Your Facebook cover photo is often the first visual element people notice when they visit your business page. It’s a prime piece of real estate for showcasing your brand identity, promoting a campaign, or simply making a strong visual impression. Unlike personal profiles, a business Facebook cover photo needs to be strategically designed and perfectly sized to maximize its impact. Getting the dimensions right is crucial for a professional and engaging presence.
This article will dive into the ideal Facebook cover photo dimensions, explain why size matters, and offer best practices to ensure your cover photos look stunning and professional across all devices.
Understanding Facebook Cover Photo Dimensions
According to Facebook’s official guidelines, the ideal size for a Facebook cover photo is 851 pixels wide by 315 pixels tall. Facebook also states that cover photos load fastest as JPG files under 100 kilobytes. While these are Facebook’s recommendations for uploading, it’s important to understand how Facebook actually displays cover photos across different devices.
Facebook cover photos are displayed at different dimensions depending on whether viewers are using desktop computers or smartphones. On desktops, your cover photo will appear at 820 pixels wide by 312 pixels tall, while on smartphones, it will be displayed at 640 pixels wide by 360 pixels tall.
To ensure your Facebook cover photo looks its best on both desktop and mobile, it’s recommended to use dimensions of 820 pixels wide by 360 pixels. Crucially, you should design with “safe zones” in mind. These safe zones ensure that your key visual elements and text are visible regardless of the device being used.
Cover Photos on Desktop vs. Mobile: Why Safe Zones are Key
The difference in display dimensions between desktop and mobile devices is why understanding and utilizing safe zones is vital. Facebook doesn’t stretch or distort your cover photo to fit different screens; instead, it crops the image automatically. This cropping behavior differs between desktop and mobile views.
On desktop computers and laptops, Facebook displays a wider portion of your cover photo, essentially cropping slightly from the top and bottom edges. The desktop view offers a broader canvas horizontally, allowing you to display more of the width of your design. However, the bottom left corner will be partially covered by your profile picture.
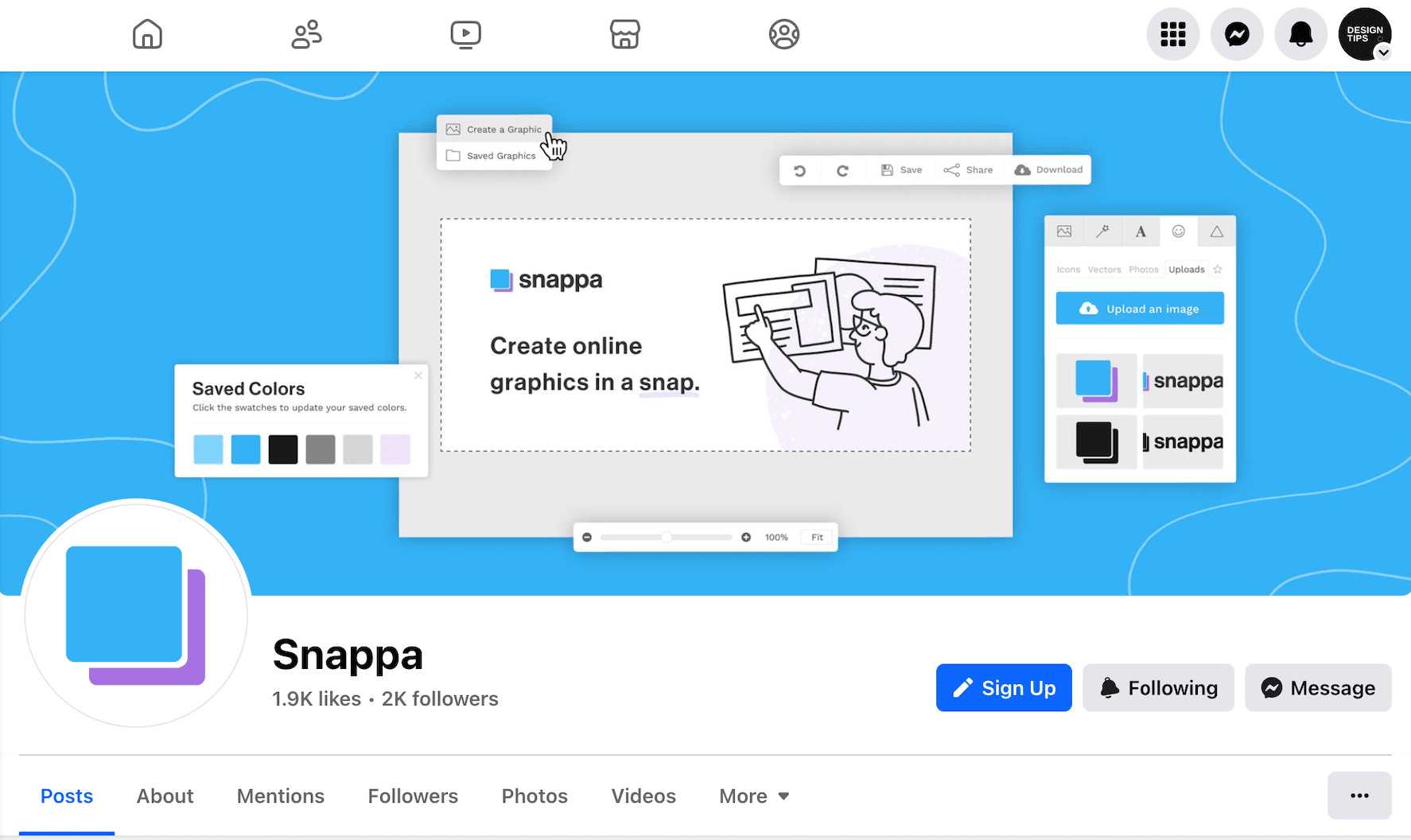
 A desktop view of a Facebook page showcasing a cover photo with safe zone indicators, highlighting how the image is displayed on wider screens and where the profile picture overlaps.
A desktop view of a Facebook page showcasing a cover photo with safe zone indicators, highlighting how the image is displayed on wider screens and where the profile picture overlaps.
