Are you looking to enhance your website or blog with visually appealing images that also serve a functional purpose? Linking to a photo, whether it’s for navigation, showcasing your photography, or adding context, is a crucial skill for any webmaster or content creator, and dfphoto.net can help you master this technique. We’ll explore the various methods of image linking, from basic HTML to using Content Management Systems (CMS) and image hosting platforms, providing you with the knowledge to create engaging and interactive visual experiences, resulting in high-quality visual content that will impress your audience. Delve into image linking best practices, SEO optimization, and website accessibility considerations.
1. Why Should You Learn How to Link to a Photo?
Learning How To Link To A Photo offers numerous advantages for photographers, web developers, and content creators. It enhances user engagement, improves website navigation, and provides opportunities for creative expression. Let’s explore the key benefits.
1.1 Enhanced User Engagement
Visuals are naturally more engaging than text, and linking images creates an interactive experience that can capture and retain users’ attention. According to BRG Communications, humans can process images in as little as 13 milliseconds, which is 60,000 times faster than text. This makes image links a powerful tool for conveying information quickly and effectively. dfphoto.net emphasizes the use of high-quality, relevant images to maximize user engagement.
1.2 Improved Website Navigation
Image links can serve as visual cues, guiding users to specific sections of your website or external resources. By clicking on an image, users can seamlessly navigate to product pages, blog articles, or other relevant content, which creates a more intuitive user experience.
1.3 Creative Expression and Storytelling
Linking images allows you to tell stories visually, enhance your creative expression, and create a visually compelling narrative. For example, a photographer can link a series of images to showcase a project, allowing viewers to explore their work in a more engaging way. dfphoto.net encourages photographers to use image links to create interactive portfolios and visual stories.
1.4 Drive Traffic
Linking images to external sites with appropriate context and value can greatly increase traffic for photographers, web developers, and content creators.
 Cavalier King Charles Spaniel image linked from AKC website
Cavalier King Charles Spaniel image linked from AKC website
2. How to Get a URL for an Image
Before you can link to a photo, you need to obtain its URL. This is the web address where the image is hosted. Here’s a step-by-step guide:
2.1 Find the Image
Locate the image you want to use. This could be on your own website, a stock photo site, or another website. For example, you might want to get the URL of a photo of a Cavalier King Charles Spaniel from the AKC website.
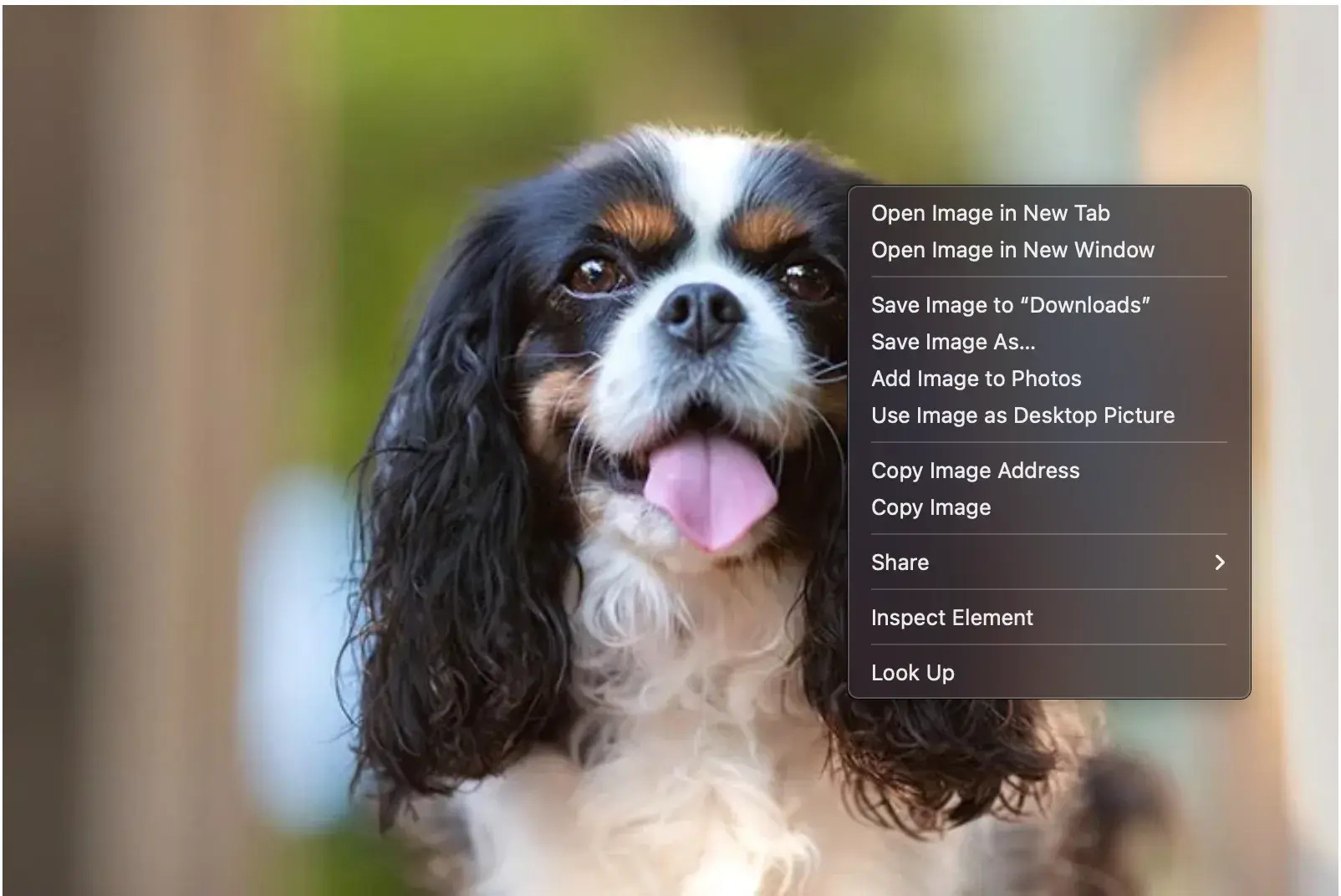
2.2 Right-Click on the Image
Right-click on the image to open a context menu. This menu provides various options, including copying the image address.
