United States. Phone: +1 (505) 471-6001.
FAQ
How to make a picture file smaller?
To reduce the file size of an image, increase the compression level. In most image editing software, you can do this through the “Save As” or “Export As” options when saving formats like PNG, JPG, or GIF. Higher compression results in a smaller file, which loads faster on web pages. Adjust the compression settings to find the right balance between image quality and file size.
Here are several ways to make a picture file smaller:
- Choose an Image Editor: Open your image in an editor like Photoshop, GIMP, or an online tool like TinyPNG.
- Resize the Image: Reduce the image dimensions (width and height). This typically reduces file size without compromising too much on quality.
- Compress the Image: Adjust the quality settings during saving. Lower the quality to reduce the file size. Tools like JPEG compress well with minimal quality loss.
- Save in a Different Format: Consider saving the image in a different format. For example, JPEG is typically smaller than PNG for photos.
- Use Online Compressors: If you don’t want to manually adjust settings, upload your image to an online compressor that will automatically reduce the file size.
How to reduce the size of a photo on iPhone?
You can resize the image using the built-in Photos app to reduce its file size by cropping and decreasing its resolution. Moreover, you can adjust your camera settings to take pictures in a space-saving format like HEIC rather than JPEG.
How to reduce image file size on Mac?
On a Mac, you can utilize the Preview app to reduce image file size. Open the picture in Preview, go to Tools, select Adjust Size, and then reduce the size or the resolution. Numerous third-party apps also can give you better compression options.
How to reduce image file size in Photoshop?
Open your image in Photoshop, then select File> Export > Save for Web (Legacy). Such an option helps to change the picture dimensions and quality. To minimize file size, choose a lower-quality JPEG format and use the Image Size options to adjust dimensions (if needed).
How to reduce image file size on Android?
You can reduce image file size on Android by using built-in photo editing tools to crop and resize the image. Various apps in the Google Play Store, like Photo Compress & Resize, allow you to reduce file size better.
How to reduce image file size for a website?
You can use photo editing software such as Luminar Neo, Adobe Photoshop, GIMP, or Lightroom to reduce the picture file size by adjusting the compression, resizing the image, or cropping unnecessary parts of the photo.