On mobile devices, the opposite occurs. Facebook crops the sides of your cover photo, revealing more of the vertical height. The mobile view prioritizes vertical space, meaning the sides of your design are more likely to be cropped. Furthermore, the profile picture occupies a larger portion of the cover photo area on the left side in mobile view compared to desktop.
If mobile optimization is a priority for your Facebook Page (and it should be, given the prevalence of mobile browsing), focusing on safe zones is essential. By keeping critical text and visuals within the safe zones, you ensure they remain visible to all viewers, regardless of their device. A background pattern or a high-quality background image that works well with cropping can be a great approach for mobile-optimized cover photos.
Therefore, designing your Facebook cover photo with the recommended dimensions of 820 pixels by 360 pixels and carefully placing key elements within the designated safe zones is the optimal strategy. This approach ensures that your cover photo effectively communicates your message and brand identity across both desktop and mobile platforms without important parts being cut off.
How to Create a Perfectly Sized Facebook Cover Photo
Creating a Facebook cover photo with the correct dimensions doesn’t have to be complicated. Numerous user-friendly graphic design tools are available online to simplify the process. Many of these tools, like Snappa, are specifically designed with social media dimensions in mind and even incorporate Facebook’s safe zone guidelines directly into their templates.
The general process for creating a Facebook cover photo involves these key steps:
- Choose a Design Tool: Select a graphic design tool that suits your skill level and needs. Options range from beginner-friendly online platforms to more advanced software.
- Select Facebook Cover Photo Preset: Most design tools offer pre-set dimensions for various social media graphics, including Facebook cover photos. Choose this preset to ensure you start with the correct size canvas (ideally 820px by 360px).
- Choose a Template or Start from Scratch: You can opt for a pre-designed Facebook cover photo template to jumpstart your creative process or begin with a blank canvas for a fully custom design. Templates are excellent for inspiration and efficiency, while starting from scratch offers maximum creative control.
- Customize Your Design: Whether you use a template or a blank canvas, customize your cover photo to reflect your brand and message. This involves:
- Adding Images: Upload your own high-quality images or choose from stock photo libraries integrated within many design tools.
- Adding Text: Incorporate text elements for branding, calls to action, or key messages.
- Adding Graphics and Shapes: Enhance your design with shapes, icons, illustrations, and other graphic elements.