2.3 Select “Copy Image Address”
In the context menu, look for the option labeled “Copy Image Address,” “Copy Image URL,” or something similar. Click this option to copy the image’s URL to your clipboard.
2.4 Paste and Verify the URL
Paste the copied URL into your browser’s address bar and press Enter. If the image loads correctly, you have successfully obtained the image’s URL.
 Right-click menu showing 'Copy Image Address' option
Right-click menu showing 'Copy Image Address' option
3. Why Should You Add a URL to an Image?
Adding a URL to an image can significantly enhance user experience and engagement on your website. Here are the primary reasons why you should learn to add a URL to an image.
3.1 Capturing User Attention
Images are naturally more appealing than plain text. According to BRG Communications, the human brain processes images 60,000 times faster than text. Integrating images into your content makes it more visually appealing, instantly grabbing users’ attention and encouraging them to explore further. dfphoto.net highlights the importance of using compelling visuals to draw visitors into your website.
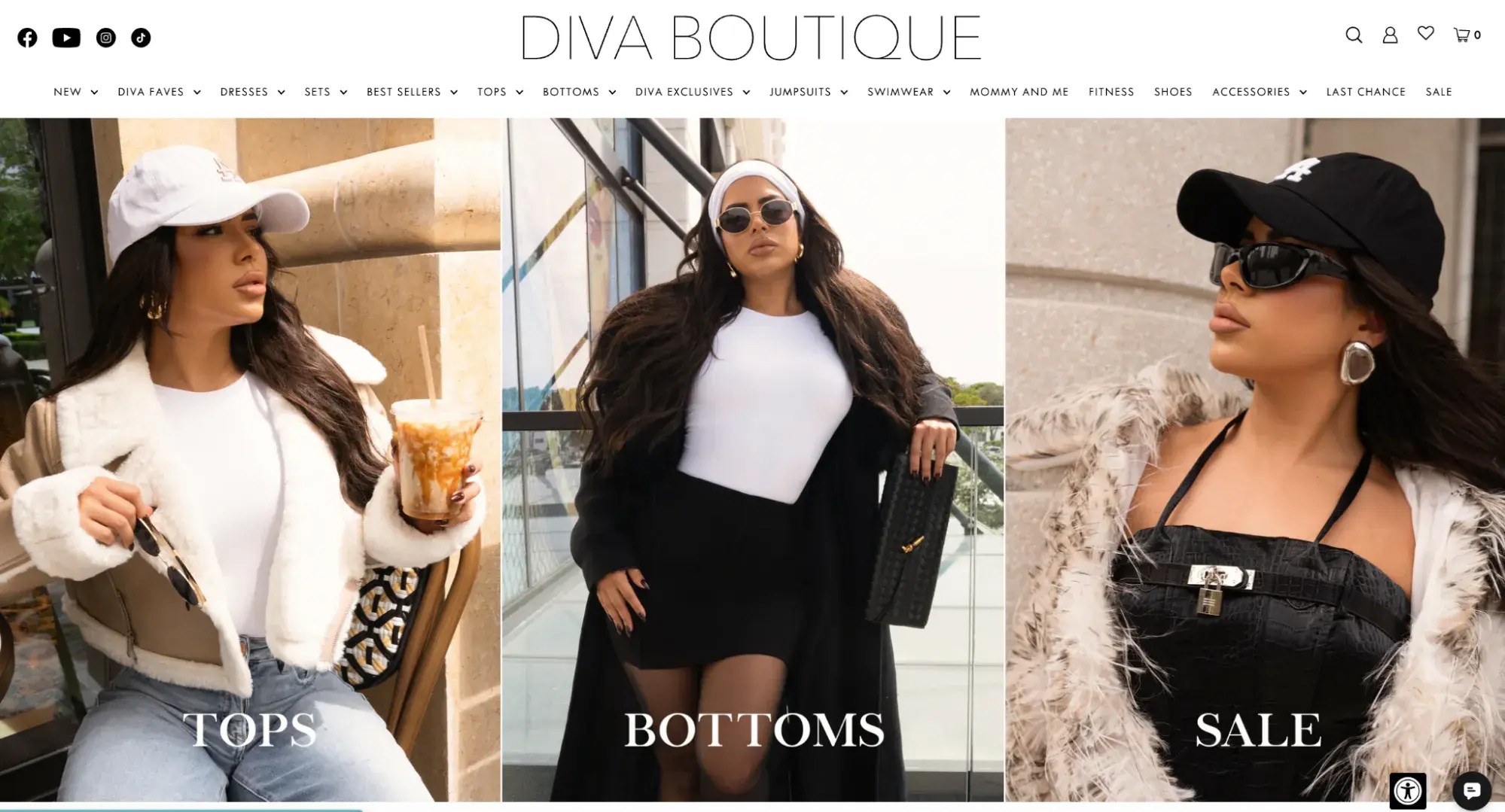
3.2 Creating Larger Clickable Areas
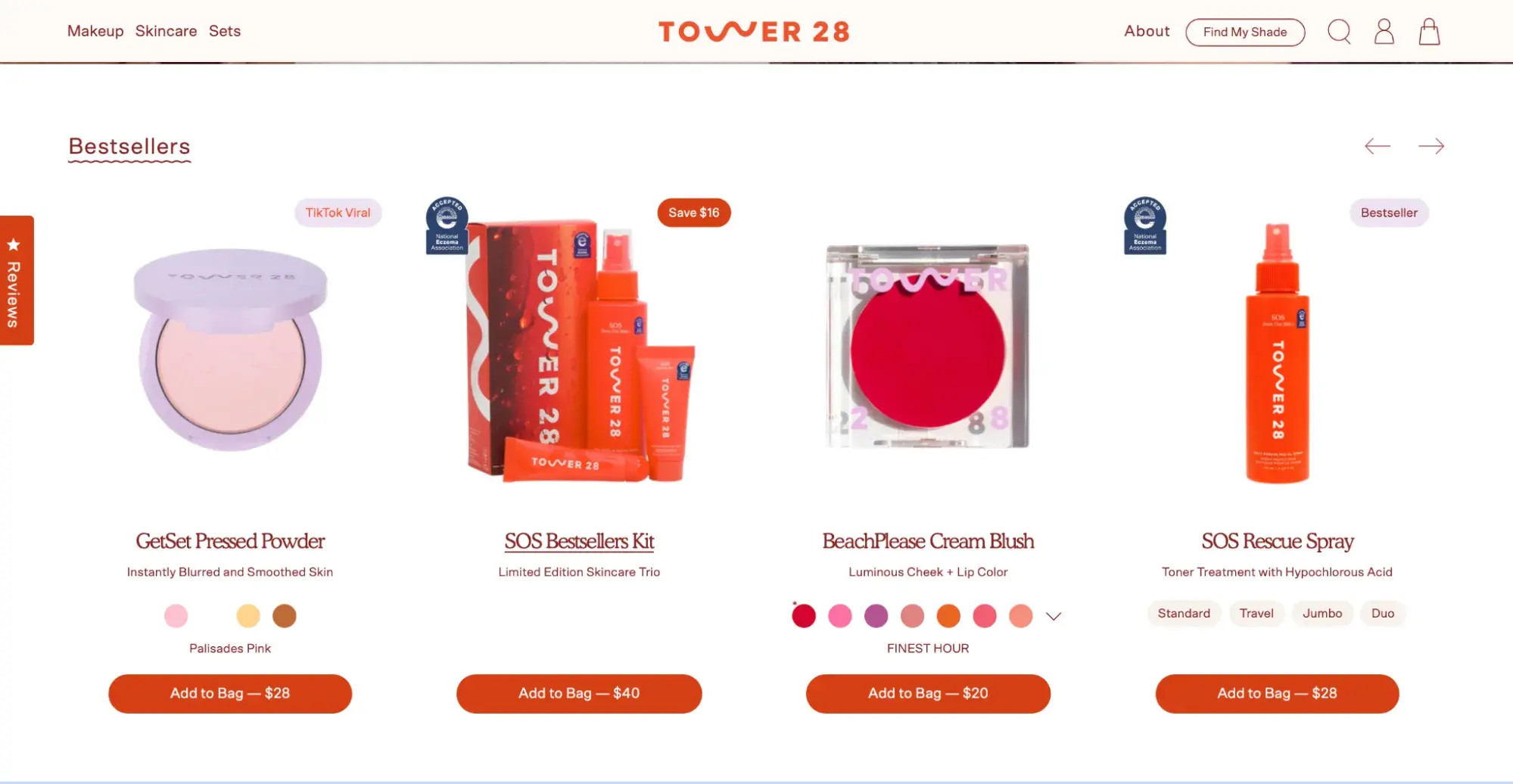
By linking images, you create larger clickable areas, making it easier for users to access important information or navigate to different sections of your website. Instead of relying solely on small text links, users can click directly on the image, enhancing the overall user experience. Clean makeup brand Tower 28 enables users to access a product’s individual page by clicking either the product’s name or the image itself. This reduces friction and creates a more seamless user experience.