- Applying Effects: Use filters, color adjustments, and other effects to refine the visual appeal of your cover photo.
- Ensure Safe Zone Compliance: If your design tool provides safe zone overlays, use them to position your text and critical visual elements within the safe areas for both desktop and mobile viewing.
- Preview and Download: Before finalizing, preview your cover photo in both desktop and mobile preview modes (if your tool offers this feature). Download your finished design as a JPG file to meet Facebook’s recommended file format and optimize for fast loading times.
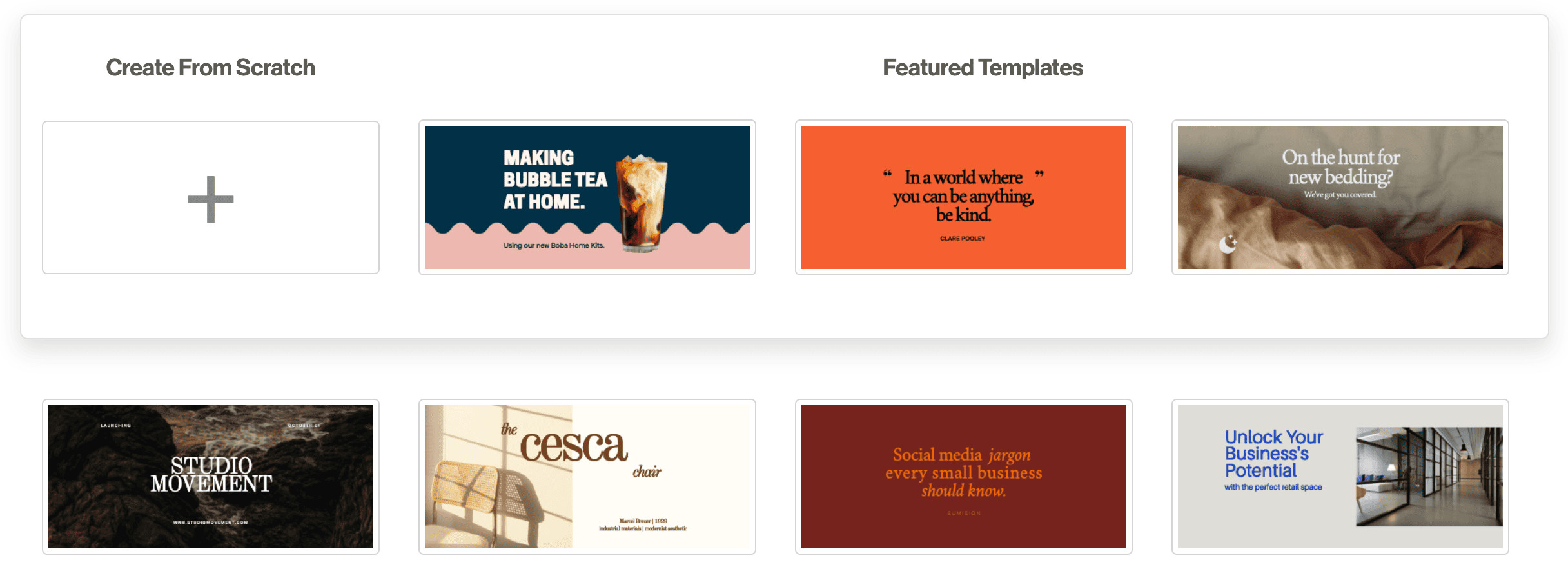
 A selection of Facebook cover photo templates displayed within a design tool interface, showcasing various design styles and layouts for users to choose from.
A selection of Facebook cover photo templates displayed within a design tool interface, showcasing various design styles and layouts for users to choose from.
By following these steps and utilizing user-friendly design tools, you can easily create professional-looking Facebook cover photos that are perfectly sized and optimized for display across all devices.
Best Practices for Effective Facebook Cover Photos
Beyond just getting the dimensions right, creating an effective Facebook cover photo involves strategic design choices. Your cover photo is a valuable marketing asset, and considering these best practices can significantly enhance its impact:
- Align with Your Brand: Your cover photo should be visually consistent with your overall brand identity. Use your brand colors, fonts, and imagery to reinforce brand recognition.