3.3 Streamlining Customer Interaction
Linking images streamlines customer interaction by providing direct access to product pages, blog posts, or other relevant content. This direct access reduces the steps required for users to find what they need, improving satisfaction and encouraging repeat visits. dfphoto.net emphasizes the importance of creating a seamless and intuitive user experience.
 Image link example from Tower28 website
Image link example from Tower28 website
3.4 Search Engine Optimization
Search engines analyze your website’s content to understand its context and relevance. By adding descriptive alt text to your images and linking them to relevant pages, you provide valuable information to search engines, improving your website’s SEO and visibility. dfphoto.net advises users to optimize image alt text and links to improve search engine rankings.
4. How to Add a Link to an Image in Content Hub
Content Hub offers a simple and intuitive way to add links to images on your website. Here’s how to do it:
4.1 Access the Website Pages or Blog Section
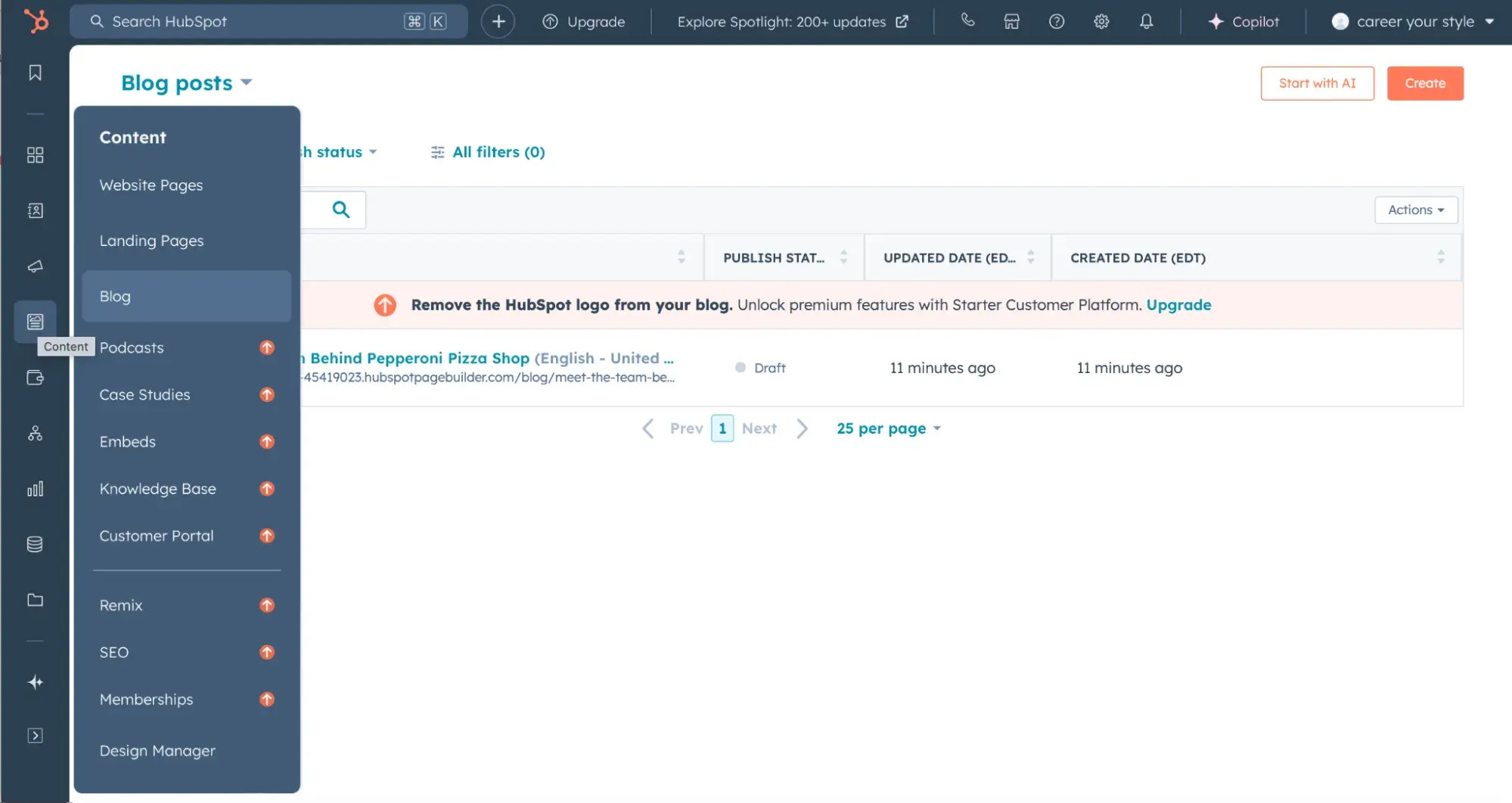
Open Content Hub, navigate to the Content icon, and click on “Website Pages” or “Blog,” depending on where you want to add the image.
4.2 Add an Image Module
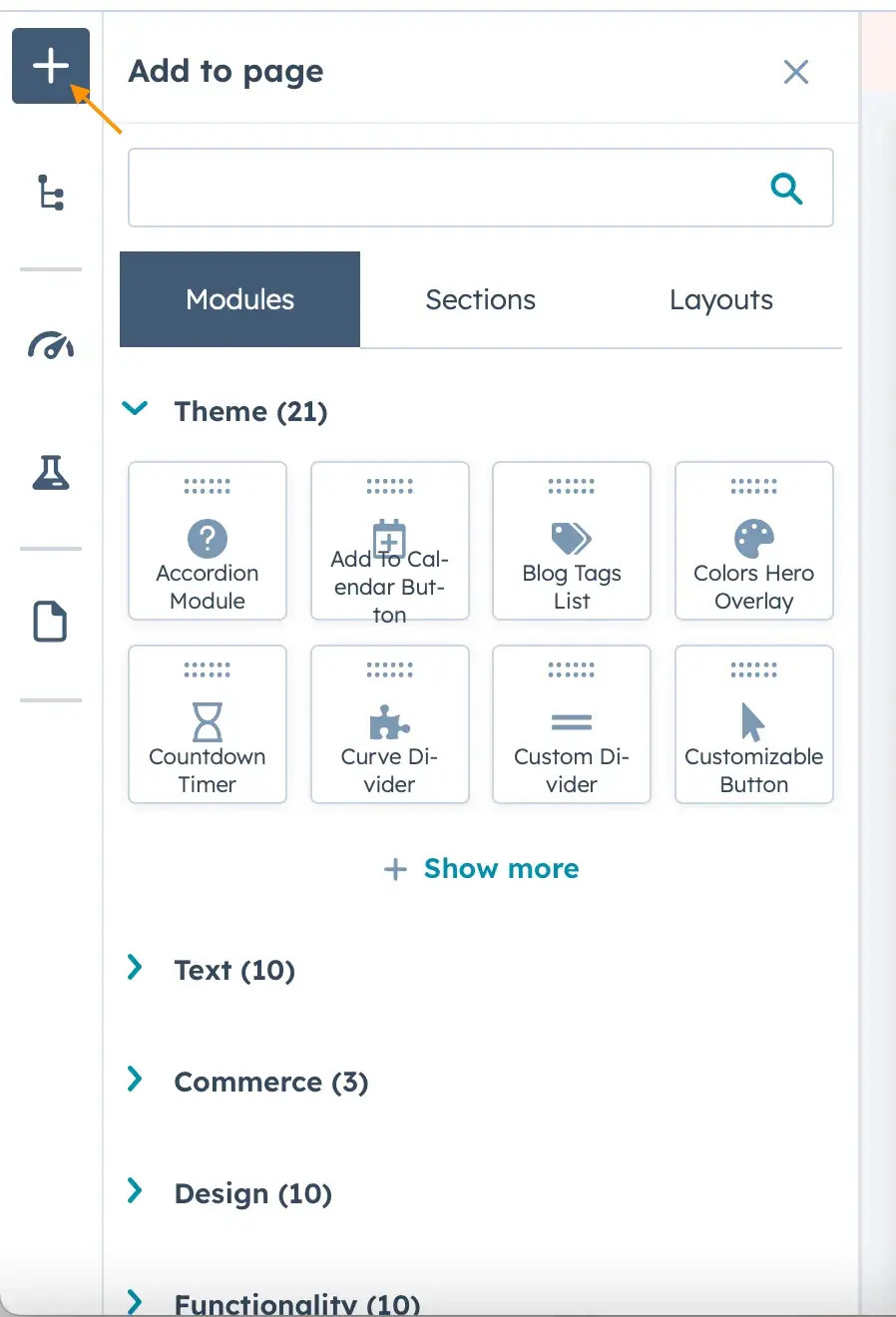
In the website page or blog post editor, locate the “Add” tab (usually a “+” sign) on the left side of the screen. Search for “Image” in the search bar and drag the desired image module to the correct placement on your page.
4.3 Replace the Placeholder Image
Replace the placeholder image with your own image by uploading it from your computer or selecting it from your media library. Add alt text to the image for accessibility and SEO purposes.
4.4 Add the URL
Scroll to the bottom of the image settings to find the “URL” field. Enter the URL you want the image to link to. You also have the option to open the link in a new tab, which is recommended to keep users on your website longer.
 Content Hub menu to add image
Content Hub menu to add image
5. How to Add a Link to an Image in a Blog Post with Content Hub
Adding a link to an image within a blog post in Content Hub follows a slightly different process. Here’s how to do it:
5.1 Open the Blog Post
Open Content Hub, navigate to the Content icon, and click on “Blog.” Select the blog post you want to edit or create a new one.
5.2 Insert the Image
Click inside the blog post where you want to add the image. A toolbar will appear. Click the “Insert Image” icon to access the image edit pane.
5.3 Upload or Select the Image
Upload a new image or select one from your media library. Once the image is inserted, click on it, and then click the “Edit image” icon (usually a pencil icon).
5.4 Add the Link
In the image options menu, choose “URL” as the link type. Insert the URL you want the image to link to. You can also choose to open the link in a new window. Click “Apply” to save your changes.