- High-Quality Imagery is a Must: Always use high-resolution images that are clear, crisp, and visually appealing. Avoid blurry or pixelated images that can detract from your professionalism.
- Drive Sales or Lead Generation: Your cover photo can be used to directly support your marketing goals. Design it to promote sales, special offers, or lead magnets. Combine it with a relevant call-to-action button on your Facebook Page to maximize conversions.
 A Facebook cover photo example designed with a clear call-to-action to increase sales and lead generation, featuring compelling visuals and concise text.
A Facebook cover photo example designed with a clear call-to-action to increase sales and lead generation, featuring compelling visuals and concise text.
- Feature User-Generated Content (UGC): Showcasing UGC in your cover photo can build trust and social proof. It highlights your community and makes your brand feel more authentic.
- Promote Upcoming Events: Use your cover photo to advertise upcoming webinars, workshops, contests, or product launches. It’s a highly visible way to announce time-sensitive events to your audience.
- Demonstrate Product Features and Benefits: Visually highlight the key features and benefits of your products or services. Show potential customers what you offer and how it solves their problems.
 A Facebook cover photo design effectively showcasing product features and benefits, emphasizing ethical and sustainable homeware with appealing visuals.
A Facebook cover photo design effectively showcasing product features and benefits, emphasizing ethical and sustainable homeware with appealing visuals.
- Show Off Your Store or Workspace: If you have a physical storefront or office, a visually appealing photo of your space can add personality and encourage visits.
- Feature Team Members: Humanize your brand by featuring your team members in your cover photo. Employee-generated content (EGC) can create a personal connection with your audience.
Furthermore, consider these creative design ideas to make your Facebook cover photo stand out:
- Adding Hand-Drawn Illustrations: Inject personality and playfulness with hand-drawn illustrations that complement your brand message.
- Using Shapes and Outlines: Experiment with shapes, lines, and outlines to add visual interest and structure to your design.
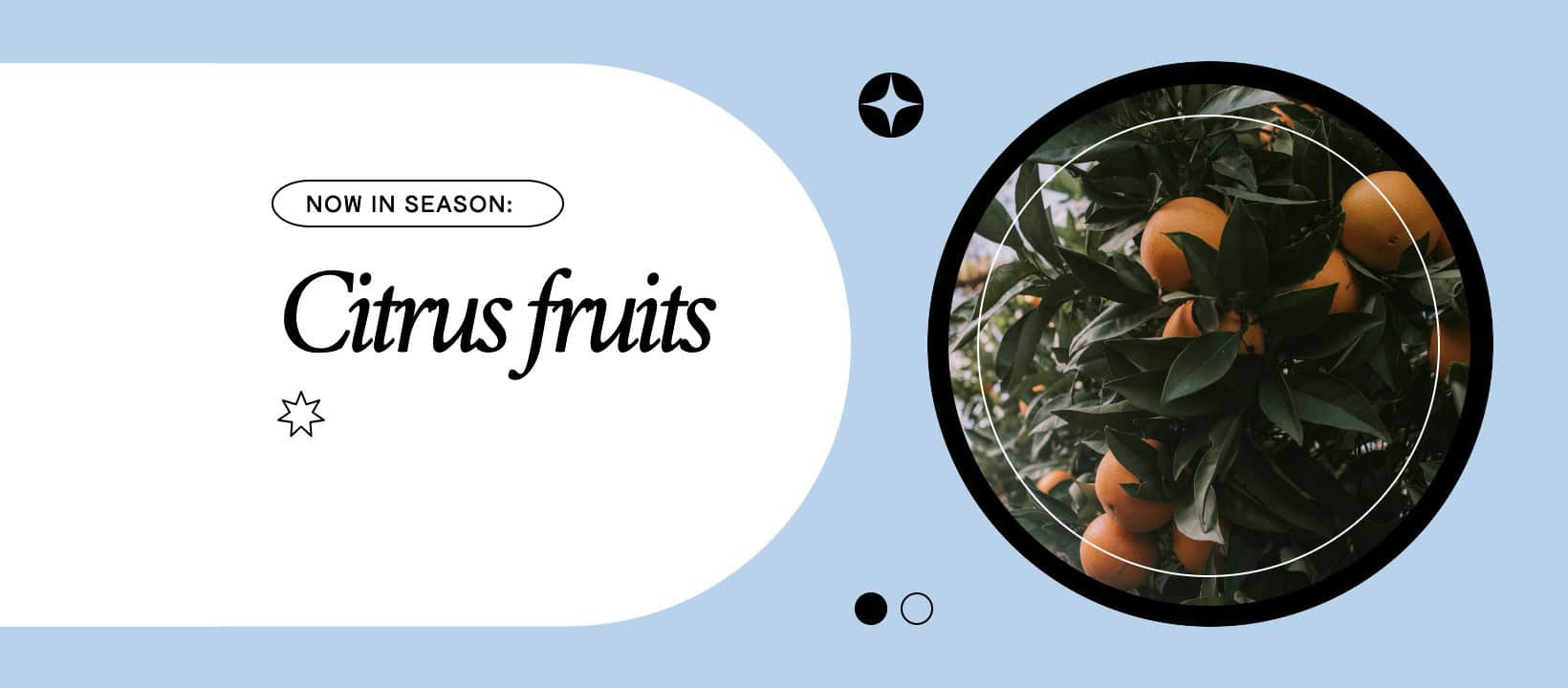
 A Facebook cover photo design incorporating circular shapes, stars, images, and subtle outlines to create a visually engaging and layered composition.