 HubSpot blog interface
HubSpot blog interface
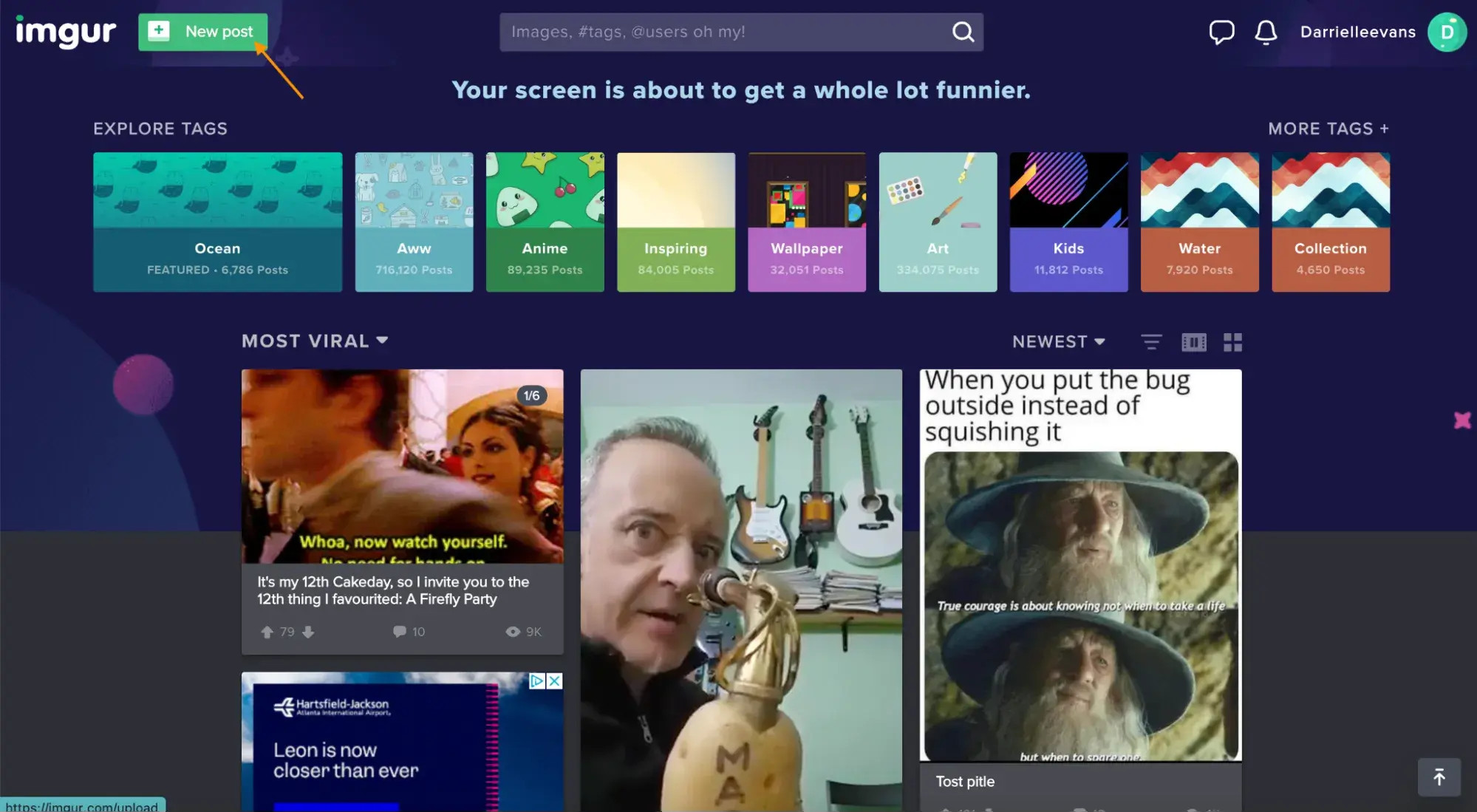
6. How to Add a Link to an Image Using Image Hosting Site Imgur
Imgur is a popular image hosting site that allows you to upload and share images easily. Here’s how to add a link to an image using Imgur:
6.1 Sign In and Upload Your Image
Sign in to your Imgur account and click the “New Post” button (usually a “+” button). Upload your image from your computer or paste an image URL.
6.2 Add Title and Description
Add a title and description to your image. This will help improve visibility within search results.
6.3 Generate the Link
Click on “Grab Link” to generate the link to your image. Imgur provides various link options, including direct links, HTML links, and Markdown links.
6.4 Share the Link
Copy the desired link and share it on social media, forums, or your website.
 Imgur dashboard for new post
Imgur dashboard for new post
7. How to Turn a Picture Into a Link Using HTML
HTML (HyperText Markup Language) provides a powerful way to link images directly in your website’s code. Here’s how to do it:
7.1 Select Your Image
Choose the image you want to turn into a link. Ensure the image is relevant and visually appealing. If you’re using an image from the web, make sure you have the rights to use it.
7.2 Optimize Size and Scale
Before uploading your image, optimize its size and scale to ensure it loads quickly and displays properly. Use image compression tools like Squoosh to reduce file size without sacrificing quality. According to dfphoto.net, a good rule of thumb is to keep the quality above 70% to avoid significant pixelation.
7.3 Upload and Get the URL
Upload your image to your web server or an image hosting site like ImgBB. Obtain the image’s URL, which is the address where your HTML code will “look” for the image.
7.4 Specify the Destination URL
Determine the destination URL, which is where you want users to be directed when they click on the image.
7.5 Create Your HTML Code
Use the following HTML code template to create your image link:
<a href="DestinationURL">
<img src="ImageURL" alt="Image description">
</a>Replace “DestinationURL” with the URL you want the image to link to. Replace “ImageURL” with the URL of your image. Replace “Image description” with a descriptive alt text for the image.
Here’s an example:
<a href="https://www.dfphoto.net">
<img src="https://www.dfphoto.net/images/example.jpg" alt="Example image of a landscape">
</a>7.6 Paste the Code
Paste the HTML code into your website’s code where you want the linked image to appear.
7.7 Save and Preview
Save your changes and preview your website to ensure the image link is working correctly.
 HubSpot Flywheel for HTML Image Link Demo
HubSpot Flywheel for HTML Image Link Demo
8. Best Practices for Linking Images
To create effective and user-friendly image links, consider the following best practices:
8.1 Simple Is Best
Ensure that the image and the link are logically connected. The image should give users a clear idea of where the link will take them. For example, if you’re linking to a product page, use an image of that product.
8.2 Offer a Backup Link
Consider providing a text-based hyperlink as a backup to the image link. This ensures that users who are accustomed to traditional blue, underlined links can easily identify and click on the link.
8.3 Don’t Go Overboard
Avoid adding too many links to a page, especially image links. Not every image needs to be linked. Prioritize purpose and relevance when deciding which images to link.
8.4 Review Links Regularly
Regularly review your links to ensure they are still relevant and active. Broken or outdated links can frustrate users and harm your website’s credibility.
8.5 Open a New Tab
Set your image links to open in a new tab or window. This helps keep users on your website and reduces the likelihood that they will abandon your page.
8.6 Use Descriptive Alt Text
Always include descriptive alt text for your images. Alt text provides context for search engines and screen readers, improving SEO and accessibility. dfphoto.net emphasizes the importance of writing clear, concise, and relevant alt text for all images.
 HTML image link
HTML image link
9. SEO Optimization for Image Links
Optimizing your image links for search engines can improve your website’s visibility and drive more traffic. Here are some SEO tips:
9.1 Use Relevant Keywords in Alt Text
Include relevant keywords in your image alt text to help search engines understand the content of the image and its relevance to your website.
9.2 Link to Relevant Pages
Ensure that your image links point to relevant and high-quality pages on your website or external resources. This helps search engines understand the context of the link and its value to users.
9.3 Optimize Image File Names
Use descriptive and keyword-rich file names for your images. This provides additional context to search engines and helps improve your website’s SEO.
9.4 Use Image Sitemaps
Create an image sitemap and submit it to search engines like Google. This helps search engines discover and index your images, improving their visibility in search results.
9.5 Monitor Image Link Performance
Use analytics tools to monitor the performance of your image links. Track metrics like click-through rates, bounce rates, and conversion rates to identify areas for improvement.
10. Website Accessibility Considerations for Image Links
Ensuring that your image links are accessible to all users, including those with disabilities, is crucial. Here are some accessibility considerations:
10.1 Provide Descriptive Alt Text
Alt text is essential for users who are visually impaired. It provides a text-based description of the image that can be read by screen readers. Ensure that your alt text is accurate, concise, and informative.
10.2 Use Clear and Consistent Link Styling
Use clear and consistent link styling to help users easily identify image links. This includes using contrasting colors, underlines, or other visual cues.
10.3 Ensure Keyboard Accessibility
Make sure that your image links can be accessed and activated using a keyboard. This is important for users who cannot use a mouse.
10.4 Provide Alternative Text for Decorative Images
If an image is purely decorative and does not convey any meaningful information, use an empty alt attribute (alt=””) to indicate this to screen readers.
10.5 Test with Assistive Technologies
Test your website with assistive technologies like screen readers to ensure that your image links are accessible and user-friendly.
11. Advanced Techniques for Image Linking
Beyond the basic methods, there are several advanced techniques you can use to enhance your image linking strategies:
11.1 Image Maps
Image maps allow you to create multiple clickable areas within a single image. This is useful for creating interactive diagrams, maps, or product showcases.
11.2 Lightboxes
Lightboxes are JavaScript-based overlays that display images in a larger format when clicked. This provides a better viewing experience for users and allows them to zoom in on details.
11.3 Lazy Loading
Lazy loading is a technique that defers the loading of images until they are visible in the viewport. This can improve your website’s performance and reduce page load times.
11.4 Responsive Images
Responsive images are images that adapt to different screen sizes and resolutions. This ensures that your images look great on all devices, from smartphones to desktops.
11.5 Content Delivery Networks (CDNs)
CDNs are networks of servers that deliver content to users based on their geographic location. Using a CDN can improve your website’s performance and reduce latency, especially for users in different parts of the world.