A Facebook cover photo design incorporating circular shapes, stars, images, and subtle outlines to create a visually engaging and layered composition.
- Using Lifestyle Images and Minimal Text: Sometimes, less is more. A compelling lifestyle photo relevant to your brand can speak volumes without needing excessive text.
- Adding Contrast to Text and Photos: Ensure text readability by adding contrast. Darkening backgrounds or using text overlays can make your message pop.
 A Facebook cover photo design using bold text overlaid on a darkened background photo of a record player, creating strong visual contrast for easy readability.
A Facebook cover photo design using bold text overlaid on a darkened background photo of a record player, creating strong visual contrast for easy readability.
- Adding Playful Icons: Use relevant icons to draw attention and visually communicate key aspects of your brand or offerings.
- Following a Cohesive Color Palette: Establish a professional and aesthetic look by sticking to a consistent color palette that aligns with your brand guidelines.
 A Facebook cover photo design with a cohesive orange color palette, demonstrating how consistent color use can create a visually appealing and professional banner.
A Facebook cover photo design with a cohesive orange color palette, demonstrating how consistent color use can create a visually appealing and professional banner.
Common Facebook Cover Photo Mistakes to Avoid
Just as important as knowing what to do is knowing what to avoid. Steer clear of these common Facebook cover photo mistakes:
- Using Inconsistent Dimensions: Facebook cover photos for events and groups have different dimensions than page cover photos. Always use the correct dimensions for each specific placement.
- Overloading with Text: While some text is acceptable, avoid cover photos that are primarily text-based. Let the image itself tell a story.
- Creating Cluttered Designs: Avoid overwhelming viewers with too many visual elements, colors, and focal points. Keep your design clean and focused.
- Ignoring Format Changes: Facebook’s layout and formatting can change. Regularly check your cover photo on both desktop and mobile after updates to ensure nothing is cropped unexpectedly.
- Choosing Generic Images: Opt for unique and relevant images that genuinely represent your brand, rather than generic stock photos that lack impact.
- Forgetting Branding Elements: Subtly incorporate branding elements like your logo to enhance brand recognition whenever possible.
Resources for Finding Great Cover Photo Images
If you need high-quality images for your Facebook cover photo, consider these resources:
- Free Stock Photo Sites: Platforms like Unsplash, Pexels, and StockSnap offer a vast library of free, high-resolution stock photos suitable for commercial use.
- User-Generated Content: Tap into your community and explore user-generated content. It’s often authentic and readily available, and users may be happy to have their content featured.
- Professional Design Tools: Utilize design platforms with built-in image libraries and templates to access a wide range of visuals and simplify the design process.
Final Thoughts
Understanding and utilizing the correct Facebook cover photo dimensions is a foundational step in creating a strong online presence for your business. By optimizing your cover photo size and implementing best design practices, you can make a positive first impression, effectively communicate your brand message, and engage your audience across all devices. A well-designed and perfectly sized Facebook cover photo is a powerful tool for social media marketing success.