12. Examples of Creative Image Linking
Here are some examples of how you can use image links creatively:
12.1 Interactive Infographics
Create interactive infographics with clickable images that provide additional information or resources.
12.2 Visual Product Catalogs
Develop visual product catalogs with images that link directly to product pages.
12.3 Interactive Maps
Create interactive maps with clickable areas that provide information about different locations.
12.4 Before-and-After Image Sliders
Use before-and-after image sliders with linked images to showcase the results of a product or service.
12.5 360-Degree Product Views
Embed 360-degree product views with clickable areas that provide detailed information about different parts of the product.
13. Tools and Resources for Image Linking
Here are some tools and resources that can help you with image linking:
13.1 Image Hosting Sites
- Imgur
- Flickr
- Google Photos
- Amazon S3
13.2 Image Optimization Tools
- Squoosh
- TinyPNG
- ImageOptim
- Adobe Photoshop
13.3 Website Accessibility Tools
- WAVE
- Axe
- Google Lighthouse
13.4 HTML Editors
- Visual Studio Code
- Sublime Text
- Atom
- Notepad++
14. Common Mistakes to Avoid When Linking Images
Avoid these common mistakes to ensure your image links are effective and user-friendly:
14.1 Using Low-Quality Images
Always use high-quality images that are visually appealing and relevant to your content.
14.2 Forgetting Alt Text
Never forget to add descriptive alt text to your images. This is crucial for SEO and accessibility.
14.3 Linking to Irrelevant Pages
Ensure that your image links point to relevant and high-quality pages on your website or external resources.
14.4 Using Broken Links
Regularly check your image links to ensure they are still active and functional.
14.5 Overusing Image Links
Avoid adding too many image links to a page. Prioritize purpose and relevance when deciding which images to link.
15. The Future of Image Linking
The future of image linking is likely to be shaped by advancements in artificial intelligence, augmented reality, and virtual reality. Here are some potential trends:
15.1 AI-Powered Image Recognition
AI-powered image recognition could be used to automatically generate alt text and suggest relevant links for images.
15.2 Augmented Reality Overlays
Augmented reality overlays could allow users to interact with images in new ways, such as by tapping on objects within the image to learn more about them.
15.3 Virtual Reality Integration
Virtual reality integration could allow users to explore images in immersive 3D environments, with clickable areas that provide additional information or resources.
15.4 Personalized Image Links
Personalized image links could be tailored to individual users based on their interests and preferences.
15.5 Voice-Activated Image Linking
Voice-activated image linking could allow users to interact with images using voice commands.
16. Conclusion: Making the Most of Links on Your Site
Adding a URL to your images is an essential way to enrich the user experience for your visitors. By enhancing the navigation on your website with image links, you can direct users to specific places, boost conversion rates, and improve your website’s SEO. Managing your images and links in one place, like with Content Hub, can streamline your workflow and provide a three-for-one benefit.
 HTML image link, example of image that is not linked for better UX
HTML image link, example of image that is not linked for better UX
17. FAQs About How to Link to a Photo
17.1 What is the best way to get a URL for an image?
The best way to get a URL for an image is to upload it to your website’s server or use an image hosting site like Imgur, then copy the direct link to the image.
17.2 How do I add a link to an image in HTML?
To add a link to an image in HTML, wrap the <img> tag within an anchor <a> tag, specifying the destination URL in the href attribute.
17.3 Why is alt text important for image links?
Alt text is crucial for image links because it provides a text description of the image for SEO and accessibility purposes, helping search engines understand the image and assisting visually impaired users.
17.4 How do I optimize image links for SEO?
To optimize image links for SEO, use descriptive alt text with relevant keywords, link to relevant pages, optimize image file names, and create an image sitemap.
17.5 What are the best practices for linking images on a website?
Best practices for linking images include using high-quality images, ensuring the image and link are logically connected, regularly reviewing links, and setting links to open in a new tab.
17.6 How can I ensure my image links are accessible to all users?
To ensure your image links are accessible, provide descriptive alt text, use clear and consistent link styling, ensure keyboard accessibility, and test with assistive technologies.
17.7 What is an image map, and how can I use it?
An image map allows you to create multiple clickable areas within a single image, useful for creating interactive diagrams, maps, or product showcases.
17.8 What are some common mistakes to avoid when linking images?
Common mistakes to avoid include using low-quality images, forgetting alt text, linking to irrelevant pages, using broken links, and overusing image links.
17.9 How can I improve my website’s performance with image links?
You can improve website performance with image links by optimizing image sizes, using lazy loading, implementing responsive images, and utilizing Content Delivery Networks (CDNs).
17.10 What tools and resources are available for image linking?
Available tools and resources for image linking include image hosting sites like Imgur and Flickr, image optimization tools like Squoosh and TinyPNG, and website accessibility tools like WAVE and Axe.
Explore these techniques and best practices on dfphoto.net to enhance your photography and visual storytelling, Address: 1600 St Michael’s Dr, Santa Fe, NM 87505, United States. Phone: +1 (505) 471-6001.